초보에게 Event Loop는 무엇이다 라고 딱 말할 수 있는 사람이 있다면 대단한 내공의 사람이라고 생각합니다. 그만큼 Event Loop의 역할을 설명하기 위해서 전제되어야 하는 것이 많기 때문입니다. Event Loop가 무엇인지 설명하기 위한 과정에 소제목이 있으니 아는 개념이라면 넘고 읽으셔도 됩니다.
Callback Stack
- JavaScript는 싱글 스레드 언어입니다.
- JavaScript는 하나의 콜 스택을 갖습니다.
- JavaScript는 동시에 하나의 작업만 처리할 수 있습니다.
위 세 문장은 같은 의미를 갖습니다. 실제로 우리가 작성한 코드는 차례차례 하나의 CallStack에 쌓이고 실행되고 난 후에 Stack에서 pop되는 과정이 일어납니다.
Web APIs
그런데 JavaScript가 싱글 스레드 언어라면 동시에 여러 작업을 할 수 없어야할텐데 우리는 동시에 애니메이션도 처리하고 사용자의 입력도 처리하고 데이터도 받아오는 것을 많이 목격했습니다. 즉 JavaScript는 non-blocking언어 입니다. 부드러운 UI를 위해 어떤 작업이 진행중이라고 다른 작업을 막지 않는다는 의미입니다. 어떻게 싱글 스레드로 이것이 가능할까요?
바로 비동기 함수가 Call Stack에서 실행되면 Web APIs로 넘기기 때문입니다. Web APIs에 있다가 실행할 타이밍이 되면 해당하는 콜백함수를 메시지로 또 다른 곳으로 넘기게 됩니다. 이곳은 바로 Message Queue입니다.
Message Queue
Message Queue에도 Call Stack처럼 메시지가 차곡차곡 쌓이게 됩니다. 하지만 자료구조 특성상 먼저 들어온 메시지가 먼저 나가게 됩니다. 그리고 언제 나가게 되냐면 Call Stack이 비게 되면 Message Queue에 있던 한개의 메시지가 Call Stack에 올라가게 됩니다. 그리고 바로 이것이 Event Loop 입니다. Call Stack과 Message Queue를 지켜보다가 Call Stack이 비어 있고 Message Queue에 message가 있다면 Call Stack으로 보내는 것이죠.
정리
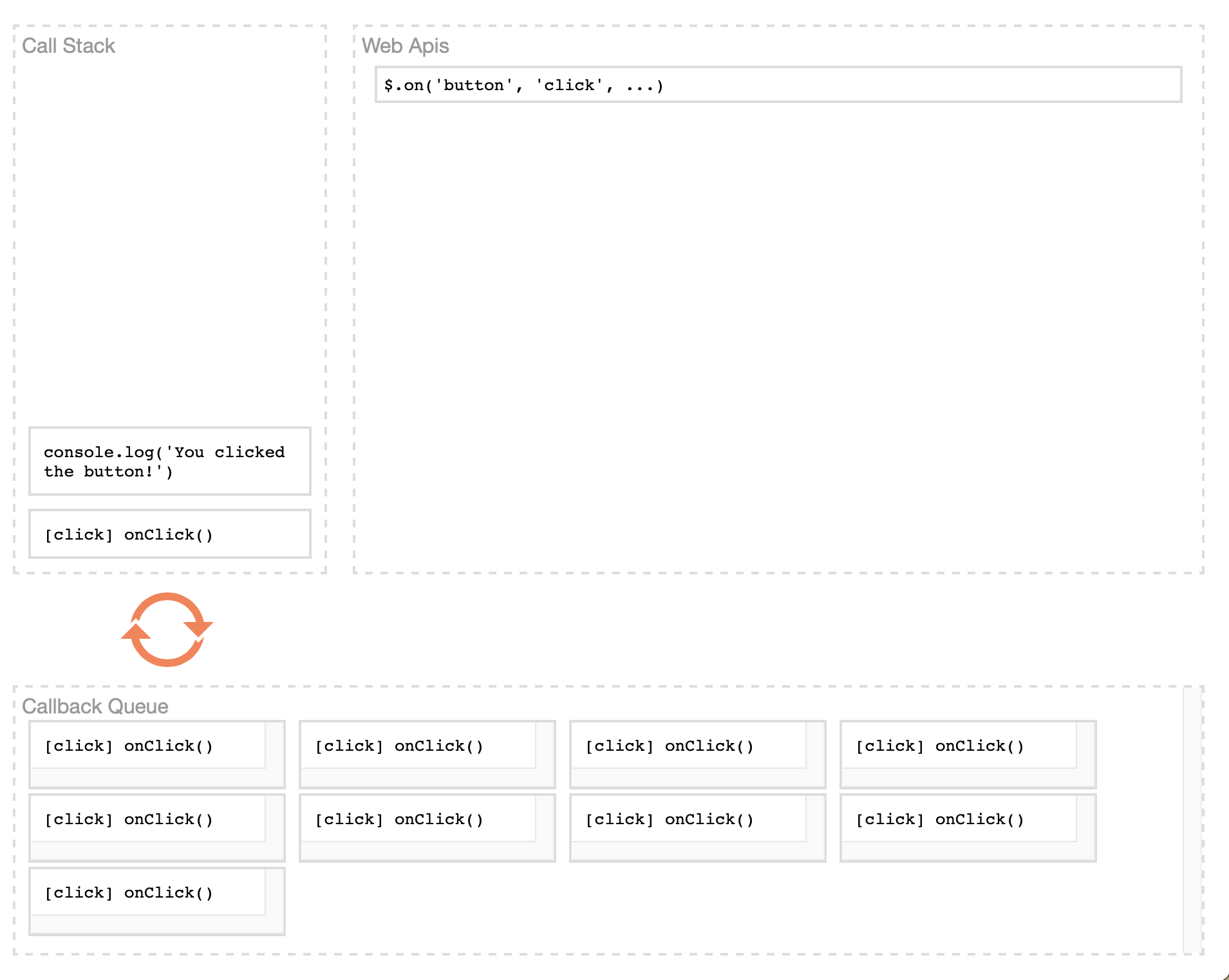
위의 과정을 한번 정리해보도록 하겠습니다. 정리를 위해서 위 과정을 시각화해둔 loupe 사이트를 활용하였습니다.
코드
버튼에 클릭 이벤트에 대한 리스너를 달아주었고 이벤트 발생시 실행을 원하는 콜백함수도 달아주었습니다.
const btn = document.querySelector('button');
btn.addEventListener('click', function onClick() {
console.log('You clicked the button!');
});
console.log("Welcome");과정의 시각화
- 콜 스택에 addEventListener가 올라갑니다.

- 비동기 함수이므로 이것을 Web APIs로 보냅니다.

- 콜 스택에 console.log("Welcome")이 올라갑니다.

- Welcome을 콘솔창에 출력시키고 콜스택에서 console.log("Welcome")이 내려갑니다.

- button click event가 발생하면 콜백함수를 Message Queue(Callback Queue)로 보냅니다.

- Call Stack이 비어있으므로 event loop에 의해 Call Stack에 올라갑니다. 콜백함수인 onClick함수 내부에 console.log()도 Call Stack에 쌓이게 됩니다.

- 최종적으로 console.log()까지 실행되면 차례대로 Call Stack에서 내려오게 됩니다.
추가로 만약에 버튼을 여러번 눌렀다면 어떻게 처리할까요? 예상하신대로 이벤트가 일어났으므로 먼저 Message Queue에 여러개가 쌓이게 되겠죠. 그리고 순서대로 Call Stack이 빌 때마다 Event Loop에 의해 Call Stack에 올라가게 됩니다.

결론
Event Loop를 무엇이다 라고 딱 말할 수 있다면 대단한 내공의 사람이라고 한 이유를 아마 이해하셨으리라 생각합니다. Event Loop가 무엇인지 알아보았고 그 과정에서 싱글 스레드 기반의 JavaScript가 어떻게 여러 개의 작업을 동시에 처리하는지를 알 수 있었습니다.
