[오류/해결] because its MIME type ('application/json') is not executable, and strict MIME type checking is enabled.
오류 모음집
목록 보기
1/27

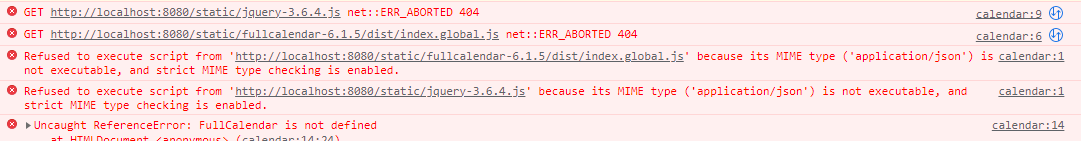
문제 상황
프로젝트를 구현하는 도중에 달력이 제대로 실행안돼서 개발자도구를 들어가보니

뭐가.. 많다..?
<link rel="stylesheet" href="/webjars/bootstrap/5.2.3/css/bootstrap.min.css">
<script src="/webjars/bootstrap/5.2.3/js/bootstrap.min.js"></script>
<script src="resources/static/js/jquery-3.6.4.js"></script>JavaScript와 CSS 파일의 경로가 잘못 설정되어 있어서 파일이 로드되지 않는 문제이다.
위 코드에서 문제가 발생한거같은데 MIME type이 뭔가 해서 찾아보니까 MIME 유형이 "application/json" 으로 인식하고 있다는 문제이고 js는 script 태그안에 type="application/javascript"처럼 명시하라는데 경로만 바꿔도 해결될거같아서 우선 경로를 변경해봄
MIME 유형은 파일의 형식을 식별하는 데 사용되며, JavaScript 파일의 경우 "application/javascript"로 설정해야함
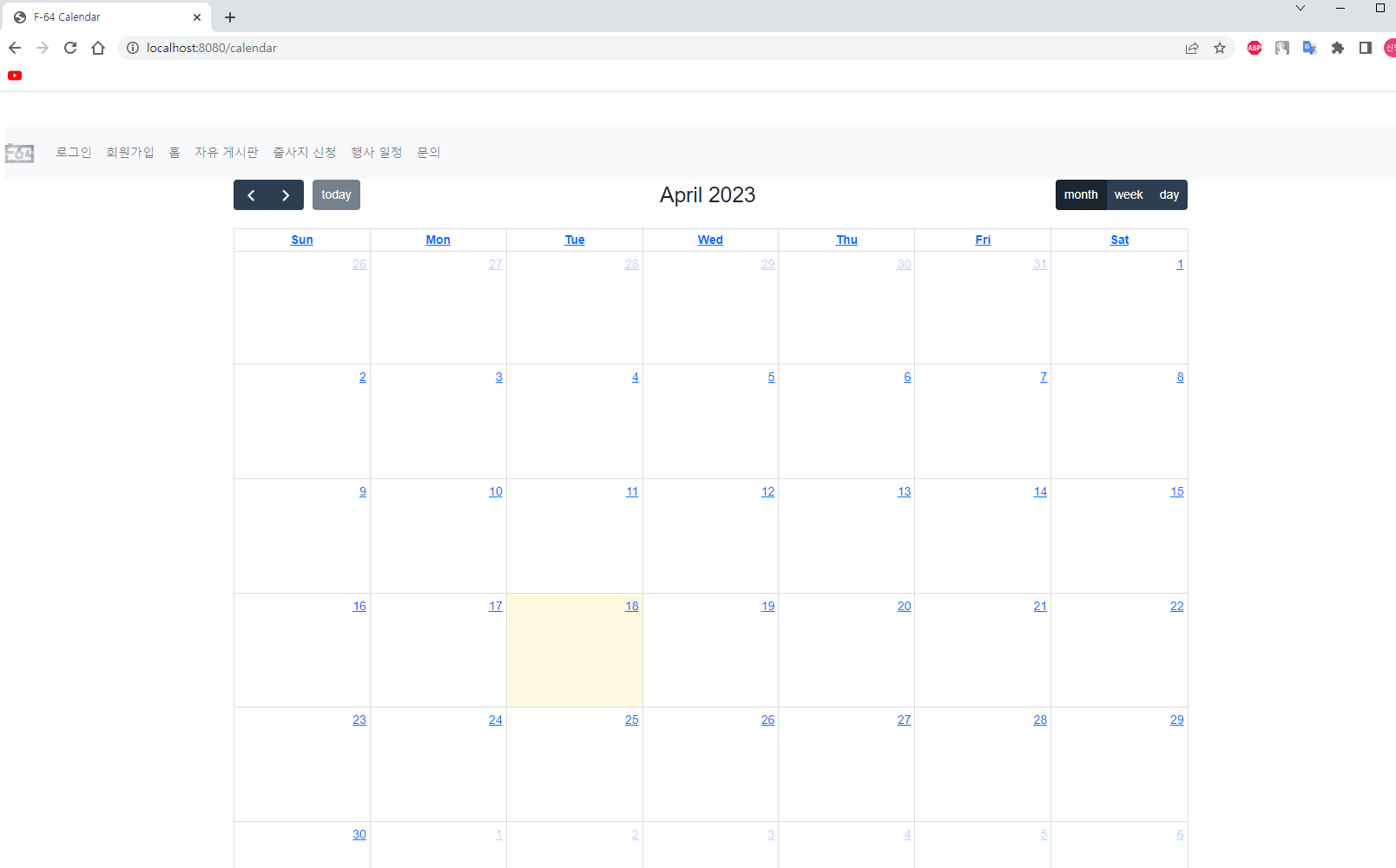
해결
<script src="/fullcalendar-6.1.5/dist/index.global.js"></script>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<script src="/js/bootstrap.min.js"></script>
<script src="/js/jquery-3.6.4.js"></script>경로 문제를 수정하여 올바르게 파일을 로드할 수 있도록 설정

해결 완료
후기
프론트는 개발자도구를 보고 백은 콘솔창을 잘~ 보자! 근데 경로문제, 변수명, 데이터타입 문제로 오류나는게 대부분인듯?