Express에서 Custom Type
Express, user in Request
passport를 통해 유저 기능을 구현하고,
cookie-session을 통해 로그인을 구현하면
Request 객체 내에 user 값을 저장할 수 있다.
req.user에 접근하면, 인증된 유저 정보를 가져올 수 있다.
passport를 사용하지 않거나, cookie-session 방식이 아닌, json-web-token 방식을 사용하는 경우 req.user를 사용할 수 없다.
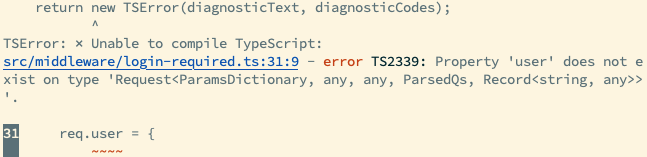
Request 객체에 user 타입이 없다고 컴파일 에러가 발생한다.
해결 방법
먼저, Express의 Request에 user 속성을 부여한다.
// src/@types/index.d.ts
declare global {
namespace Express {
interface Request {
user: UserInfo;
}
}
}위 코드는 Express 내 Request 타입에 user 속성을 추가하는 코드이다.
대부분 여기서 해결되고, req.user를 통해 유저 정보를 사용할 수 있게 된다.
새로운 문제
기존의 프로젝트에서 발생하지 않던 문제가 발생했다.

타입을 지정했지만 타입이 없다고 나왔다.
하나씩 어떤 부분에서 문제가 생기는지 접근했다.
컴파일에서 문제가 생기는가?
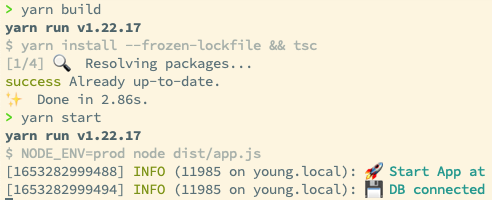
먼저, 컴파일 자체의 문제인가 확인하기 위해 JS파일로 컴파일을 시도했다.

해당 상황에서는 문제 없이 컴파일 되고 실행되었다.
req.user에 대한 접근도 가능했다.
일단 컴파일 단계에서 실행할 때 문제가 되는 것 같다.
타입 자체의 문제인가?
혹시 타입 자체의 문제인가 싶어서 app.ts에서 타입을 정의하고 실행했을 때, 문제 없이 실행되었다.
타입 정의 자체가 패싱되는 것 같았다.
실행시키는 nodemon의 문제인가?
이전에 데브 환경에서 nodemon을 사용하지 않고 tsc-watch를 사용해왔기 때문에 tsc-watch를 사용해봤다. 하지만 동일한 문제가 발생했다.
버전 문제인가?
typescript, ts-node의 버전이 달랐는데, 최신 버전에서 생기는 문제인가 싶어서 버전을 다운그레이드 했지만 해결되지 않았다.
ts-node의 문제인가?
일단, nodemon, tsc-watch의 공통점은 실행 명령어에 ts-node를 사용한다는 것이었다.
ts-node는 Node 환경에서 ts 파일을 실행할 수 있도록 하는 라이브러리인데, 다른 타입들은 호출하지만 Request가 정의된 파일만 호출하지 못하는 것인지 확인했다.
stack overflow에 ts-node ignores d.ts files while tsc successfully compiles the project, 비슷한 문제를 해결한 상황이 있었다.
ts-node는 기본적으로 includes, excludes, files을 로드하지 않는다고 한다. ts-node github
ts-node로 실행할 때, --files 옵션을 통해 포함시켜줘야 한다.
다른 타입 정의 파일은 포함되는데, 왜 이것만? 생각해보니 다른 타입 정의 파일들은 다른 파일에서 import 되어있다. Request 타입을 재정의하는 경우 import 되어 있지 않아 ts-node가 불러오지 않는 것 같다.
실행 옵션에 --files를 포함하지 않아도, tsconfig.json에서 ts-node 옵션을 추가해도 된다.
{
"ts-node": { "files": true },
"compilerOptions": {
// ...
}
}
}결론
해당 문제는 대부분 타입을 정의한 부분에서 해결되는 것 같다.
타입을 정의해도 해결되지 않는다면,
거기에 ts-node를 사용한다면,
ts-node가 --files 옵션으로 실행될 수 있도록 해보자.

감사합니다..덕분에 해결했어요