
나의 첫 포스팅에 앞서 평소 안드로이드 개발 시 사용하는 언어는 Java로, Kotlin을 사용하여 개발 할 기회가 거의 없었다. 코틀린 공부도, 블로그 시작도 생각보다 많이 늦어졌지만 이제부터라도 시작해 보려고 한다. 앞으로 공부하고 배워가는 것들을 차근 차근 적어가려고 한다. :)
📍 결과 동영상

- 로그인 화면에서 Firebase DB에 등록 된 이메일과 비밀번호로 로그인 한다.
- 로그인에 성공할 경우 메인화면으로 이동하고, uid 값을 화면에 보여준다.- 회원가입 화면에서 Firebase DB에 등록되지 않은 계정으로 회원가입 한다.
- 이미 등록 된 계정일 경우 이미 사용중인 아이디입니다. 메시지를 띄워준다.
- 회원가입에 성공할 경우 메인화면으로 이동하고, uid 값을 화면에 보여준다.- 메인 화면에서 로그아웃 버튼을 누를 경우 로그인 화면으로 이동한다.
📍 Firebase 연결하기
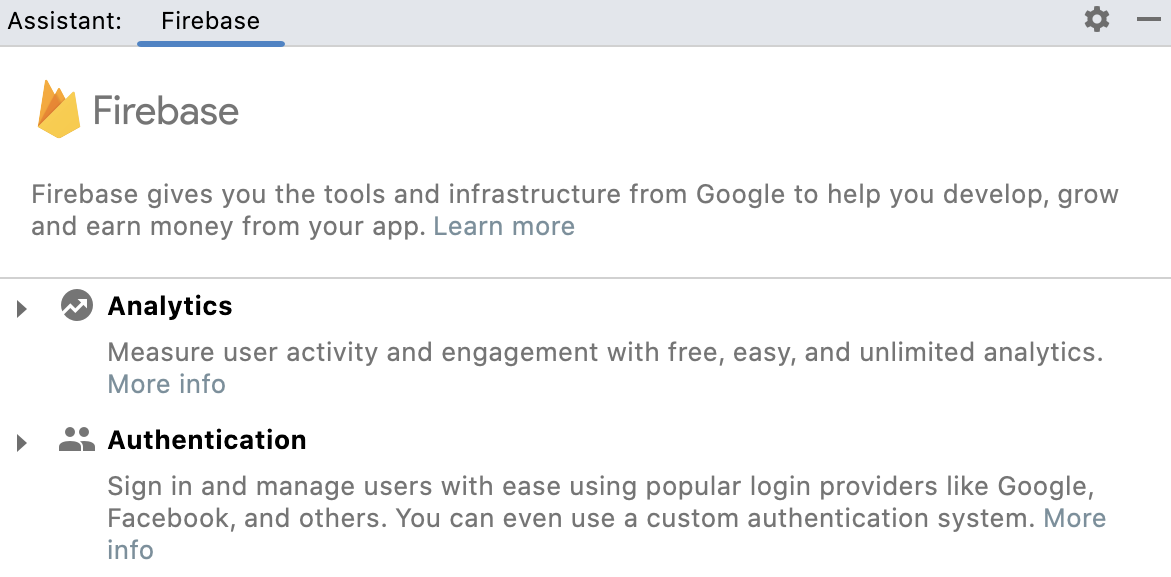
우선, Android Studio 내에서 'Tools > Firebase'를 클릭하면 화면 우측에 다음과 같은 화면이 나타나는데, 'Authentication > Authenticate using a custom authentication system'을 클릭한다.

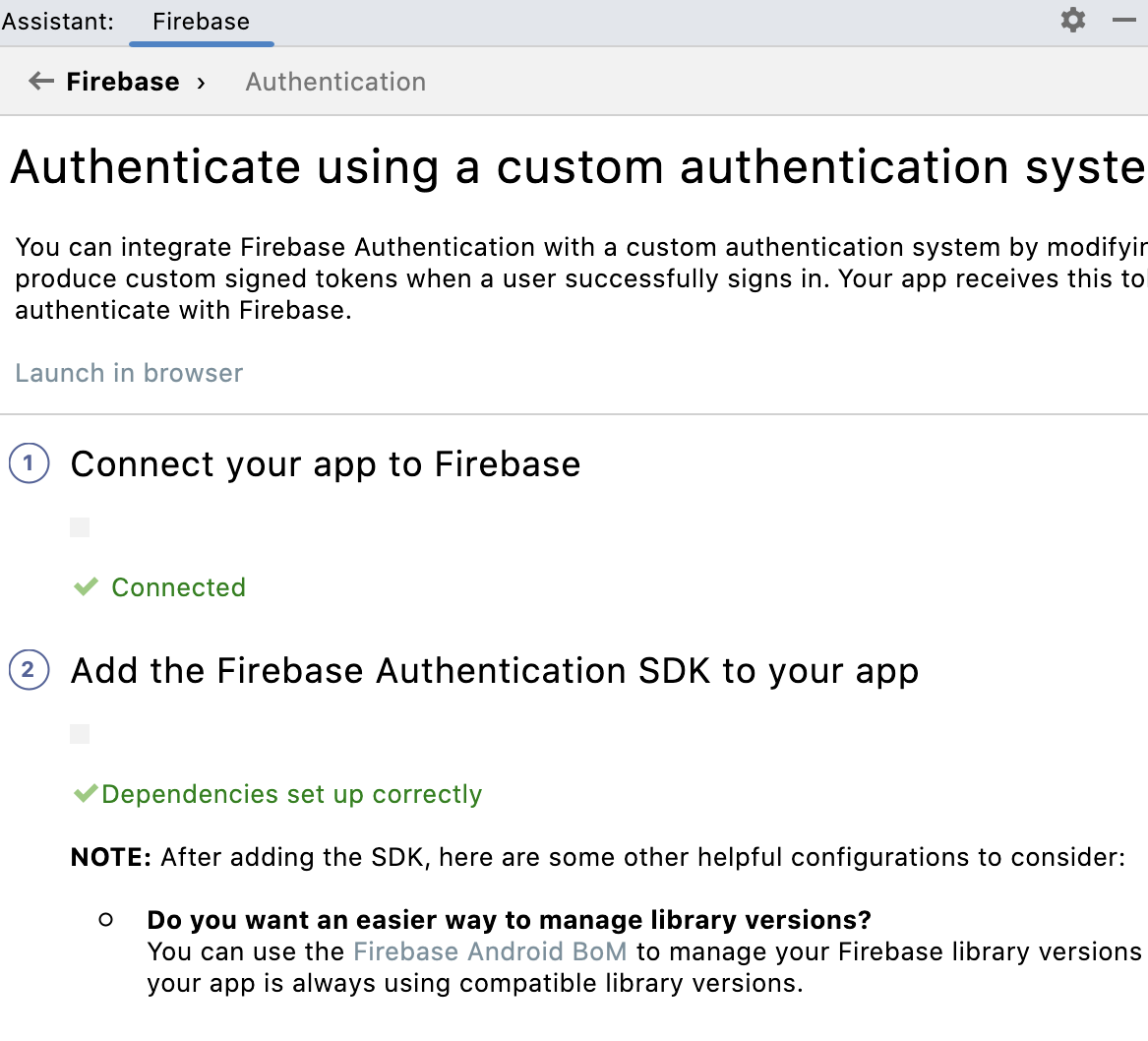
1번(Connect your app to Firebase)과 2번(Add the Firebase Authentication SDK to your app)을 클릭해 Firebase와 연결을 진행해준다.

📍 Firebase Authentication 활성화하기
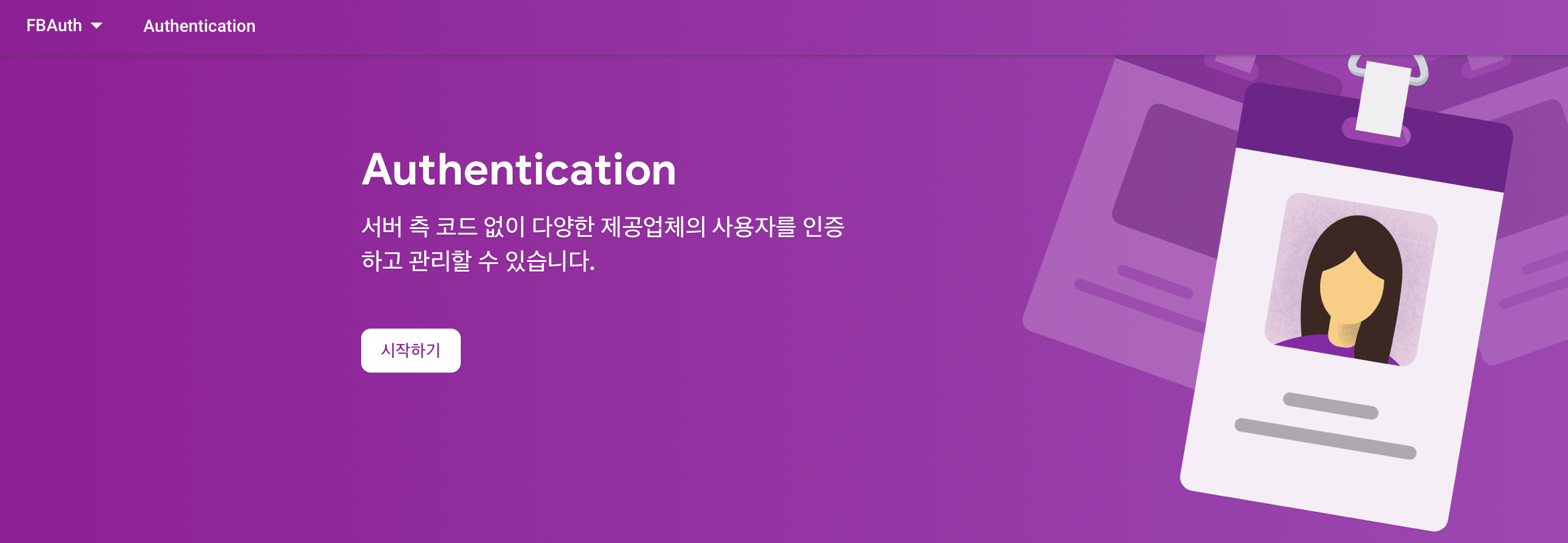
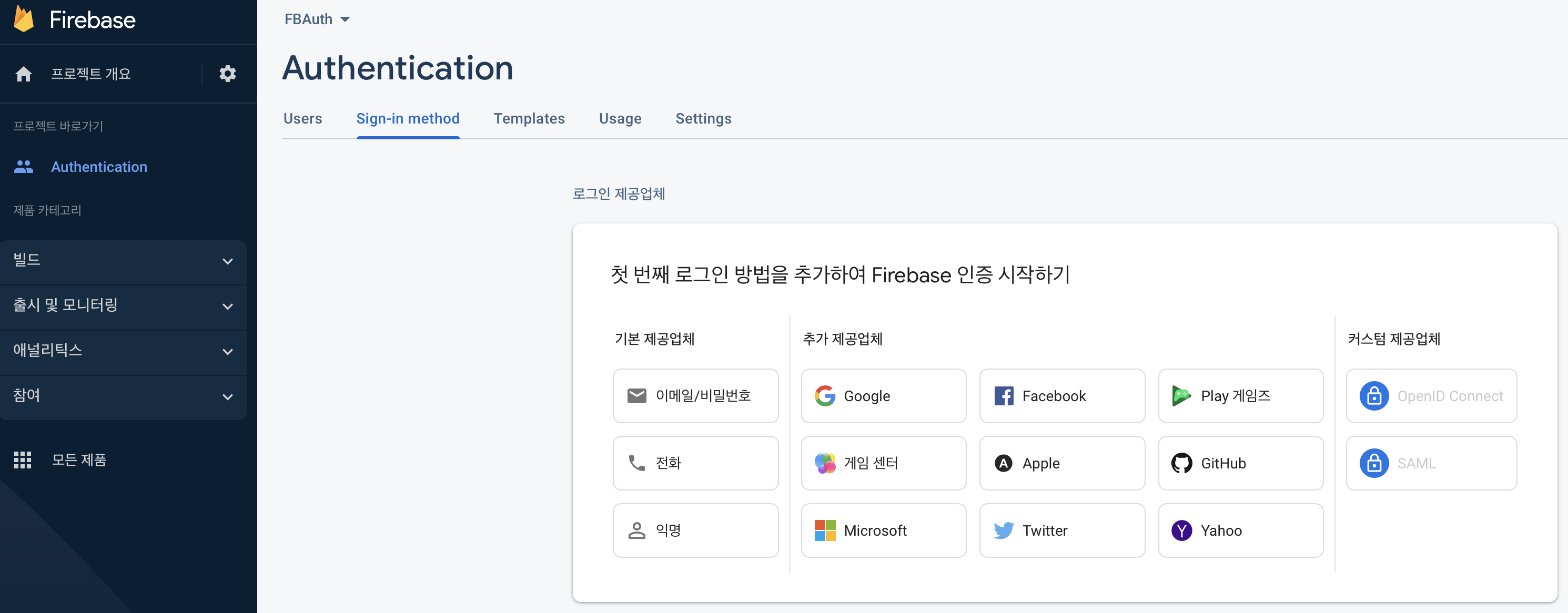
Firebase Console에서 좌측의 '빌드 > Authentication' 메뉴를 선택한 후 시작하기를 누른다.

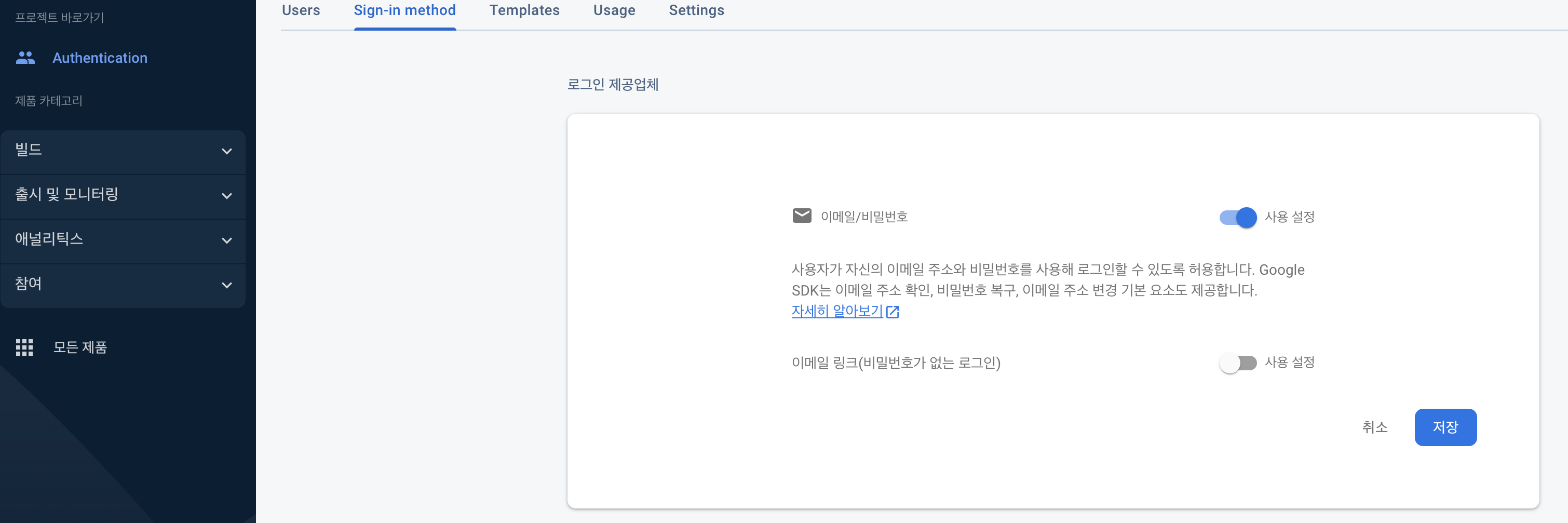
'Authentication'의 'Sign-in method'에서 '이메일/비밀번호'를 활성화 해준다.

아래의 화면과 같이 '이메일/비밀번호' 탭의 사용 설정을 활성화 해준다.

📍 Firebase 인증 추가
build.gradle(앱 수준)에서 Firebase 인증 Android 라이브러리의 종속 항목을 추가한다.
라이브러리 버전 관리 제어에는 Firebase Android BoM 사용을 권장하고 있다.
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:31.2.0')
dependencies
// Add the dependency for the Firebase Authentication library
implementation 'com.google.firebase:firebase-auth-ktx'
}📍 FirebaseAuth의 인스턴스 선언 & 초기화
private lateinit var auth: FirebaseAuth
auth = Firebase.auth📍 신규 사용자 가입
'createUserWithEmailAndPassword' 메서드를 사용하여 이메일 주소와 비밀번호를 가져와 유효성을 검사한 후 신규 사용자를 만드는 새 createAccount 메서드를 만든다.
//회원가입 함수
fun signUp(email: String, password: String) {
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
//Firebase DB에 저장 되어 있는 계정이 아닐 경우
//입력한 계정을 새로 등록한다
goToMainActivity(task.result?.user)
} else if (task.exception?.message.isNullOrEmpty()) {
Toast.makeText(this, task.exception?.message, Toast.LENGTH_LONG).show()
} else {
//입력한 계정 정보가 이미 Firebase DB에 있는 경우
signIn(email, password)
}
}
}
//회원가입 및 로그인 성공 시 메인 화면으로 이동하는 함수
fun goToMainActivity(user: FirebaseUser?) {
//Firebase에 등록된 계정일 경우에만 메인 화면으로 이동
if (user != null) {
startActivity(Intent(this, MainActivity::class.java))
}
}📍 기존 사용자 로그인
'signInWithEmailAndPassword' 메서드를 사용하여 이메일 주소와 비밀번호를 가져와 유효성을 검사한 후 사용자를 로그인시키는 새 signIn 메서드를 만든다.
//로그인 함수
fun signIn(email: String, password: String) {
auth?.signInWithEmailAndPassword(email, password)
?.addOnCompleteListener { task ->
if (task.isSuccessful) {
//로그인에 성공한 경우 메인 화면으로 이동
goToMainActivity(task.result?.user)
} else {
//로그인에 실패한 경우 Toast 메시지로 에러를 띄워준다
Toast.makeText(this, task.exception?.message, Toast.LENGTH_LONG).show()
}
}
}
📍 로그아웃
FirebaseAuth.getInstance().signOut() uid 값을 가져오는 함수
Uid란 유저 id를 뜻하며, 모든 공급자 사이에서 유일하게 보장된 값이다.
fun getUid(): String {
return auth.currentUser?.uid.toString()
}