레이아웃을 구성할 때 LinearLayout 또는 ConstraintLayout을 주로 사용했는데 RelativeLayout을 사용해보려 해도 속성들이 비슷하고 많다보니..😵💫 헷갈리는 부분이 많아 거의 사용하지 않았다. RelativeLayout은 나에게 어려운 이미지였는데 오늘 한 번 정리해보며 속성들을 익혀봐야겠다 🤓
RelativeLayout
RelativeLayout은 상대 위치에 하위 뷰를 표시하는 뷰 그룹이다.- RelativeLayout은 뷰의 상대 위치를 지정하여 배치하며 자동으로 가로나 세로로 나열하지 않는다.
- RelativeLayout은 중첩된 뷰 그룹을 없애고 레이아웃 계층 구조를 평면으로 유지하여 성능을 개선하므로 사용자 인터페이스 설계에 매우 유용한 유틸리티이다.
- 여러 개의 중첩된 LinearLayout 그룹을 사용한다면 단일 RelativeLayout으로 대체할 수 있다.
레이아웃 속성
배치
-
상대 뷰를 기준으로 방향을 정하여 배치한다.
-
속성 값은
기준이 되는 뷰의 id 값이다.- android:layout_above : 기준 뷰의 위쪽에 배치한다.
- android:layout_below : 기준 뷰의 아래쪽에 배치한다.
- android:layout_toLeftOf : 기준 뷰의 왼쪽에 배치한다.
- android:layout_toRightOf : 기준 뷰의 오른쪽에 배치한다.
-
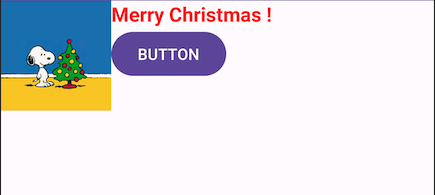
테스트 결과 화면 🎄

-
텍스트뷰를 이미지뷰의 오른쪽에 배치하기 위해
android:layout_toRightOf="@id/imageView"을 선언해주고 버튼을 텍스트뷰의 아래쪽, 이미지뷰의 오른쪽에 배치하기 위해android:layout_below="@id/textView"와android:layout_toRightOf="@id/imageView"을 선언해준다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/snoopy_image" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView"
android:text="Merry Christmas !"
android:textColor="#FF0000"
android:textSize="18sp"
android:textStyle="bold" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_toRightOf="@id/imageView"
android:text="BUTTON" />
</RelativeLayout>align 속성
-
뷰를 배치할 때 맞춤 정렬 할 수 있는 align 속성이 있는데 이는 상대 뷰의 어느 쪽에 맞춰서 정렬할 지를 정할 수 있다.
-
align의 속성 값은
기준이 되는 뷰의 id 값이다.- android:layout_alignTop : 기준 뷰와 위쪽을 정렬한다.
- android:layout_alignBottom : 기준 뷰와 아래쪽을 정렬한다.
- android:layout_alignLeft : 기준 뷰와 왼쪽을 정렬한다.
- android:layout_alignRight : 기준 뷰와 오른쪽을 정렬한다.
- android:layout_alignBaseline : 기준 뷰와 텍스트 기준선을 정렬한다.
-
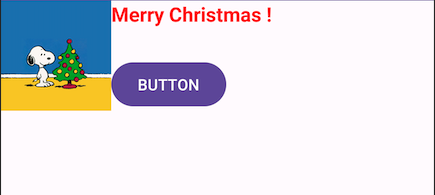
테스트 결과 화면 🎄

-
버튼을 이미지뷰의 아래쪽과 맞추기 위해서는
android:layout_below="@id/textView"를 제거하고android:layout_alignBottom="@id/imageView"를 추가해준다.
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/imageView"
android:layout_toRightOf="@id/imageView"
android:text="BUTTON" />-
상대 레이아웃을 기준으로 맞춤 정렬 할 수 있는 속성도 있는데 이는 뷰를 부모 영역의 상하좌우에 붙이고 싶을 때 사용한다.
-
속성 값은
"true"로 설정한다.- android:layout_alignParentTop : 부모의 위쪽에 뷰의 상단을 정렬한다.
- android:layout_alignParentBottom : 부모의 아래쪽에 뷰의 하단을 정렬한다.
- android:layout_alignParentLeft : 부모의 왼쪽에 뷰의 왼쪽을 정렬한다.
- android:layout_alignParentRight : 부모의 오른쪽에 뷰의 오른쪽을 정렬한다.
- android:layout_centerHorizontal : 부모의 가로 방향 중앙에 뷰를 정렬한다.
- android:layout_centerVertical : 부모의 세로 방향 중앙에 뷰를 정렬한다.
- android:layout_centerInParent : 부모의 가로, 세로 중앙에 뷰를 정렬한다.
-
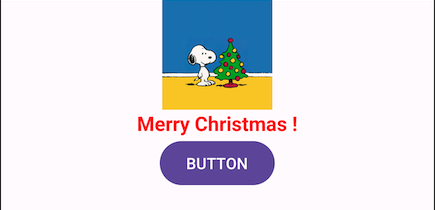
테스트 결과 화면 🎄

-
뷰를 레이아웃의 중앙에 위치하기 위해
android:layout_centerHorizontal="true"를 선언해주고android:layout_below를 사용하여 텍스트뷰를 이미지의 아래로, 버튼을 텍스트뷰의 아래로 배치하여 세로로 위치 시킨다.
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:src="@drawable/snoopy_image" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView"
android:layout_centerHorizontal="true"
android:text="Merry Christmas !"
android:textColor="#FF0000"
android:textSize="18sp"
android:textStyle="bold" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_centerHorizontal="true"
android:text="BUTTON" />