쿠키

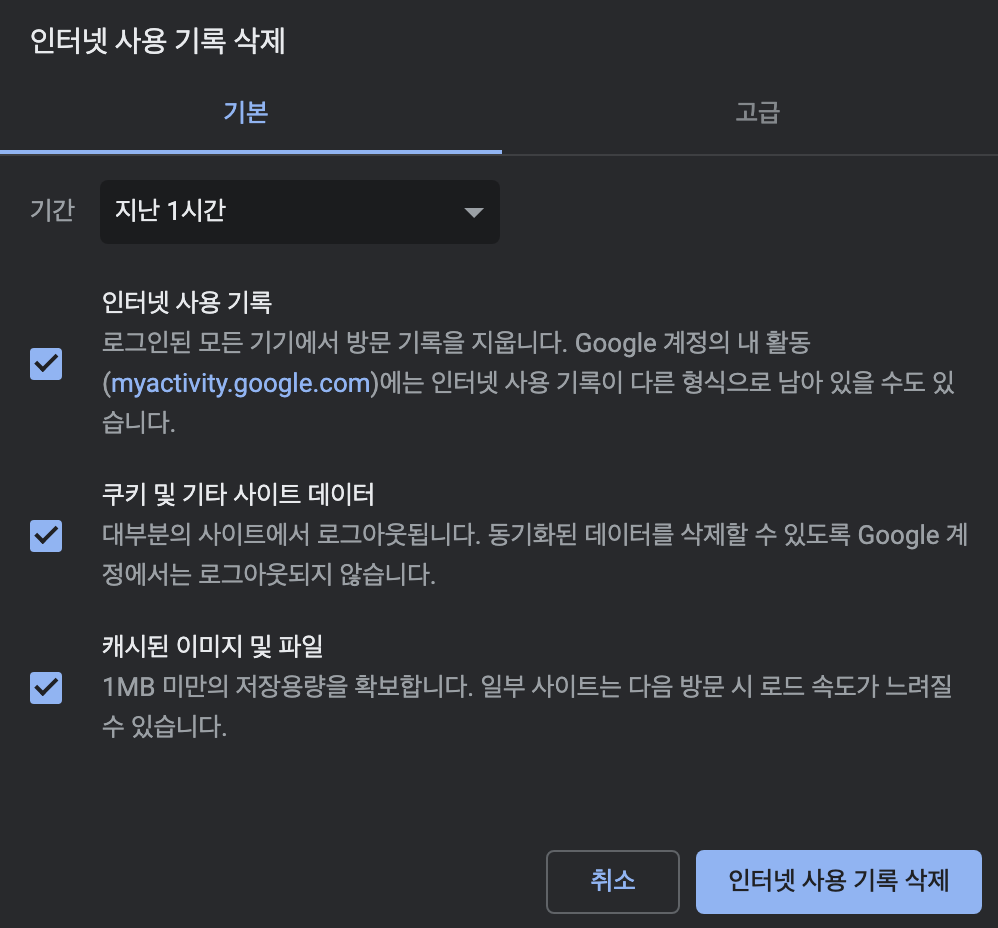
인터넷 사용 기록을 삭제하려고보니 위와 같은 화면이 나옵니다. 사용 기록, 쿠키 및 기타 사이트 데이터, 캐시된 이미지 및 파일 삭제 여부를 고르라고 합니다. 아니 근데 쿠키를 지우면 대부분의 사이트에서 로그아웃 된다고 합니다.
❓쿠키를 삭제하면 왜 로그아웃이 될까요?
쿠키가 없다면 단순히 Request와 Response만으로 모든 것이 이루어집니다. 정확히는 이전에 통신했던 내용을 기억할 수 없습니다. 그래서 로그인을 하고나서 다른 페이지로 이동하면 로그인 했던 내용을 기억하지 못해서 다시 로그인을 해줘야하는거죠.
쿠키는 이런 상황에서 이전의 통신 내용을 기억하는 역할을 합니다. 쿠키가 상태가 없는 HTTP 프로토콜에서 상태정보를 기억하고 있는 역할을 하고 있었으므로 삭제하면 대부분의 사이트에서 로그아웃 된다고 하는 겁니다.
쿠키는 로그인 용도로만 사용될까요?
그렇지 않습니다. 아래와 같이 다양한 용도로 사용되고 있습니다.
- 세션 관리
서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등의 정보 관리 - 개인화
사용자 선호, 테마 등의 세팅 - 트래킹
사용자 행동을 기록하고 분석하는 용도
🏃🏻♀️이제 쿠키의 여정을 따라가 봅시다.
- 브라우저 -> 서버
hello.world 에게 첫 접속 요청을 보냅니다. 이때는 헤더에 쿠키에 관련된 정보는 없군요.
- Request Headers
GET /index.html HTTP/1.1
Host: www.hello.world
...- 서버 -> 브라우저
서버에서 브라우저로 요청에 대한 응답을 보냅니다. 쿠키가 담겨 있군요. theme과 같은 쿠키는 sessionToken과 달리 expires를 따로 정해주지 않아서 session 쿠키가 됩니다. session 쿠키는 브라우저가 닫힐 때 만료되게 됩니다.
- Response Headers
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: theme=light
Set-Cookie: sessionToken=abc123; Expires=Wed, 09 Jun 2021 10:18:14 GMT
...- 브라우저 -> 서버
같은 호스트에게 다른 페이지로 이동을 위한 요청을 보냅니다. 이전에 서버에 의해 저장된 쿠키를 담아서 요청을 보냅니다. 그러면 서버에서는 이 쿠키를 받아보고 이전에 이런 내용을 주고 받앗구나 라는 걸 알게 됩니다.
- Request Headers
GET /spec.html HTTP/1.1
Host: www.hello.world
Cookie: theme=light; sessionToken=abc123
…🚨 session 쿠키, permanent 쿠키
- Session cookie
쿠키의 여정을 보다가 만료 시점을 따로 정해주지 않으면 session쿠키가 된다고 했습니다. 즉 브라우저가 닫히면 사라지는 쿠키입니다. - Permanent cookie
이와 달리 Expires나 Max-Age로 만료일을 정해주면 permanent 쿠키가 되며 누군가 지우지 않는다면 브라우저를 꺼도 만료일까지 살아있습니다.
그럼 이 쿠키는 어디에 저장되어있을까요?
바로 사용자의 컴퓨터에 저장되어 있습니다. 원한다면 열어볼 수도 있습니다. 일반적으로는 서버에 의해 사용자쪽에 저장되지만 자바스크립트를 이용해 클라이언트쪽에서도 설정이 가능합니다. 이렇게 저장된 쿠키는 동일한 서버에 재요청을 보낼때마다 함께 보내지게 됩니다.(물론 다른 서버에서 만든 쿠키까지 전송하진 않습니다.) 그럼 이제 쿠키의 최대 용량이 4KB인게 조금은 이해가 갑니다. 매 요청마다 전송해야하는데 1MB만 되어도 1000번 왔다갔다하면 1GB가 됩니다. 서버쪽에서의 부담이 매우 커지겠죠.
[궁금하면 읽어보세요] 세션은 무엇인가요?
쿠키를 찾아보면 세션에 대한 이야기도 따라오는게 자연스럽습니다. 두 개가 뭔가 관련이 있는 것 같은데 세션은 무엇인지 느낌이 안 올 수 있습니다. 우선 세션 자체는 서버에 저장됩니다. 서버에 저장된 세션의 id를 쿠키를 통해 저장한다고 생각하면 됩니다. 이렇게 하는 이유는 쿠키에 모든 정보를 저장하고자 하니 보안에 취약하므로 정보는 서버에 저장하되 정보의 키가 되는 값을 쿠키에 저장하는 것입니다. 결국 세션도 쿠키를 이용하는 방법 중 하나입니다.
웹 스토리지
웹 스토리지도 쿠키처럼 클라이언트 쪽에 정보를 저장할 수 있는 storage로 HTML5에서 추가되었습니다. 통신시마다 전송하지 않는다는 점이 쿠키와의 큰 차이점입니다. 이러한 특성으로 브라우저별로 다르지만 쿠키의 최대 용량 4KB와 달리 약 5MB의 상대적으로 큰 최대 용량을 갖습니다. 웹 스토리지는 Local Storage와 Session Storage 2가지가 있습니다.
Local Storage
사용자가 지우지 않는다면 데이터가 영구적으로 지워지지 않습니다.
데이터 삽입
문자열의 형태로 저장하므로 객체를 저장하고 싶다면 JSON.stringify를 사용해서 문자열로 변환 후 저장해주어야합니다.
localStroage.setItem(<KEY>, <VALUE>);데이터 조회
문자열로 저장되어있으므로 객체를 받아오고 싶다면 JSON.parse를 이용해객체로 변환 해주어야합니다.
const data = localStorage.getItem(<KEY>);Session Storage
데이터 삽입 삭제 조회를 위한 메서드는 localStorage와 동일합니다. 하지만 브라우저 탭을 닫으면 localStorage와 달리 데이터가 사라지는 점이 다릅니다.
