npm package인 ESLint에 대해 알아보겠습니다.
ESLint란?
에러가 있을때 우리에게 조언을 해주는 패키지라고 생각할 수 있습니다.

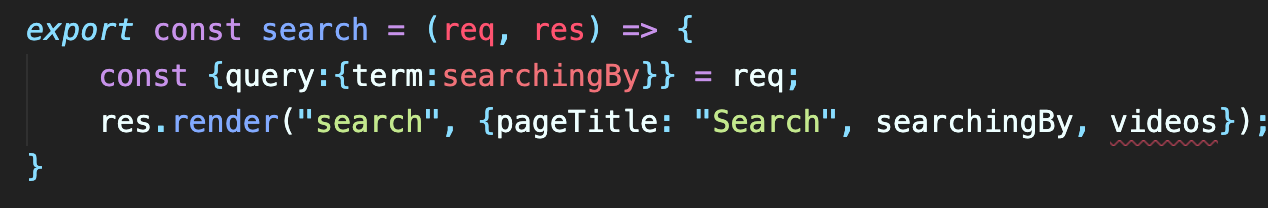
위 이미지를 보면 videos에 빨간 밑줄이 그어져 있는데요. eslint의 도움입니다. 해당 함수 안에서 videos가 정의되어있지 않다고 알려준 것입니다.
설치 및 설정
여러번 시도하다가 되지 않아 댓글을 참고하였습니다. 링크로 가면 아래 내용 확인하실 수 있습니다.
-
아래 순서대로 eslint와 prettier플러그인 및 설정, prettier를 설치해주세요.
npm install eslint -D
npm install eslint-plugin-prettier -D
npm install eslint-config-prettier -D
npm install prettier -D -
npx eslint --init
-
이제 질문이 계속 나오는데 아래 순서대로 선택해주세요.
- To check syntax, find problems, and enforce code style
- JavaScript modules (import/export)
- None of these
- No
- Node
- Use a popular
- Airbnb
- Javascript
- Yes
-
확장프로그램 검색으로 ESlint extension을 설치해주세요.
-
VScode에서 윈도우는 Ctrl +, 맥은 Cmd +, 입력해주세요.
-
검색창에 actionon을 입력해준 뒤
Eslint > Code Actions On Save 가 all로 되어있는지 확인해주세요. -
그리고 바로 위에 Edit in setting.json을 클릭해 들어가주세요.
editor.formatOnSave 가 ture로 되있는지 확인해주시고
editor.codeActionsOnSave는 null로 되어있을텐데
{ "source.fixAll":tre, "source.fixAll.eslint": false} 로 수정해주고 저장해주세요. -
왼쪽사이드보시면 .eslintrc.js가 생성되어있을거에요.
들어가셔서
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
'airbnb-base', "plugin:prettier/recommended"
],
parserOptions: {
ecmaVersion: 12,
sourceType: 'module',
},
rules: {
"prettier/prettier": "off",
"no-console":"off",
"spaced-comment":"off",
"no-else-return":"off"
},
이렇게 수정해주고 저장해주세요. -
VScode의 오른쪽 하단에 빨간 금지아이콘과 함께 ESlint라고 있을거에요.
눌러서 allow everywhere 으로 설정해주세요.
그러면 이제 ESlint가 작동하기 시작해요.
