들어가며
이 글을 작성한 이유는 Vue.js와 React의 장.단점을 파악을 위해서이다.
현재 Web RTC 프로젝트 프론트에 Vue.js를 사용할 지
React를 사용할 지 고민이 되기 때문이다.
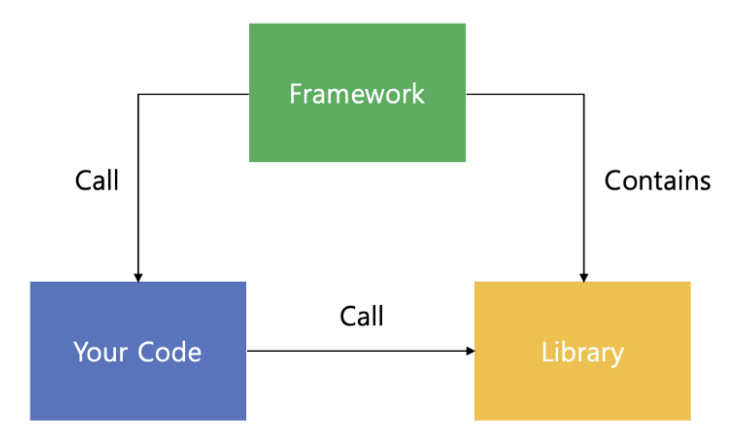
라이브러리와 프레임워크의 차이
- 라이브러리: 단순 활용이 가능한 도구들의 집합
-> 내가 라이브러리를 호출한다. - 프레임워크: 뼈대를 제공해주는 것
-> 프레임워크가 나의 코드를 부른다. (제어의 역전)
-> 프레임워크가 우리에게 규칙을 주는 것

Vue와 React의 차이
Vue는 프레임워크이고 React는 라이브러리이다.

Vue
장점
- 정해진 규칙을 따라야 한다.
- 러닝 커브가 낮다.
단점
- 커뮤니티 생태계가 상대적으로 작음
React
장점
- 자유도가 높다.
- 컴포넌트 분리, 재사용 가능
- 변화가 빠르다
- 사용자가 훨씬 많음
단점
- 러닝커브가 높다.
- 협업 시 코드 스타일을 맞춰야 함.
결론
JS문법이 익숙하지 않은 상태에서 협업을 해야한다면
Vue로 프로젝트를 진행하고 React는 개인적으로 공부하자!
