AWS
S3
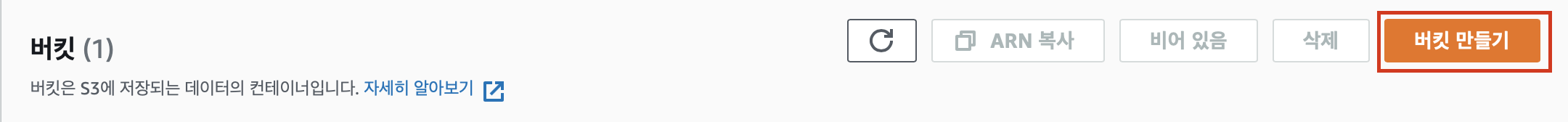
- S3에서 버킷 생성
일종의 저장소 단위라고 생각하면 됩니다.

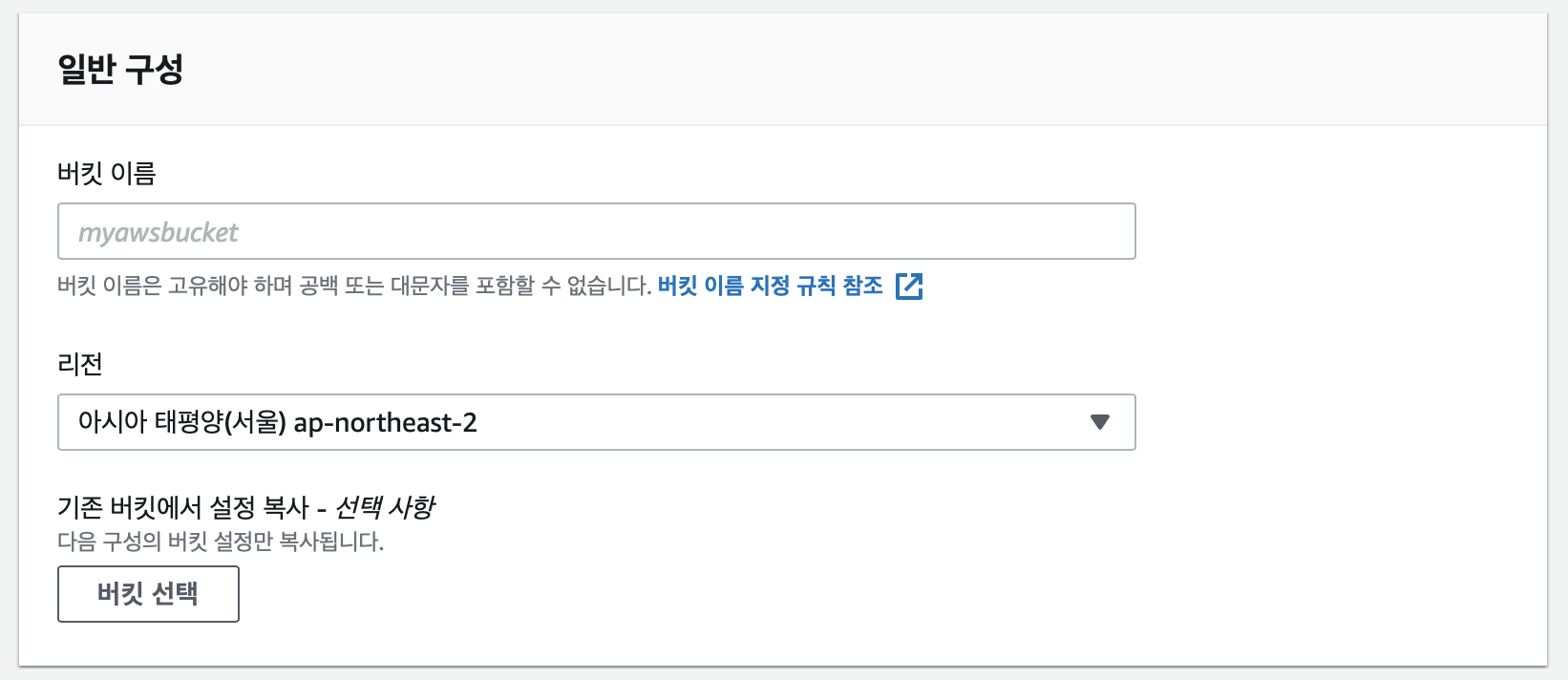
- 버킷 이름 및 리전 설정
리전은 서버 위치로 한국이므로 아시아 태평양(서울) ap-northeast-2로 해주겠습니다.

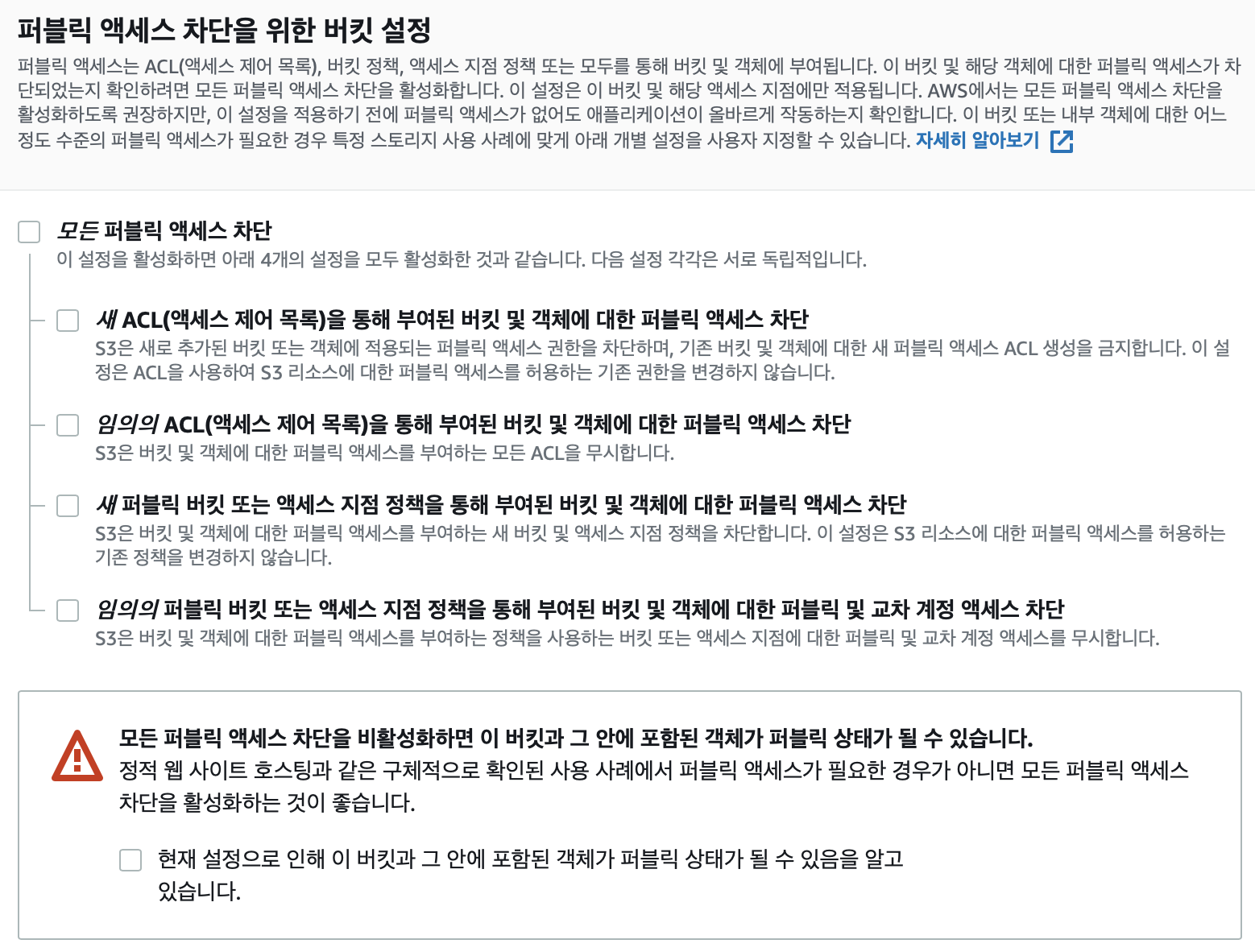
- ACL(Access Control List) 설정
모든 퍼블릭 엑세스를 허용할 것이므로 엑세스 차단을 해제해줍니다. 여기 까지 완료하고 버킷만들기를 클리하면 버킷이 생성됩니다.

IAM(Identity and Access Management)
- 사용자 추가

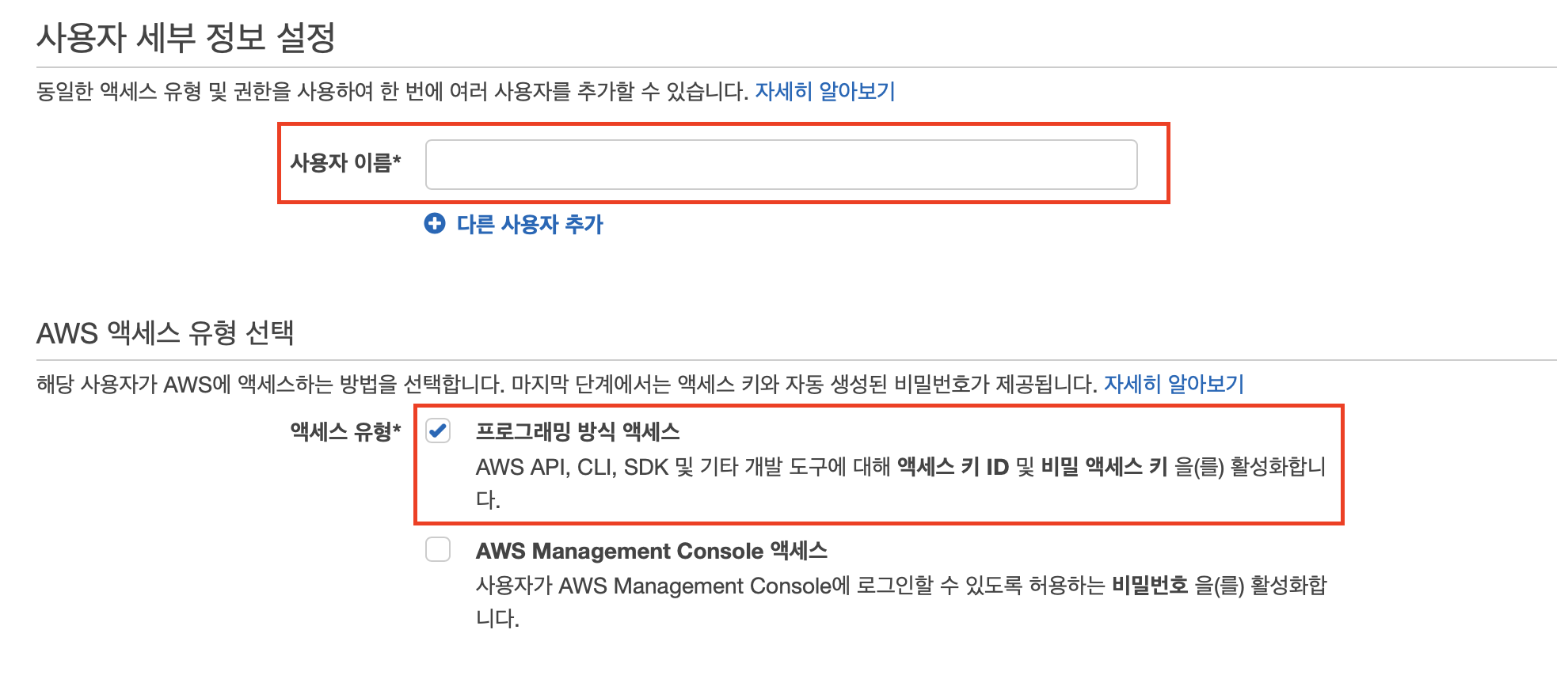
- 사용자 이름 및 엑세스 유형 선택
사용자 이름을 적어주고 엑세스 유형은 직접 프로그래밍 방식과 AWS Management Console 엑세스 방식으로 나뉘는데 직접 접속해서 파일을 업로드할 것이 아니므로 프로그래밍 방식을 선택해줍니다.

- 사용자 권한 설정
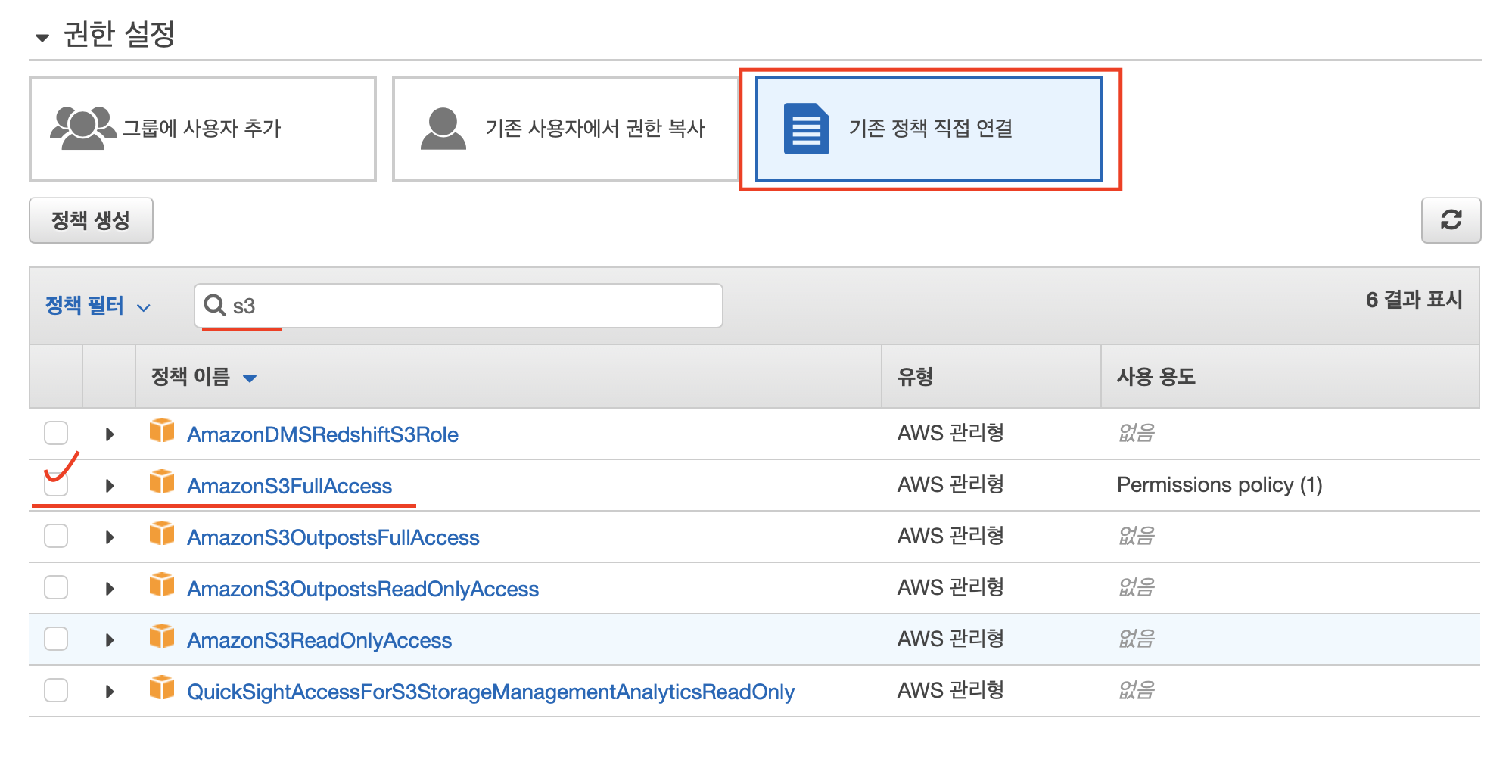
현재 생성하고 있는 사용자에게 어떤 권한을 줄지 설정합니다. 기존에 설정해둔 권한 그룹이 있다면 사용해도 되구요. 그렇지 않다면 기존 정책 직접 연결을 누르고 s3를 검색하면 s3와 관련된 정책이 나옵니다. AmazonS3FullAccess를 선택해주고 다음을 누릅니다.

- 사용자 access key id 와 secret access key
사용자 추가를 완료하면 access key id와 secret access key를 보여주는데 이것은 생성할때만 확인할 수 있으므로 저장해두어야합니다.
설치 및 설정
project
youtube
*|.env
*|middlewares.js
|controllers
*|videoController.js
|views
*|videoDetail.pug설치
%npm install aws-sdk%npm install multer-s3
.env
AWS_KEY = "access key id"
AWS_PRIVATE_KEY ="secret access key"middlewares.js
- multer storage config
multer의 storage default값은 node.js 파일 시스템입니다. s3로 변경합니다.- s3
- acl
access control list로 "public-read"로 해줍니다. - bucket
우리가 생성한 버킷 아래에 폴더 하나를 추가해줄겁니다.
import multerS3 from 'multer-s3';
import aws from 'aws-sdk';
const s3 = new aws.S3({
accessKeyId: process.env.AWS_KEY,
secretAccessKey: process.env.AWS_PRIVATE_KEY,
// 버킷 생성시 설정한 리전
region: "ap-northeast-2"
});
//const uploadVideo = multer({dest: 'uploads/videos/'});
const uploadVideo = multer({
storage: multerS3({
s3,
acl: "public-read",
bucket: '버킷명/video'
})
});
//const uploadAvatar = multer({dest: 'uploads/avatars/'});
const uploadAvatar = multer({
storage: multerS3({
s3,
acl: "public-read",
bucket: '버킷명/avatar'
})
});
export const uploadVideoMiddleware = uploadVideo.single('videoFile');
export const uploadAvatarMiddleware = uploadAvatar.single('avatar');videoController.js
AWS S3를 사용하기 전에는 업로드 된 파일 위치가 req.file.path에 담겨있었는데요. AWS처럼 외부 서버에 업로드하게 되면 multer가 파일 위치를 req.file.location에 담게 됩니다. 따라서 관련한 코드를 수정해주겠습니다.
export const postUpload = async (req, res) => {
const {
body:{
title,
description
},
file:{
location
}
} = req;
const newVideo = await Video.create({
fileUrl: location,
title,
description,
creator: req.user.id
});
// 생략
}
// avatar 수정 부분은 동일한 내용이므로 생략
videoDetail.pug
기존에는 클라우드가 아니라 프로젝트 폴더에서 받아오는 것이어서 fileUrl에 /를 붙여줬었는데요. 이제는 AWS S3에서 받아올 것이므로 videoDetail 뿐만 아니라 다른 탬플릿에서도 필요한 부분은 아래와 같이 수정해주면 됩니다.
extends layouts/main
include mixins/videoPlayercomment
block content
.video__container
+videoPlayer({
src: video.fileUrl
})
