Passport JS는 User Authentication을 도와주는 middleware입니다. 패스워드 설정, 패스워드 확인등의 기능을 가지고 있습니다.
우리는 mongoose를 사용하기 때문에 passport local mongoose plugin을 사용해서 더욱 쉽게 사용할 수 있습니다.
설치 및 설정
%npm install passport%npm install passport-local
passport-github, passport-facebook과 같이 passport의 전략중에 local에서 이루어지는 것이라고 생각하면 됩니다.%npm install passport-local-mongoose
project
*은 수정 및 추가하는 코드가 있다는 뜻입니다.
youtube
+|passport.js
*|init.js
|models
*|User.js
|controllers
*|userController.jsUser.js
passportLocalMongoose를 UserSchema에 plugin해야 합니다. passportLocalMongoose는 username, hash, salt field를 추가하여 사용자 이름, 해시된 암호, salt 값을 저장합니다. 또한 Schema에 몇몇 method도 추가합니다. plugging하면서 객체를 전달하여 option도 설정할 수 있는데요. username을 저장하는 property명인 userNameField같은 경우 기본값은 "username"이지만 option 객체를 보내 다른 이름으로 변경할 수도 있습니다.
import mongoose from 'mongoose';
import passportLocalMongoose from 'passport-local-mongoose';
const userSchema = new mongoose.Schema({
name: String,
email: String,
avatarUrl: String,
facebookId: Number,
githubId: Number
});
userSchema.plugin(passportLocalMongoose, {
usernameField: 'email'
});
const model = mongoose.model('User', userSchema);
export default model;init.js
import './models/User';passport.js
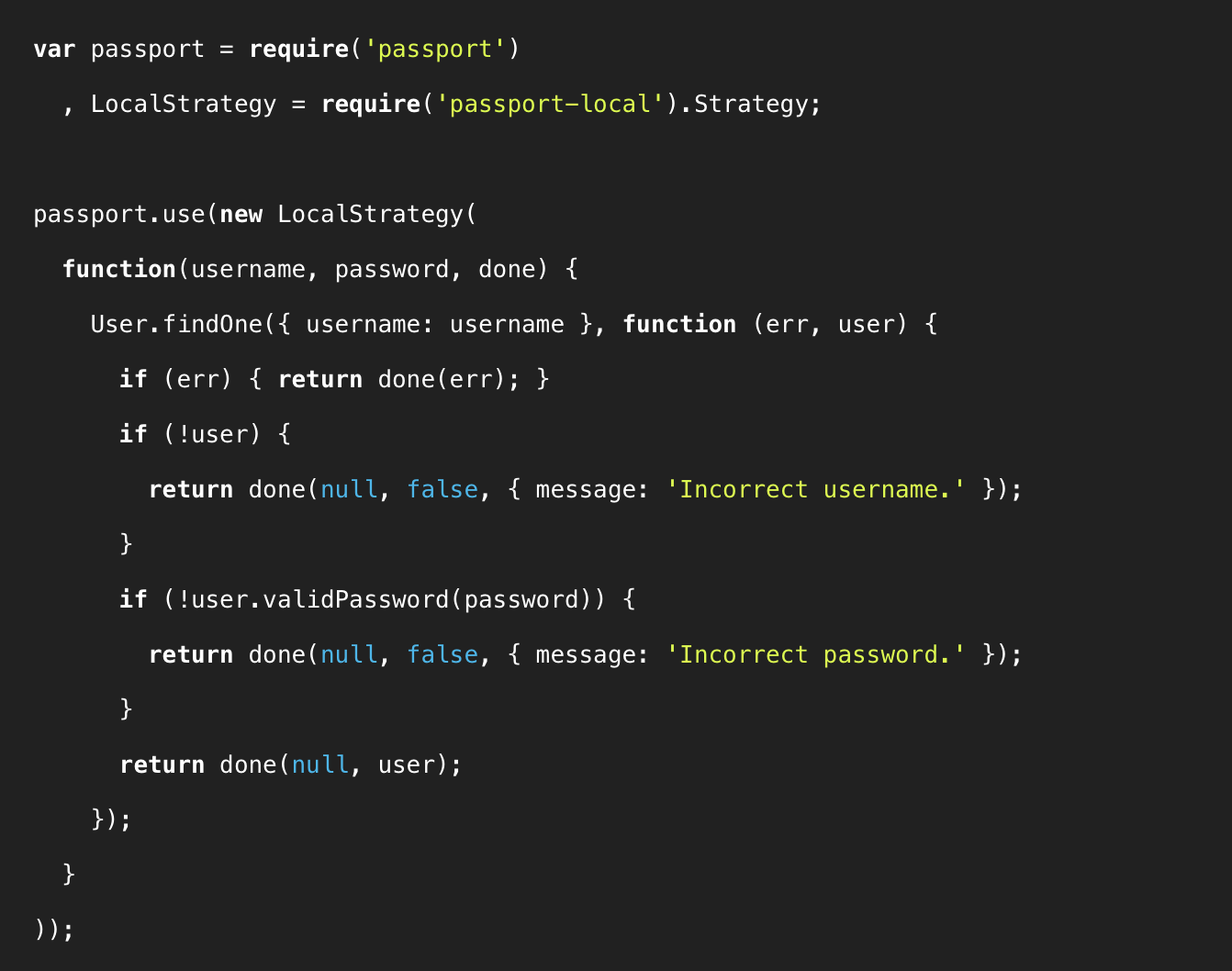
passport에서는 user 로그인 방법을 strategy라고 부르며 아래와 같이 직접 정의할 수도 있습니다. 특히 사이트의 local 로그인 방식을 LocalStrategy라고 부릅니다.

passport-local-mongoose를 plugging하여 추가된 method인 createStrategy()를 사용하면 passport-local의 LocalStrategy를 설정하는 것과 동일한 효과를 갖습니다.
import passport from 'passport';
import User from './models/User';
passport.use(User.createStrategy());userController.js
기존의 postJoin 함수를 수정하도록 하겠습니다.
- User.register()
register는 passport-local-mongoose를 Schema에 plugging하여 추가된 메서드로 User element와 password를 받아 사용자를 등록합니다.(아마 database에 등록까지 하는 것 같다. 따라서 User element를 얻기 위해서 User.create를 사용하면 안된다. 중복 등록이 되어 이미 사용자가 등록되어 있다는 에러를 만나게 된다!! 만약에 탈퇴를 구현하고 싶다면 어떻게 하면 될까? -> 데이터베이스에서 지우면 된다.!!)
import User from "../models/User";
export const postJoin = async(req, res) => {
const {
body:{
name, email, password, password2
}
} = req;
if(password !== password2){
res.status(400);
res.render("join", {pageTitle: "Join"});
}else{
const user = await User({name, email});
User.register(user, password);
res.redirect(routes.home);
}
}결과
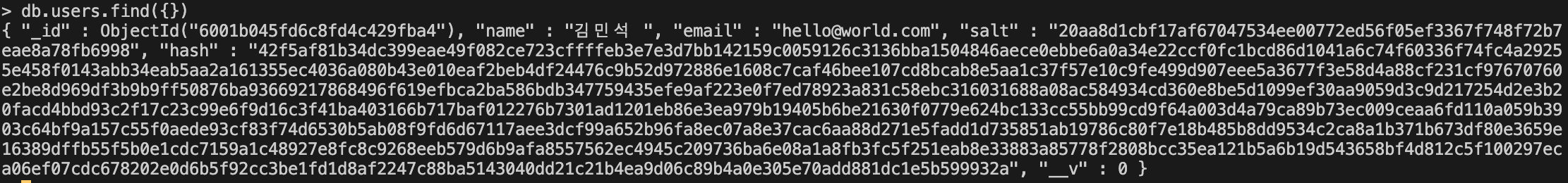
정상적으로 join을 한다면 db에서 아래와 같이 저장된 걸 확인할 수 있습니다.
하지만 유저를 로그인시키지는 않았는데요. 로그인을 위한 설정 및 코드는 바로 다음 시간에 알아보겠습니다.
terminal
$mongo
$use youtube
$use db.users.find({})