
📍 ViewPager란?
화면 슬라이드는 하나의 전체 화면에서 다른 전체 화면으로 전환하는 것이다. ViewPager2 객체는 화면 슬라이드에 자동으로 애니메이션을 적용할 수 있으며, Fragment 간 슬라이드를 가능하게 한다.
💡 이미 ViewPager를 사용하고 있다면 향상된 ViewPager2 라이브러리 사용을 권장하고 있다.
📍 결과 동영상

📍 Code
👩🏻💻 ViewPager2 배치하기
레이아웃에 ViewPager2 위젯을 추가한다.
// activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>👩🏻💻 Fragment 생성하기
필요한 화면의 개수만큼 Fragment를 생성해준다.
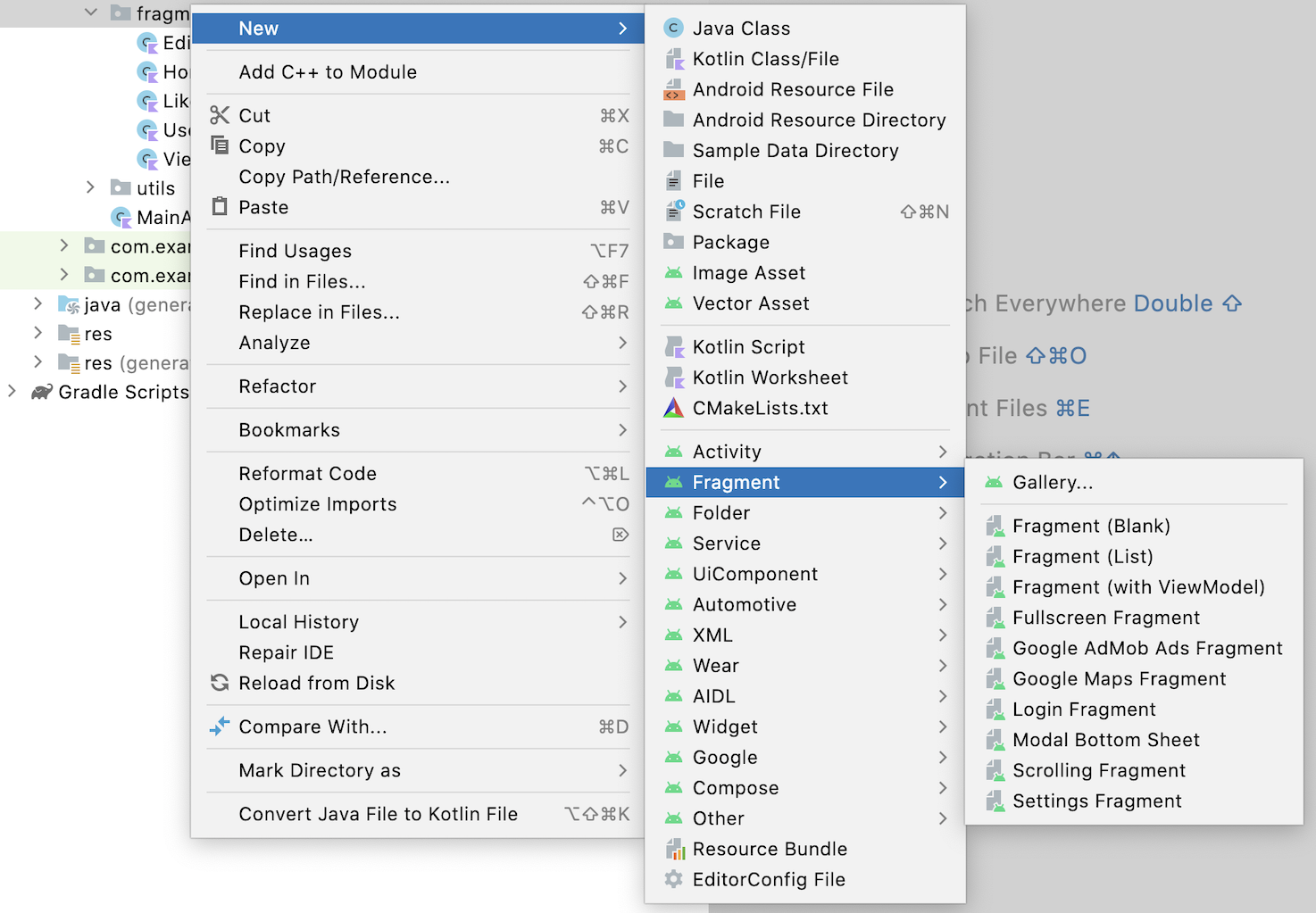
package > New > Fragment > Fragment(Blank)

나는 HomeFragment/EditFragment/LikeFragment/UserFragment 4개를 생성하였으며,
화면의 구분을 위해 배경 색과 텍스트를 다르게 설정해줬다.
// HomrFragment.kt
class HomeFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_home, container, false)
}
}
// fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffcccc"
tools:context=".fragment.HomeFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="첫 번째 프래그먼트" />
</FrameLayout>👩🏻💻 ViewPagerAdapter 생성하기
FragmentStateAdapter를 상속 받은 ViewPagerAdpater 클래스를 생성한다.
💡 FragmentStateAdapter는 ViewPager2가 제공하는 Adapter 클래스로 각 화면을 프래그먼트로 구성할 때 사용이 가능하다.
💡 FragmentStateAdapter를 상속받으려면 필수로 오버라이딩 해야 하는 메서드가 두 개 있는데 아래와 같다.
- getItemCount : 페이지 개수 반환
- createFragment : 파라미터로 전달 받은 특정 position에 연결된 프래그먼트를 생성해서 반환
class ViewPagerAdapter(fragmentActivity: FragmentActivity) :
FragmentStateAdapter(fragmentActivity) {
private lateinit var viewPagerAdapter: ViewPagerAdapter
val fragments = listOf<Fragment>(HomeFragment(), EditFragment(), LikeFragment(), UserFragment())
override fun getItemCount(): Int {
return fragments.size
}
override fun createFragment(position: Int): Fragment {
return fragments[position]
}
}👩🏻💻 ViewPager에 Adapter 연결하기
// MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
initViewPager()
}
private fun initViewPager() {
val viewPager = binding.viewPager
val viewPagerAdapter = ViewPagerAdapter(this)
viewPager.adapter = viewPagerAdapter
}
}