1. 목업 마지막 점검
다 만들고 나니 대충 요정도의 분량이 나왔다. 아주 개미지옥이야~
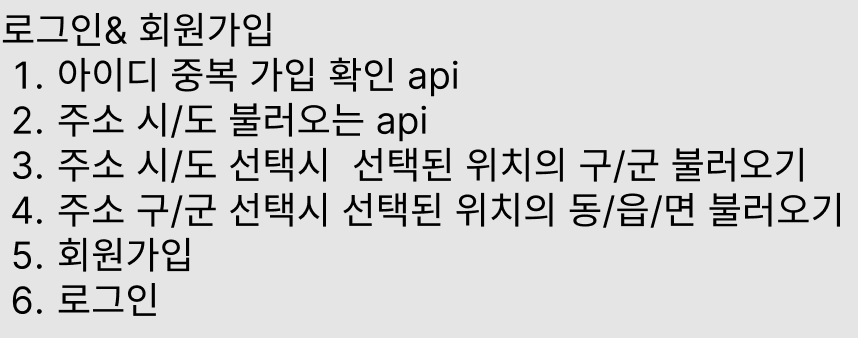
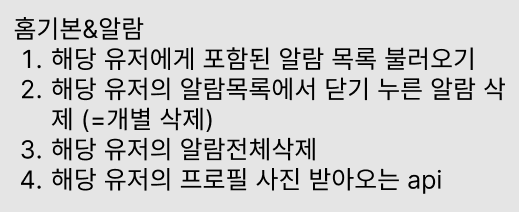
2. 필요한 api 작성
목업을 보면서 기능마다 필요한 api를 작성해보았다.
세어보니 대략 50개 정도 나온다..ㅋㅋㅋㅋㅋ 정말 많다,,, (✿◠‿◠)
3. 스켈레톤 코드 만들기
스켈레톤 코드를 작성하려다가..!
아직 React, Redux, Typescript, Sass, Next.js가 매우 낯설기 때문에
공부를 먼저 하기로 했다.
느낀 점
오늘 아침에 누군가가 본인 교보재가 누락이 되었다고 극대노하셨다.
그리고 누군가가 아주 침착하고 현명하게 대처했다.
이미 상황은 바꿀 수 없으니, 본인의 계정을 사용하여 인강을 보라고,,!말했다.
나는 다짜고짜 짜증부터 내는 누군가의 말을 들으며 답답하고 화가 났지만,,,!
아주 현명하게 대처하시는 분을 보며 또 배웠다.
감정에 동요되지 말고, 차근차근 대응하자~
프론트가 2명이라 할 일이 아주 많아졌다.
그래서 정신차리고 빠르고 정확하게 하려고 노력하는 중이다.
오늘 목업이 완성되었고!
이제부터 코드 작성 시작이다!
그 전에 리액트 공부를 해야한다!
Redux도!
막상 스켈레톤 코드를 작성하려고 하니까 어렵넹ㅎ