1. CRA + Typescript 프로젝트 생성
$ npx create-react-app "프로젝트명" --template typescript2. tsconfig.json 수정
//tsconfig.json
{
"compilerOptions": {
"baseUrl": "./src", // 이 부분 추가, 기본 경로 설정
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"]
}
3. ESLint 설치 및 설정
1) VScode extension에서 ESlint 설치
2) package.json 아래 코드 제거
//package.json
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},3) ESlint 설치 및 설정
$ npm i -D eslint // 설치
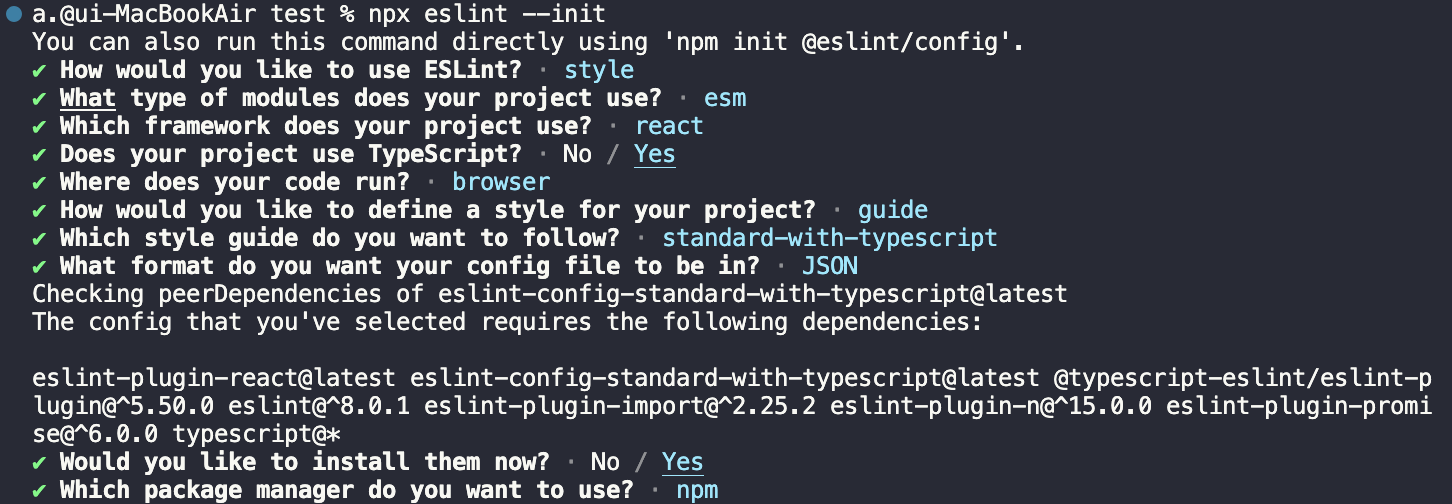
$ npx eslint --init // 설정아래와 같이 설정

4) .eslintrc.json 수정
// eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:react/recommended",
"standard-with-typescript",
],
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"project": "tsconfig.json",
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {
"react/react-in-jsx-scope": ["off"],
"@typescript-eslint/explicit-function-return-type": "off",
"@typescript-eslint/triple-slash-reference": "off"
}
}
- 프로젝트 파일이 루트폴더보다 하위에 있는경우 아래 코드 추가
"parserOptions": {
"tsconfigRootDir": "파일경로"
}4. Prettier 설치 및 설정
1) Prettier 설치
npm i -D prettier eslint-config-prettier eslint-plugin-prettier2) .prettierrc.json 설정
// .prettierrc.json
{
"singleQuote": true,
"semi": true,
"tabWidth": 2
}
3) .eslintrc.json 수정
- extends, plugins의 배열 안에 순서 중요함(어떤 걸 우선 적용할지 정해짐)
// .eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:react/recommended",
"standard-with-typescript",
"plugin:prettier/recommended"
],
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"project": "tsconfig.json",
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint", "prettier"],
"rules": {
"prettier/prettier": "error",
"react/react-in-jsx-scope": ["off"],
"@typescript-eslint/explicit-function-return-type": "off",
"@typescript-eslint/triple-slash-reference": "off"
}
}
5. VScode 설정
{
...
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.enable": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
...
}