.png)
면접을 보면서 벽을 느꼈던 키워드와 핵심 개념에 대해서 정리해보려 합니다. 일단 과제 구현 평가에 있어서 확장가능한 이라는 키워드를 놓쳐서 아쉽습니다. 커스텀 훅을 사용해서라도 어떤 타입이 들어왔을 때 다른 방식으로 출력이 되는 모듈을 만들어서 진행을 했어야 했나하는 아쉬움이 남네요.
가장 핵심적인 키워드는 메모리와 값, 멀티스레딩, 함수형/객체지향 프로그래밍, call by value / reference, 자료구조, 재귀입니다. 많이 부족한 부분을 느끼고 키워드를 정리하고자 합니다.
컴퓨터에서 부동 소수점 계산
컴퓨터는 모든 정보를 0과 1로 저장한다.
- 컴퓨터로 숫자를 표현하는 데에는 한계가 있고
- 10진수로 표현되는 소수를 2진수로 표현하려면 경우에 따라 무한소수가 발생하는데,
- 무한수를 유한하게 표현하려다 보니 미세한 값들이 초과되거나 손실되어 계산 오류가 일어난다.
🔗 부동소수점 실수 탐구 in 자바스크립트
🔗 자바스크립트 소수점 계산오류 가볍게 이해하기
부동소수점 저장에 관한 규약은 IEEE 754라는 표준으로 정해져 있고, IEEE 754에서 (단정밀도 부동소수점인 float)와 (배정밀도 부동소수점인 double)의 저장방식은 다릅니다.
부동소수점 방식은 부호(+,-) 가수 * 기수^지수로 구성되며, 이를 섹션별로 표현하는 방식과 전환하는 과정에서 한계를 가지기에 저장된 값도 미세한 차이가 발생합니다.
| 자료형 | 크기 | 부호 | 지수 | 가수 |
|---|---|---|---|---|
| float | 32bit | 1bit | 8bit | 23bit |
| double | 64bit | 1bit | 11bit | 52bit |
메모리에 값이 저장되는 방식
추가적으로 자바스크립트의 경우 기본형과 참조형 간의 메모리 활용 방식이 다릅니다. 아래 자료를 참고하면 엔진에서 어떻게 메모리에 값을 활용하는지 이해하기 쉽습니다.
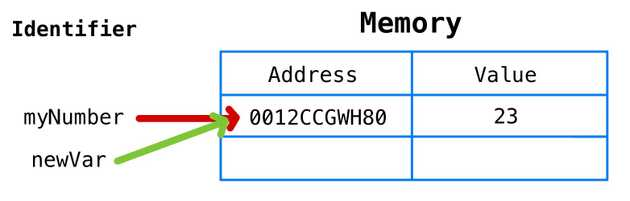
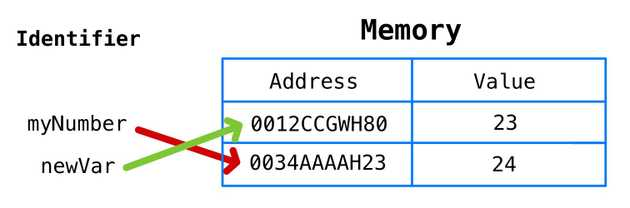
원시타입의 값은 항상 변경불가능(immutable) 합니다. 그리고 참조를 활용하여 메모리 주소에 따라서 우리는 식별자에 대한 값을 거쳐서 전달 받습니다. 때문에 우리는 메모리에 있는 값을 접근 할 때 만약 +1 과 같은 변화를 주게 된다면 새로운 메모리에 씌여진 값을 다시금 향하게 됩니다.
let myNumber = 23
let newVar = myNumber
myNumber = myNumber + 1

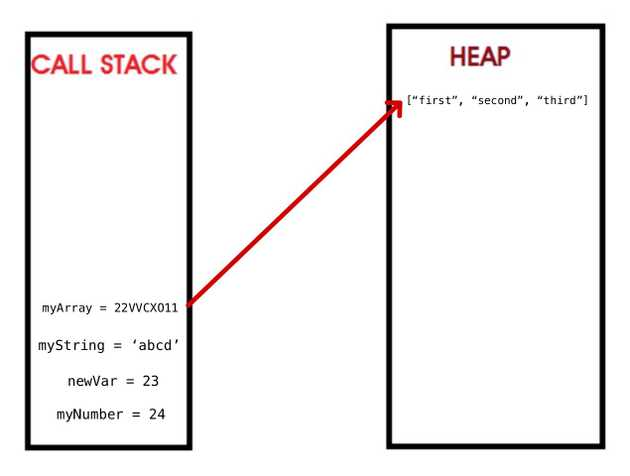
콜 스택과 메모리 힙으로 이뤄진 자바스크립트 V8 엔진에서 원시 타입의 데이터는 콜 스택에 참조 타입의 데이터는 메모리 힙을 활용하여 저장되고 접근합니다.

스레드, 프로세스, 멀티스레드, 스레드 세이프
자바스크립트는 익히 알고 있듯이 싱글 스레드 언어입니다. 하지만 현실에서 자바스크립트 엔진이 독립적으로 실행되지 않고, 웹 브라우저나 Node.js와 같은 멀티스레드 환경에 임베디드되어 실행됩니다. 때문에 자바스크립트와 Web API, 이벤트 루프 등을 분리하여 말하기 어렵습니다. 따라서, 이러한 타이밍을 클라이언트 개발자로서 알아야할 필요가 있습니다.
코드(프로세스) 내에서의 함수(스레드)의 비유
- 프로세스: 운영체제로부터 자원을 할당받은 작업의 단위. 각 각 독립적
- 스레드: 프로세스가 할당받은 자원을 이용하는 실행 흐름의 단위.
CPU 입장에서의 최소 작업 단위, Stack 형식으로 할당된 메모리는 독립적, 나머지 Code, Data, Heap은 공유합니다. - 멀티스레드: 한 개의 프로세스에 대하여 여러 개의 스레드에서 어떤 함수나 변수, 혹은 객체가 여러 스레드로부터 동시에 접근이 가능하도록 설계한 것 입니다.
- 스레드 세이프: 멀티스레드의 접근과 활용에 문제가 없음을 뜻합니다.
하나의 함수가 한 스레드로부터 호출되어 실행 중일 때, 다른 스레드가 그 함수를 호출하여 동시에 함께 실행되더라도 각 스레드에서의 함수의 수행 결과가 올바로 나오는 것으로 정의합니다.
머신러닝에서 GPU를 CPU보다 더 활용하는 이유
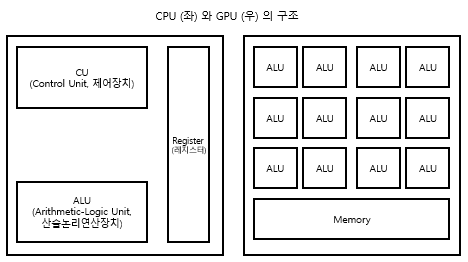
딥러닝 알고리즘은 본질적으로 많은 양의 단순 사칙연산(행렬 곱셈 등)을 수행합니다. 따라서 아래와 같은 설계를 가진 GPU가 머신러닝에 더 활용 됩니다.

- 산술논리연산장치(ALU)는 산술연산을 진행하는 장치이다.
- CPU 에는 제어장치(CU)가 존재하는 대신, 산술논리연산장치(ALU)가 한 개 뿐이다.
- 반면에, GPU 는 산술논리연산장치(ALU)가 여러 개이다.
- 따라서, 산술논리연산에서 GPU 는 CPU 보다 성능이 좋다.
함수형 / 객체지향 프로그래밍
Call by value / reference
- 소수점의 저장방식
- 메모리에 값이 저장되는 형식
- GPU를 CPU보다 더 활용하는 이유
- 머신러닝에 있어서 메모리
- 트리, 그래프 자료구조
- 깊이 우선 탐색, 넓이 우선 탐색
- 직접 구현해본 적이 있는지?
- 함수형 프로그래밍 / 객체지향 프로그래밍
- 서로의 장단점
- Call by value / call by ref 비교 분석
