2021년 8월 23일
학습한 내용
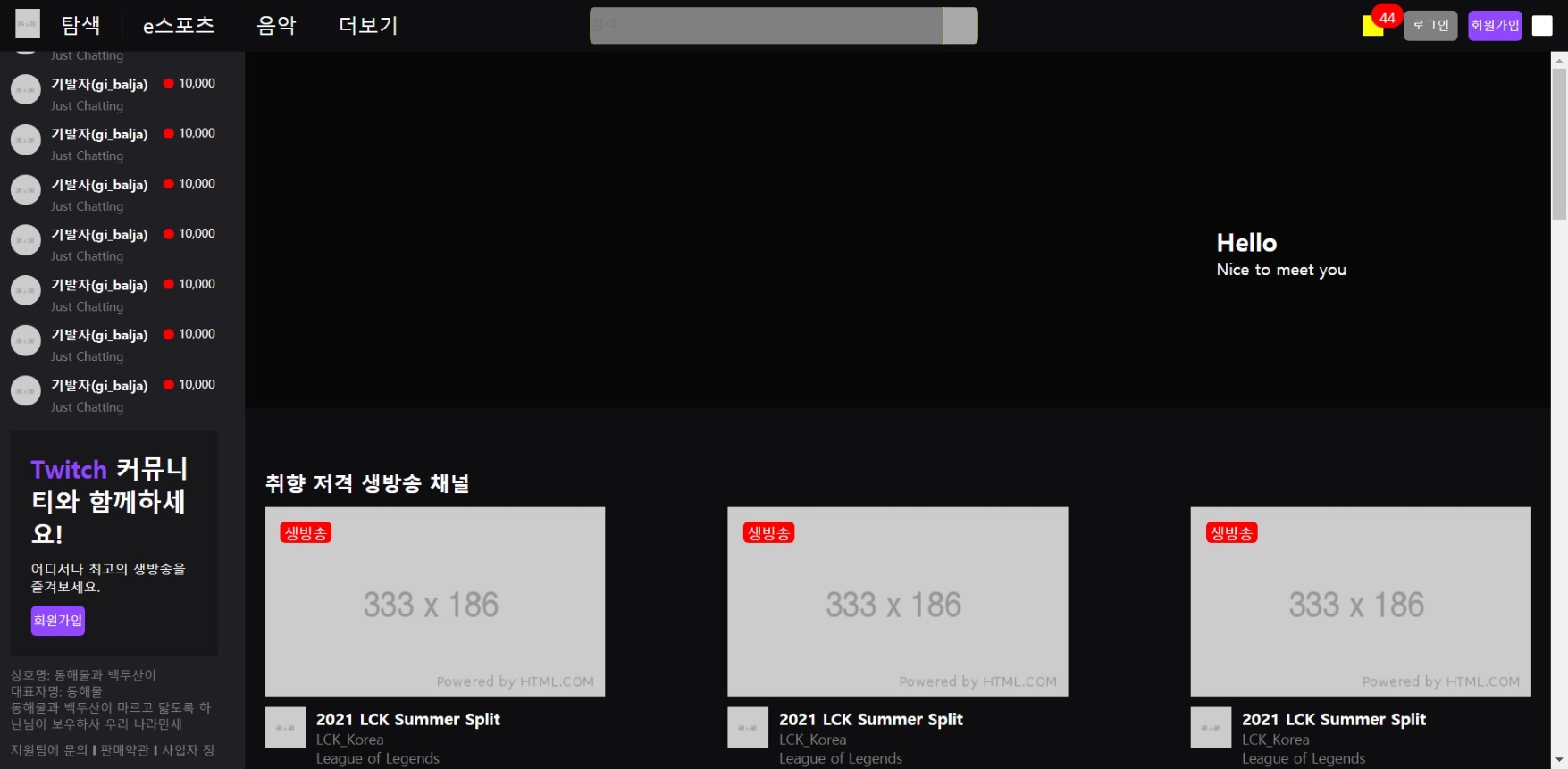
html - twitch
더보기
</div>
<div class="video-section">
<div class="title-wrap">
<h2>추천 <span class="font-purple">League of legeneds</span> 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<div class="video-section">
<div class="title-wrap">
<h2>추천 <span class="font-purple">StarCraft</span> 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<div class="cateogry-section">
<div class="title-wrap">
<h2>취향 저격 <span class="font-purple">카테고리</span></h2>
</div>
<div class="category-wrap">
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>Apex Legends</h3>
<p class="count">시청자 4.1만명</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<footer>
<div class="txt-wrap">
<p>상호명: 동해물과 백두산이 마르고 닳도록</p>
<p>상호명: 동해물과 백두산이 마르고 닳도록</p>
<p>상호명: 동해물과 백두산이 마르고 닳도록</p>
<p>상호명: 동해물과 백두산이 마르고 닳도록</p>
</div>
<div class="footer-bottom">
<ul>
<li><a href="#">지원팀에 문의</a></li>
<li><a href="#">판매약관</a></li>
<li><a href="#">사업자 정보</a></li>
</ul>
</div>
</footer>
</div>
</div>
</div>css
.content h1 {
font-size: 40px;
}
.content #content-banner {
position: relative;
width: 100%;
height: 350px;
background: url('../img/notebook.jpg') no-repeat center;
background-size: cover;
}
.content #content-banner .layer {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
top: 0;
left: 0;}
.content #content-banner .layer .txt-wrap {
position: absolute;
top: 170px;
right: 200px;
}
.content .content-container {
width: 1240px;
margin: 0 auto;
}
/ 태그 디폴트 /
.content-container .tag-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
margin-top: 5px;
}
.content-container .tag-wrap .tag {
font-size: 12px;
color: #ffffff;
background-color: grey;
border-radius: 8px;
padding: 2px 4px 0;
margin-right: 5px;}
.content-container .tag-wrap .tag:last-child {
margin-right: 0;
}
.content-container .txt-wrap {
}
.content-container .txt-wrap h3 {
font-size: 16px;
}
/ 비디오 섹션 /
.video-section {
position: relative;
padding-top: 60px;
padding-bottom: 40px;
border-bottom: solid 1px grey;}
.video-section .title-wrap {
padding-bottom: 10px;
}
.video-section .title-wrap h2 {
font-size: 20px;
}
.video-section .video-wrap {
}
.video-section .video-wrap ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
}
.video-section .video-wrap li {
width: 333px;
}
.video-section .video-wrap a {
}
.video-section .video-wrap .image-wrap{
position: relative;
width: 333px;
height: 186px;
background-color: #9147ff;
}
.video-section .video-wrap .image-wrap img {
width: 100%;
height: 100%;
transition: transform 0.15s linear;}
.video-section .video-wrap .image-wrap:hover img {
transform: translate(10px, -10px);
}
.video-section .video-wrap .image-wrap .mark{
position: absolute;
top: 15px;
left: 15px;
border-radius: 5px;
background-color: red;
padding: 2px 4px 0;
font-size: 14px;}
.video-section .video-wrap .video-bottom {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
margin-top: 10px;}
.video-section .video-wrap .video-bottom .thumbnail {
width: 40px;
height: 40px;
}
.video-section .video-wrap .video-bottom .txt-wrap {
width: calc(100% - 50px);
}
.video-section .video-wrap .video-bottom .txt-wrap .source,
.video-section .video-wrap .video-bottom .txt-wrap .game {
font-size: 14px;
color: grey;
}
.video-section .btn-more {
position: absolute;
width: 100px;
height: 30px;
background-color: #0e0e10;
text-align: center;
line-height: 30px;
bottom: -16px;
left: 50%;
transform: translateX(-50%);}
.cateogry-section {
padding-top: 60px;
padding-bottom: 40px;
}
.cateogry-section .title-wrap {
padding-bottom: 10px;
}
.cateogry-section .title-wrap h2 {
font-size: 20px;
}
.cateogry-section .category-wrap {
}
.cateogry-section .category-wrap ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
}
.cateogry-section .category-wrap li {
width: 152px;
}
.cateogry-section .category-wrap img {
width: 152px;
height: 203px;
margin-bottom: 10px;
}
.cateogry-section .category-wrap .txt-wrap {
}
.cateogry-section .category-wrap .txt-wrap .count {
font-size: 14px;
color: grey;
}
footer {
width: 100%;
padding: 80px 0 150px;
}
footer .txt-wrap {
text-align: center;
}
footer .txt-wrap p {
font-size: 14px;
}
footer .footer-bottom {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: flex-start;
align-content: stretch;
margin-top: 20px;}
footer ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
footer ul li {
}
footer ul li a {
color: grey;
font-size: 14px;
}
footer ul li a:after {
content: '';
display: inline-block;
width: 1px;
height: 12px;
background-color: grey;
margin: 0 8px;
position: relative;
top: 1px;}
footer ul li:last-child a:after {
content: none;
}
결과물

학습내용 중 어려웠던 점
세부적인 디자인을 어떻게 꾸밀지 바로바로 생각이 안떠올랐다.
해결방법
복습과 다른 자료를 찾아야 한다.
학습소감
수업 내용이 복습 반복이라서 어려운 것은 없었지만
아무것도 없는 제로 상태에서 만들라고하면 어떻게 만들지 막막할 것 같다.