url
- 인터넷 주소를 쉽게 조작하도록 도와주는 모듈
- url 처리에 크게 두가지 방식이 있음(기존 노드 방식, WHATWG방식)
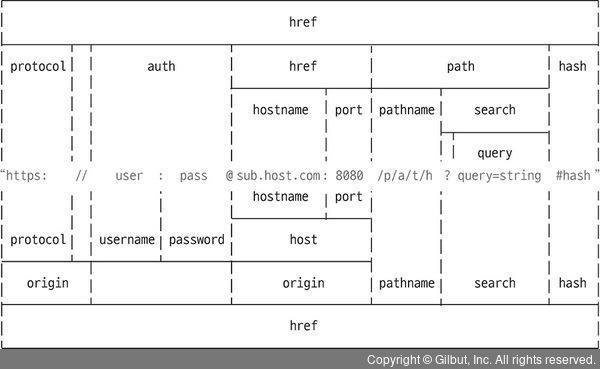
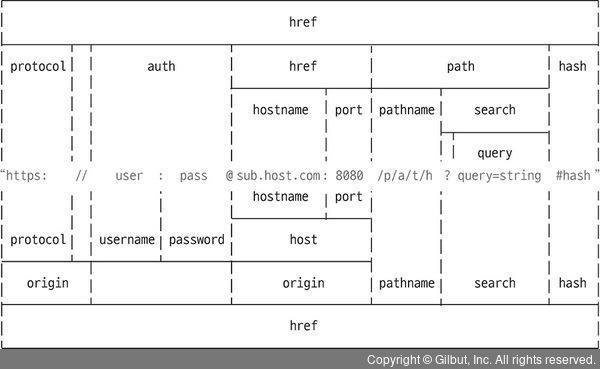
- 아래 이미지 위쪽이 노드, 아래쪽이 WHATWG
- 각 항목에 대한 호칭을 다르게 함
- API 참고

node 방식 vs WHATWG 방식
콘솔찍어보기
const url = require('url');
const {URL} = url;
const myURL = new URL('http://www.naver.com');
console.log(myURL);
console.log(url.format(myURL));
--------------------
const parseUrl = url.parse('http://www.naver.com');
console.log(parseUrl);
console.log(url.format(parseUrl));
- 최신은 WHATWG 방식이지만 기존 node방식이 쓰일 때도 있음.
searchParams
- WHATWG 방식에서 쿼리스트링(search) 부분 처리를 도와주는 객체
- 쿼리스트링(or search라고도 부름) : 아래 주소에서 '?'부터 시작하는 부분
- 정보가 담겨있음 주소에다가 데이터를 담는 방법
- 쿼리스트링은 문자열이기 때문에 js에서 다루기 번거로움 데이터를 객체로 바꿔주는게 searchParams임.
- API 참고
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=%EB%B2%A8%EB%A1%9C%EA%B7%B8
querystring
- 기존 노드 방식에서는 url querystring을 querystring 모듈로 처리
- querystring.parse(쿼리): url의 query 부분을 js 객체로 분해
- querystring.stringify(객체): 분해된 query객체를 문자열로 다시 조립