해당 내용을 공부하면서 HTTP 관련하여 데이터를 서버와 클라이언트가 어떻게 주고 받을지에 대한 고민한 거 같습니다. 기존에 배운 수준에서는 HTML 태그에서 <form>의 속성 값으로 메소드를 선정하는 것이 아니고는 해당 과정과 관계된 이해가 전무했던 터라 블로깅을 하면서 알아보며 캐시와 보안 인증 관련하여 추가적인 공부가 필요하여 현재 진행 중입니다. 또한, 내용을 진행하다 보니 요청과 응답의 관계 속에서 어떻게 이를 잘 연결할지 고민하게 되면서 API에 대한 실습의 필요성도 느끼게 되었습니다. 따라서 비동기 통신 및 API 관련하여 더 추가적으로 정리한 후 2번째 파트도 정리할까 합니다.
HTTP 프로토콜이란?
HTTP(Hypertext Transfer Protocol)는 웹을 개발하는 사람이라면 알아야 하는 통신 프로토콜입니다. 프로토콜이란 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속으로 정의되었습니다. 통신 프로토콜을 쉽게 풀어보면 “나는 이렇게 보낼테니 넌 이렇게 받고 난 너가 준거 이렇게 받겠다는 약속” 정도가 되겠네요.
웹에서는 브라우저와 서버 간에 데이터를 주고받기 위한 방식으로 HTTP 프로토콜을 사용하고 있으며 따라서 프런트엔드 개발자라면 필수적으로 알아야 하는 지식이 되었습니다.
stateless
데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적으로 관리가 된다는 말입니다. 각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 합니다. 따라서, 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 합니다.
이러한 특징 덕택에 서버는 세션과 같은 별도의 추가 정보를 관리하지 않아도 되고, 다수의 요청 처리 및 서버의 부하를 줄일 수 있는 성능 상의 이점이 생깁니다. 하지만, 별도로 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 추가적으로 만들어졌습니다.
URL
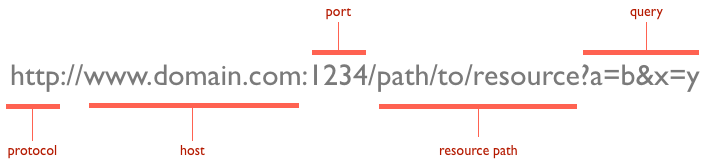
URL(Uniform Resource Locators)은 서버에 자원을 요청하기 위해 입력하는 영문 주소입니다. 아무래도 숫자로 되어 있는 IP 주소보다는 훨씬 기억하기 쉽기 때문에 사용하는 것 같습니다. URL 구조는 아래와 같습니다.

Request / Response (요청 / 응답)

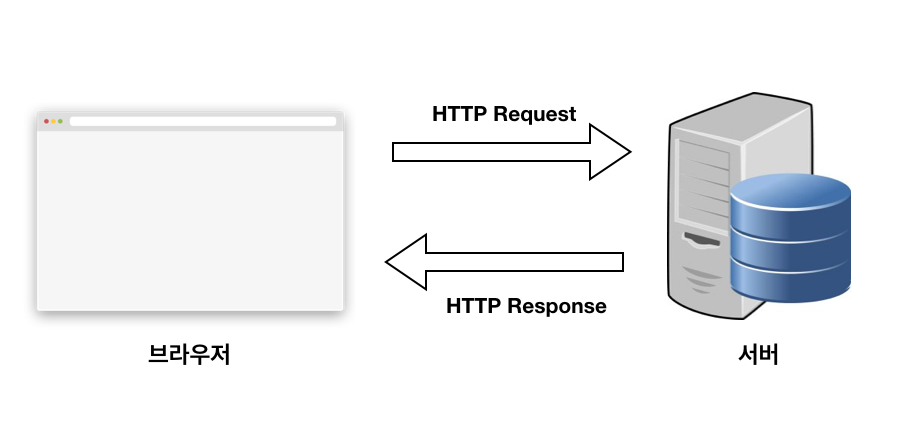
요청과 응답을 이해하기 위해서는 먼저 클라이언트(Client)와 서버(Server)를 이해해야 합니다. 클라이언트란 요청을 보내는 쪽을 의미하며 일반적으로 웹 관점에서는 브라우저를 의미합니다. 서버란 요청을 받는 쪽을 의미하며 일반적으로 데이터를 보내주는 원격지의 컴퓨터를 의미합니다. 따라서 클라이언트(프론트엔드)에서 서버(백앤드)에게 데이터를 요청하고 백엔드는 요청을 처리해서 응답을 줍니다. 이 요청과 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있습니다.
Request
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지
Start Line
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
- Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 사용되는 HTTP 버전
GET /login HTTP/1.1해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다!
Headers
해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태)
자주 사용되는 Headers 의 정보에는 다음이 있습니다
Headers: { Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소(ex. www.apple.co.kr) User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer) Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json) Content-Length: body 내용의 길이 Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰 }
Body
해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST!
Body: { "user_email": "jun.choi@gmail.com" "user_password": "wecode" }로그인 시에 서버에 보낼 요청의 내용
Response
Status Line
요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작합니다.
- HTTP Version: 요청의 HTTP버전과 동일
- Status Code: 응답 메세지의 상태 코드
- Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found HTTP/1.1 200 SUCCESS해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보낸다.
Header
요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분입니다.
Body
Body: 요청의 Body와 일반적으로 동일합니다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있습니다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 입니다.
Body: { "message": "SUCCESS" "token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보) }로그인 요청에 대해 성공했을 때 응답의 내용
HTTP Request Methods
앞에서 살펴본 URL을 이용하면 서버에 특정 데이터를 요청할 수 있습니다. 여기서 요청하는 데이터에 특정 동작을 수행하고 싶으면 어떻게 해야 할까요? 바로 HTTP 요청 메서드(Http Request Methods)를 이용합니다. 일반적으로 HTTP 요청 메서드는 HTTP Verbs라고도 불리우며 아래와 같이 주요 메서드를 갖고 있습니다.
- GET : 존재하는 자원에 대한 요청
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경
- DELETE : 존재하는 자원에 대한 삭제
이와 같이 데이터에 대한 조회, 생성, 변경, 삭제 동작을 HTTP 요청 메서드로 정의할 수 있습니다. 참고로 때에 따라서는 POST 메서드로 PUT, DELETE의 동작도 수행할 수 있습니다.
Response Status Codes
실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 들입니다. Status Code의 숫자에 각각 의미가 내포되어 있습니다. 이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있습니다.
- 200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
- 201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
- 400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
- 401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
- 403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
- 404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
- 500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드
(프론트는 내 잘못 아니라는 것을 알 수 있는 코드)