이슈
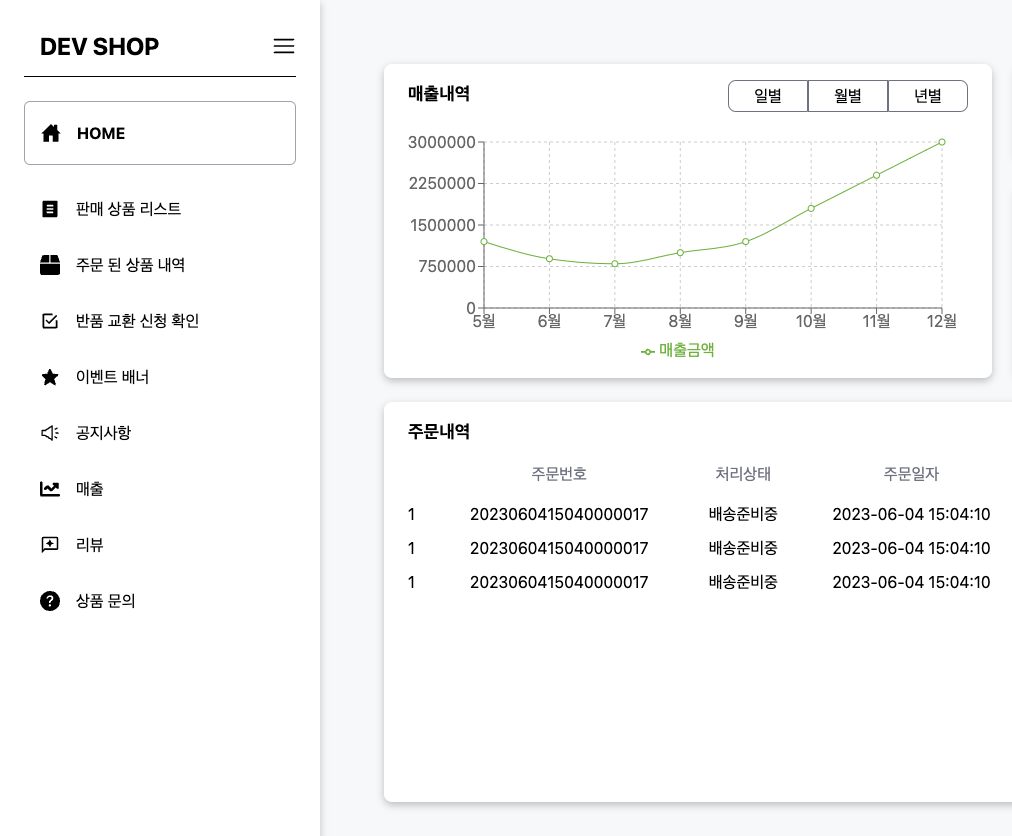
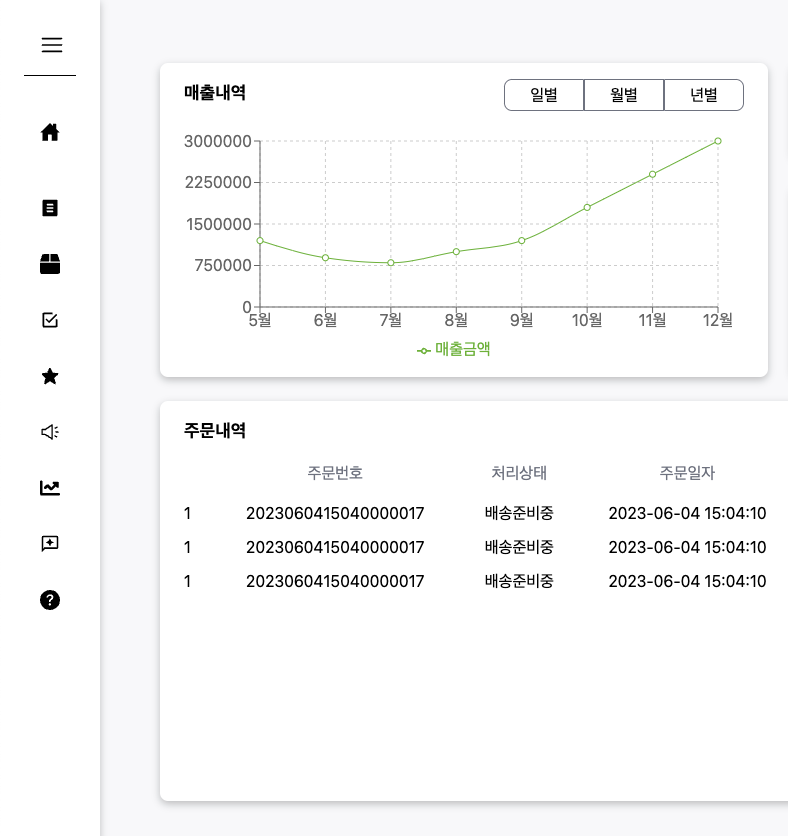
- DEV SHOP의 관리자 페이지를 제작 하던 중 모니터 크기에 따라 보여지는 콘텐츠의 양이 차이가 난다는 것을 알게 되었습니다.
- 관리자 메인 페이지의 경우 보여져야 하는 콘텐츠의 양이 많아 콘텐츠 크기를 줄일 경우 사용자 경험이 저하될 것이라고 생각하였습니다.
해결
- 메뉴를 접기/펼치기가 가능하게 하여 작은 화면에서도 콘텐츠가 전부 보일 수 있도록 하는 게 적절한 해결 방안이라고 판단하였습니다.
- 메뉴의 상태 값을 부여하고 이를 토대로 메뉴를 접고 펼칠 수 있도록 구현하였습니다.
- 코드 예시
export default function Admin() {
const [isFold, setIsFold] = useState(false);
}
추가 이슈
- 사이트를 재접속하거나 새로고침 시 메뉴의 상태가 초기화 되어 다시 메뉴의 상태를 설정해야 하는 번거로움이 발생했습니다.
- 이는 사이트를 이용할 수록 사용자 경험이 저하될 것이라고 예측하였습니다.
해결
- 사이트 재접속 또는 새로고침의 경우 컴포넌트가 새롭게 마운팅 되므로 상태가 초기화 됨을 확인하였습니다.
- 마운팅 되더라도 상태가 유지될 수 있도록 할 수 있는 방법이 필요하였습니다.
- localStorage에 저장할 경우 영구적으로 데이터를 저장할 수 있어 상태를 저장하기에 적절하다고 판단하였습니다.
- 코드 예시
export default function AdminNavHeader({ isFold, SetIsFold }) {
const btnHandler = () => {
localStorage.setItem('fold', JSON.stringify(!isFold));
setIsFold((prev) => !prev);
};
export default function Admin() {
const fold = localStorage.getItem('fold');
const parseFold: boolean = fold === null ? false : JSON.parse(fold);
const [isFold, setIsFold] = useState(parseFold);
}
}