내가 푼 문제를 깃허브 리포지토리에 저장해두고싶을때? 구글확장프로그램을 이용한다면 쉽게 관리할 수 있다!
공통 준비물 : 구글크롬
백준허브로 자동커밋하기
대부분의 한국사이트를 지원해준다. 백준, 프로그래머스, SWEA, 구름LEVEL 등등..
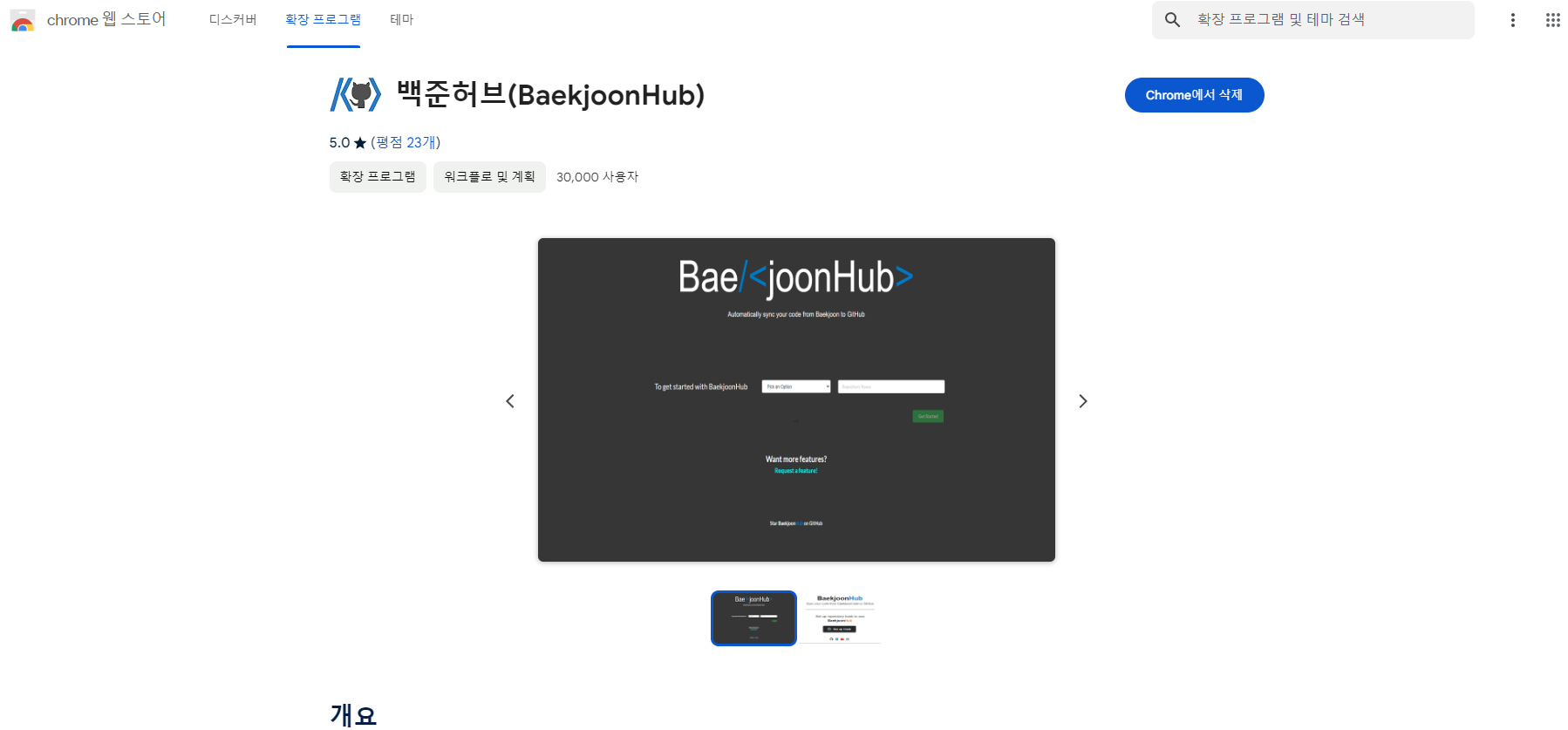
1. 확장프로그램 추가

파란색 버튼을 눌러서 추가
2. 깃허브 연동하기

크롬 창 우측 상단 퍼즐버튼을 클릭하여 백준 허브 클릭


Authenticate 클릭

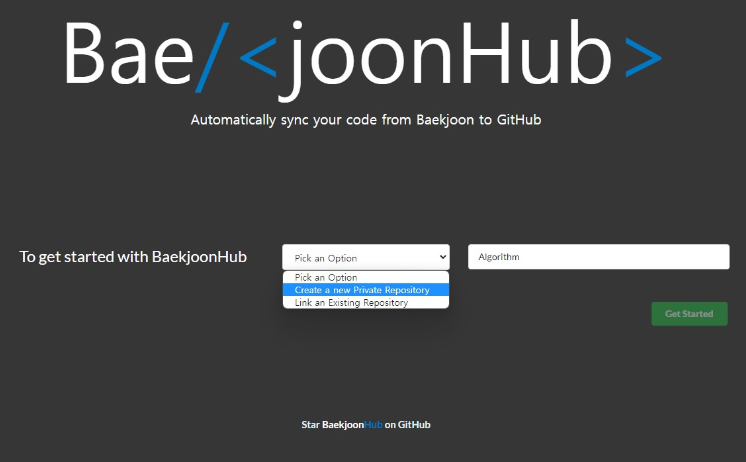
- Create a new Private Repository : private로 새로운 리포지토리 생성해줌
- Link an Existing Repository : 기존 리포지토리 연결
예를들어 리포지토리를 새로 만들고싶다면 위처럼 두번째를 고르고 리포명을 Algorithm으로 생성하면 깃허브에 본인프로필/Algorithm 으로 리포지토리가 생성된다.
Algorithm이라는 기존 리포지토리에 연동하고싶다면 세번째를 고르고 Algorithm 적어넣으면 된다.

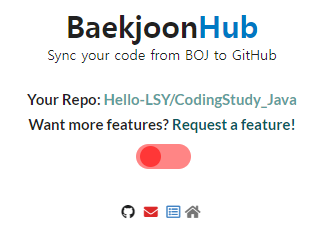
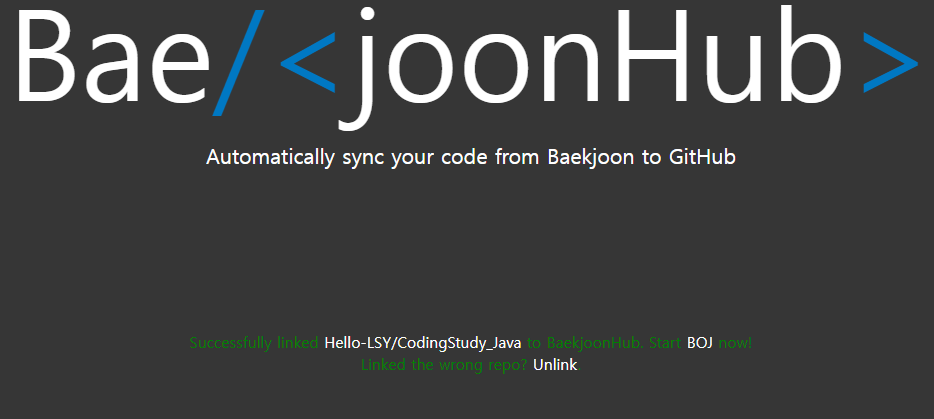
이렇게 뜬다면 정상. 저 버튼을 눌러서 켜야 파란색이 되고 제대로 작동된다.
저 창을 다시 열고싶다면 네번째에 있는 집모양 버튼 클릭

리포명을 잘못입력했으면 Unlink 누르고 다시하기
3. 확인하기
제대로 연동하고 문제를 풀었다면


프로그래머스는 옆에 로딩창 후 체크가 뜨면 푸시가 되었다는 UI가 생긴다.

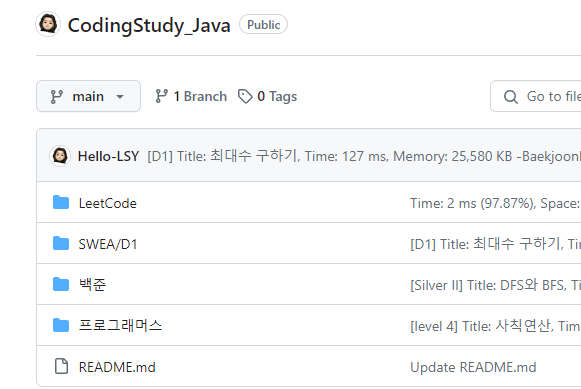
리포지토리 안에 따로 디렉터리를 만들어서 보기 편하게 만들어주고 커밋메세지에 성능요약이 적혀져있다. 매우매우 편리하죠?
릿허브로 자동커밋하기
백준허브가 이 릿허브를 모티브했다고한다.
이름처럼 LeetCode에서 오토커밋을 지원해준다. 단점으로는 백준허브처럼 디렉터리단위로 관리하지않아서 문제를 많이풀면 굉장히 길어진다.
릿허브를 백준허브랑 같은 리포지토리로 편하게 관리하고싶다면 이 항목을 건너뛰고
릿허브를 상위디렉토리안에 커밋하도록 커스텀하기으로 넘어가자
작성일자 기준 제일 최신인 v3으로 진행하였다.
백준허브와 동일하게 진행
백준허브와 동일하게 확장프로그램 추가해주고 퍼즐버튼을 누르고 LeetHub를 찾아서 깃허브연동을 진행한 뒤, 리포지토리를 생성하거나 연결시키면된다.
UI가 비슷하기 때문에 릿허브만 추가하고싶은사람도 백준허브 방법을 보면서 진행하면된다.

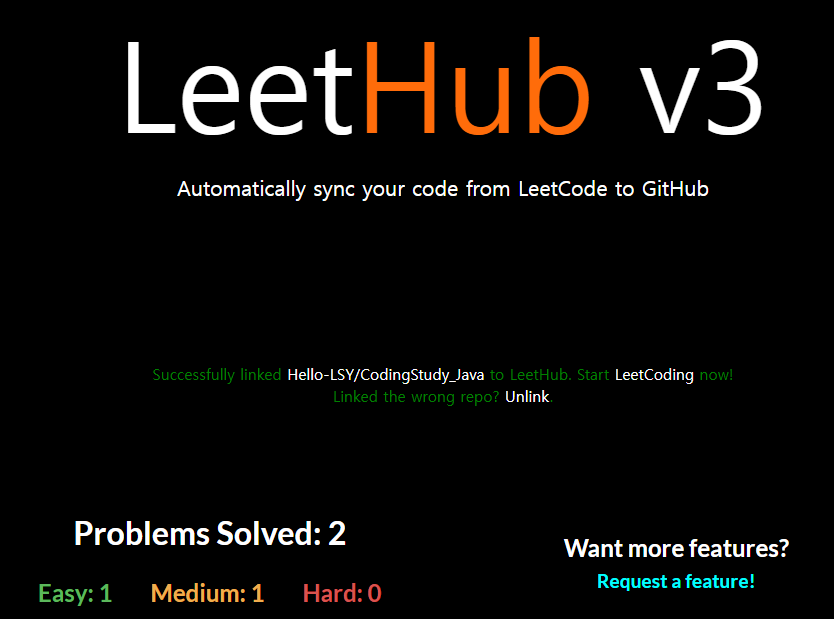
위처럼 보이면 정상작동
확인해보기

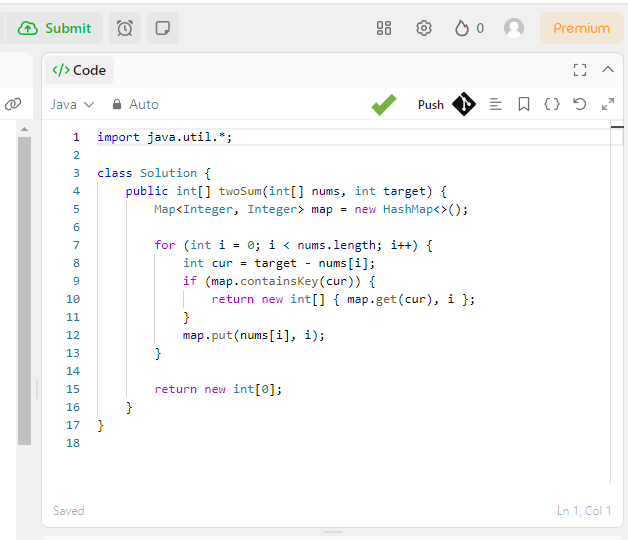
Submit 하고 정답이 맞으면 옆에 Push 버튼이 뜨고 이걸 누르면 푸시된다.
만일 이전에 풀었던 코드들을 커밋하고싶다면 일일이 들어가서 정답확인을 눌러야한다.
딱 하나 불편한 점
백준허브는 상위 디렉터리를 만들어주지만 릿허브는 디렉터리를 만들어주지않아서 리포가 난잡해지는 문제점이 있다. 아래는 이를 해결해주는 방법이다.
번거롭다 생각하면 그냥 릿허브랑 백준허브 리포지토리 따로 파도되긴한다 ㅎ..
릿허브를 상위디렉토리안에 푸시하도록 커스텀하기
위에서 릿허브를 추가했다? 그러면 지우고 다시 시작하자
원리
릿허브의 오픈소스를 로컬에 clone하여 .js파일에 post되는 경로를 수정해주고 그걸 다시 확장프로그램으로 직접 등록하면된다.
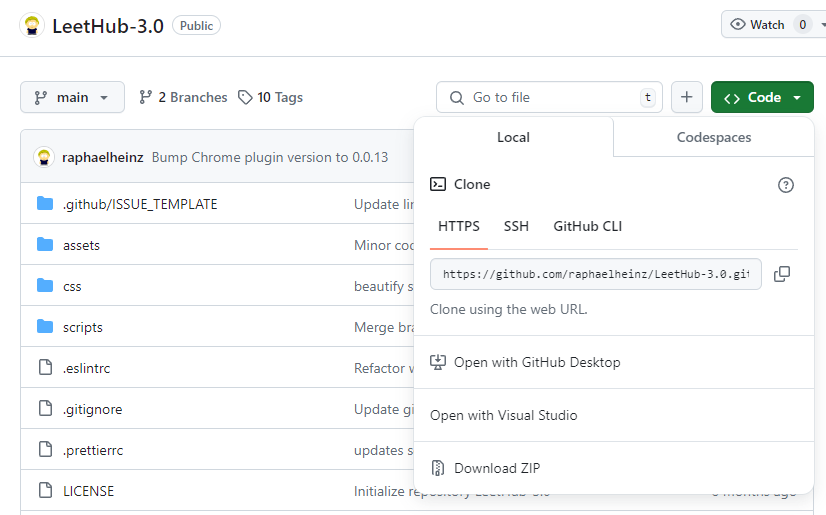
1. 오픈소스 클론하기

위의 링크를 열어 초록버튼을 누르고 주소를 복사하면된다.
git clone https://github.com/raphaelheinz/LeetHub-3.0.git
로컬에 클론 하기
2. 경로 커스텀하기

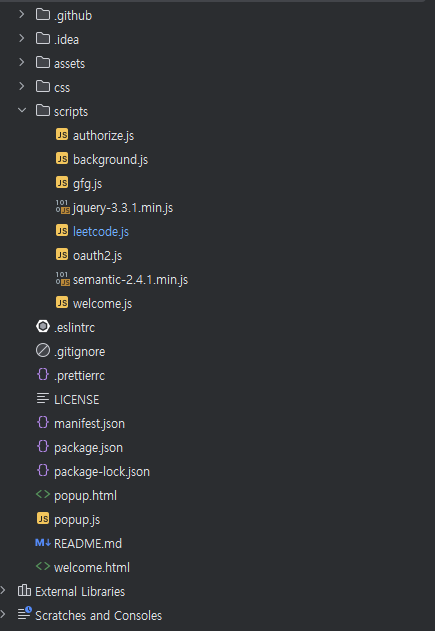
scripts/leetcode.js 에 들어가서
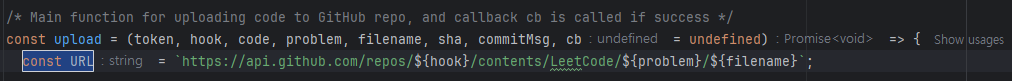
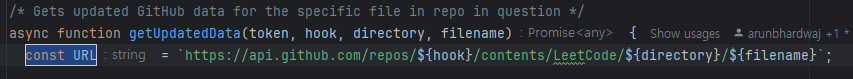
const URL 을 찾는다.


두개가 있을텐데 각각 contents 뒤에 /만들디렉터리명 을 추가하면된다. 본인은 LeetCode로 해두었다.
저장하고 종료
3. 커스텀한 확장프로그램 로드하기
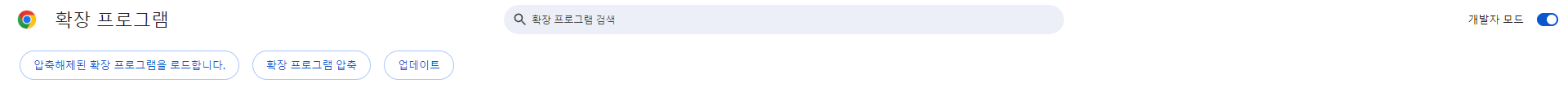
chrome://extensions/
이 사이트를 주소창에 입력해서 들어가면

크롬 확장프로그램 설정사이트인데 우측상단에 개발자 모드를 키고 압축해제된 확장 프로그램을 로드합니다. 를 눌러서 LeetHub-3.0
디렉터리를 로드

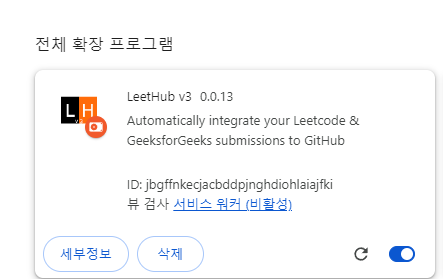
위와같이 LeetHub가 새로 생겼다면 정상. 만일, 기존 LeetHub가 있다면 그냥 다 지우고 새로 로드하자. 구분이안된다.

작동하보니 제대로 LeetCode 밑에 파일이 들어간다.
주의사항
로컬에서 저장되는거라 LeetHub 디렉터리를 지우면 없어진다
모두 윤택한 코테생활하길바랍니다~ 👍