.png)
엔진관점에서의 Function 오브젝트
function 형태
- 빌트인(Built-in)Function 오브젝트
Function.prototype.call() - function 오브젝트
- function book(){...}
- var book = function(){...}
- 전부 인스턴스이지만 new 연산자로 생성한 인스턴스와 구분하기위해 function 오브젝트라 표기
- function 인스턴스
new Book() 처럼 new연산자를 사용하여 Book.prototype에 연결된 메소드로 생성
function 오브젝트 생성
var book = function(){...};
엔진이 function 키워드를 만나면 빌트인 Function 오브젝트의 prototype에 연결된 메소드로 function 오브젝트를 생성합니다.
생성한 오브젝트를 book변수에 할당합니다.
book()형태로 호출합니다.(function 오브젝트이므로 호출할 수 있습니다.)
오브젝트 저장
함수를 호출하려면 생성한 function 오브젝트를 저장해야 합니다.
function 오브젝트의 저장 형태는 key/value 형태.
- {name: value} 형태로 저장
- {book: 생성한 function 오브젝트} 형태
함수를 호출하면
- 저장된 오브젝트에서 함수 이름(book)으로 검색
- value 값을 구하고
- value가 function 오브젝트이면 호출
생각의 전환
- 함수가 호출되면 엔진은 함수의 변수와 함수를 {name: value} 프로퍼티 형태로 실행 환경을 설정하고 함수 코드를 실행합니다.
- {name: value} 프로퍼티 형태로 생각을 전환해야 JS의 아키텍처와 메커니즘을 이해하기 용이해집니다.
- function (){} 코드를 보면 함수의 변수와 함수가 {name: value}형태로 연상되어야 합니다. (엔진 관점의 접근)
생성과정과 구조
function 오브젝트 생성 과정
-
function sports(){...}형태에서 function 키워드를 만나게 됩니다.
-
오브젝트를 생성하고 저장합니다.
- { sports: {...} }
- sports는 function 오브젝트 이름입니다.
- 오브젝트{...}에 프로퍼티가 없는 상태입니다.
이제부터 빈 오브젝트를 채웁니다.
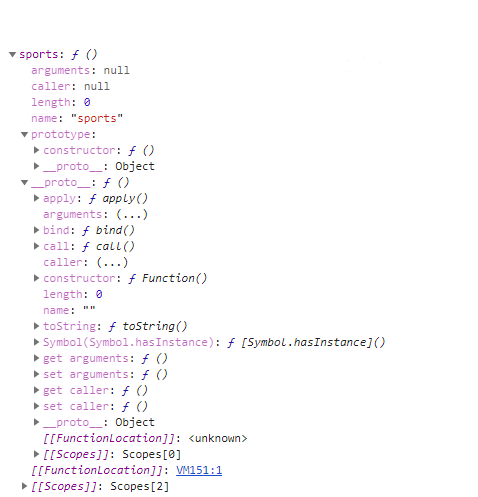
sports 오브젝트 형태
- sports
arguments: null
caller: null
length: 0
name: "sports"
prototype:
-- constructor: sports
-- proto: Object.prototype
proto: Function.prototype
var sports = function(){}을 전개하면 위와 같은 설정들이 나열됩니다.
prototype과 동격인 외부__proto__에서는 빌트인 Function 오브젝트의 prototype을 담고 있습니다.
prototype 내부의__proto__는 빌트인 오브젝트 Object의 prototype을 담고 있습니다.
sports = {
prototype: {
constructor: sports
__proto__: {}
}
}- sports 오브젝트에 prototype 오브젝트 첨부
- prototype에 constructor 프로퍼티 첨부
- prototype.constructor가 sports 오브젝트 참조
- prototype에 __proto__오브젝트 첨부
- ES5스펙에 __proto__가 기술되어 있지 않고 ES6에 기술되어 있습니다.
- 엔진이 사용한다는 뉘앙스로 정의되어있습니다.
- ES5 기준에서 볼땐 표준이 아니지만 2000년대 초부터 파이어폭스에서 사용했기에 그대로 사용합니다.
sports = {
arguments: {},
caller: {},
length: 0,
name: "sports",
prototype: {
constructor: sports
__proto__: Object.prototype
}
__proto__: Function.prototype
}- 빌트인 Object.prototype의 메소드로
- Object인스턴스를 생성하여 prototype.__proto__에 첨부합니다.
- sports 오브젝트에 __proto__ 오브젝트 첨부
- sports.__proto__ 구조가 됩니다.
- 빌트인 Function.prototype의 메소드로 function인스턴스를 생성하여 sports.__proto__에 첨부합니다.
- sports오브젝트 프로퍼티에 초기값 설정을 해줍니다.
- arguments, caller, length, name 프로퍼티
function 오브젝트 구조
- function 오브젝트에 prototype이 있으며 constructor가 연결됩니다. 그리고 __proto__가 연결되어 있으며 Object 인스턴스가 연결됩니다.
- function 오브젝트에 __proto__가 있으며 Function 인스턴스가 연결됩니다. Array이면 Array인스턴스가 연결되고 String이면 String 인스턴스가 연결됩니다.
함수 실행 환경 인식 / 환경 저장
함수 실행 환경 인식
- 함수 실행 환경 인식이 필요한 이유
- 함수가 호출되었을 때 실행 될 환경을 알아야 실행 환경에 맞추어 실행할 수 있기 때문입니다.
- 실행 환경 설정 시점
- function 키워드를 만나 function 오브젝트를 생성할 때 → 즉, 정적으로 생성한다는 것입니다. (Lexical Environment)
- 설정하는 것
- 실행 영역(함수가 속한 스코프), 파라미터, 함수 코드 등
함수 실행 환경 저장
- function 오브젝트를 생성하고 바로 실행하지 않기에 함수가 호출되었을 때 사용할 수 있도록 환경을 저쟝해야 합니다.
- 저장되는 위치는 생성한 function 오브젝트에 저장되기에 생성한 function 오브젝트를 읽으면 다른 곳 읽을 필요 없이 함수가 실행될 수 있는 환경이 설정되어 있습니다.
- 이렇게 생성한 function 오브젝트의 내부 프로퍼티로 인식한 환경을 설정({name:value})합니다.
내부 프로퍼티 : 공통 / 선택적
내부 프로퍼티란 엔진이 내부 처리에 사용하는 프로퍼티이기에 스펙 표기로 외부에서는 사용 불가합니다.
- 스펙 표기 : [[ ]] 형태
⇒ Ex: [[Scope]]
내부 프로퍼티는 공통 프로퍼티, 선택적 프로퍼티로 분류할 수 있습니다.
-
공통 프로퍼티
모든 오브젝트에 공통으로 설정되는 프로퍼티로써 여기서 모든 오브젝트란 빌트인(Built-in)오브젝트로 만드는 오브젝트를 뜻합니다. -
선택적 프로퍼티
오브젝트에 따라 선택적으로 설정되는 프로퍼티를 말합니다. 해당되는 오브젝트에만 설정됩니다.
⇒ Ex: Array 오브젝트에는 설정되지만 String 오브젝트에는 설정되지 않는 프로퍼티들
공통 내부 프로퍼티
모든 오브젝트에 설정되는 내부 프로퍼티(추가설명이 필요한 부분만)
- [[Prototype]] : Object또는 null을 가지며 오브젝트의 프로토타입인데, Math와 같이 Prototype이 없는 오브젝트도 있습니다.
- [[Class]] : 오브젝트 유형 구분으로 이것에 따라 오브젝트가 구분됩니다.
- [[Extensible]] : 오브젝트에 프로퍼티 추가 가능 여부
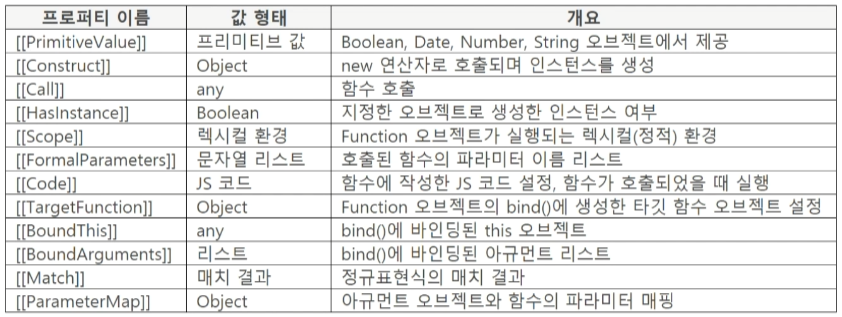
선택적 내부 프로퍼티
빌트인 오브젝트 타입에 따라 선택적 설정되는 내부 프로퍼티