이번에는 회원 가입 form을 만들어보겠습니다.
project
youtube
|controllers
*|userController.js
|routers
*|globalRouter.js
|views
*|join.pug
join.pug
회원가입은 앞서 만들었던 검색 form과 다르게 정보에 대한 비밀이 보장되어야하기 때문에 form method를 get이 아닌 post로 하겠습니다.
extends layouts/main
block content
.form__container
form(action=routes.join, method="post")
input(type="text", name="name", placeholder="Full name")
input(type="email", name="email", placeholder="Email")
input(type="password", name="password", placeholder="Password")
input(type="password", name="password2", placeholder="Verify Password")
input(type="submit", value ="Join Now")
이 단계까지 하고 submit 버튼을 누르면 Cannot POST /join를 마주하게 됩니다. post method로 접근했을때의 실행할 코드가 없기 때문이죠.
userController.js
자 그러면 post method 요청에 대해 실행한 함수를 작성해보겠습니다. controller에서 기존의 join 함수를 get method에 대한 getJoin과 post method에 대한 postJoin 함수로 나누겠습니다.
/*
export const join = (req, res) => {
res.render("join");
}
*/
export const getJoin = (req, res) => {
res.render("join");
}
export const postJoin = (req, res) => {
res.render("join");
}
globalRouter.js
userController에 post와 get 총 두 가지 경우에 따른 두 가지 함수가 존재하게 되었으므로 globalRouter에서 각각의 경우에 맞게 함수를 부르도록 코드를 수정하겠습니다.
/*
userRouter.get(routes.join, join);
*/
import {getJoin, postJoin} from '../controllers/userController';
userRouter.get(routes.join, getJoin);
userRouter.post(route.join, postJoin);이렇게 하면 method가 post인 routes.join 경로에서는 postJoin함수가 실행되고 method가 get인 routes.join 경로에서는 getJoin함수가 실행됩니다.
결과
그럼 우리가 get을 사용하지 않고 post method로 요청을 보내면 어떤 결과를 가져오는지 살펴보겠습니다. 살펴보기 위해 postJoin 함수에 임시로 코드를 추가해보겠습니다.
get에서는 query를 사용했다면 post에서의 정보는 body(bodyParser)에 담기게 됩니다.
export const postJoin = (req, res) => {
console.log(req.body);
res.render("join");
}
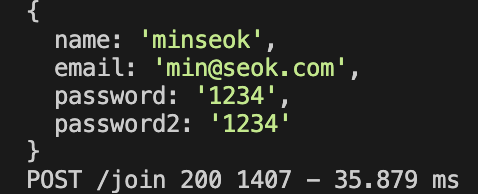
사용자가 form을 입력하고 submit을 누르면 console에서 아래 같은 화면을 확인할 수 있습니다.
- 실행 결과

우리가 원하는 결과가 정상적으로 출력되는 것을 볼 수 있습니다. 만약에 우리가 middleware로 bodyparser를 사용하지 않았다면 이 결과 대신 undefined를 확인했을겁니다.
userController.js
status code
status code라고 하는건 웹사이트가 이해할 수 있는 기본 코드입니다. 참고
status code를 이용해서 join form 작업을 마무리 해보겠습니다.
export const postJoin = (req, res) => {
const {body: {
name, email, password, password2
}} = req;
if(password !== password2){
// 오류를 뜻하는 코드로 브라우저도 잘못됐다는걸 알게 하기 위해서 보냅니다.
res.status(400);
res.render("join");
}else{
// 사용자를 실제로 데이터베이스에 등록하는 코드는 뒤에서 추가하겠습니다.
routes.redirect(routes.home);
}자 이렇게 해서 join form을 만들어보았는데요. 실제로 회원을 가입시키는 process는 뒷부분에서 database와 passport를 이용해 추가하도록 하겠습니다.
