- AWS에서 웹 앱을 배포하는 방법 중 하나인 S3 버킷 + Cloudfront를 이용해 배포할 수도 있지만, 현재 서비스할 웹은 외부에서 사용하는 서비스가 아니라 내부적으로 사용할 예정이므로 Nginx를 사용해 EC2에 웹서버와 WAS를 배포하려고 함
📌 EC2 인스턴스 생성
- 운영체제 설정 (Ubuntu, Linux...)
- VPC 설정 (production)
- subnet 설정
- 보안 그룹 설정
- IAM 권한 설정
- 역할 추가, 역할에는 세션 매니저 사용을 포함한 아래와 같은 정책 추가
- AmazonEC2RoleforSSM, AmazonSSMManagedInstanceCore
📌 ELB(로드밸런서) 설정
- ELB에 라우팅 시킬 타겟 그룹 설정
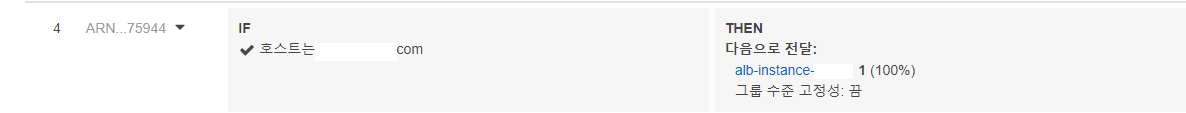
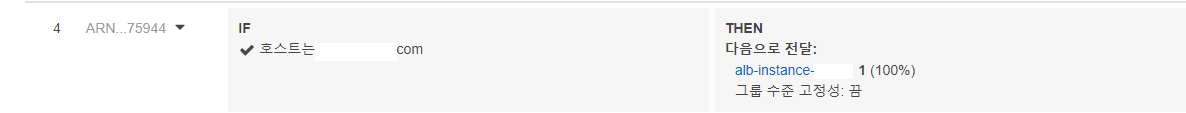
- ALB(어플리케이션 로드밸런서)에 Rule 추가

📌 Route 53
📌 서버로 Build 폴더 전송
- scp -i "key" -r build username@주소:~/폴더 이름
- 혹은, 유저를 추가하여 password를 통해 scp 가능
- adduser hj
- sudo vi /etc/ssh/sshd_config, passwd 사용 yes 옵션 설정
📌 Nginx 설치
- sudo apt-get update
- sudo apt-get install nginx
📌 Nginx 설정
- cd /etc/nginx/sites-available
server {
listen 80;
server_name 사이트 주소;
location / {
root /home/...;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location / {
proxy_pass http://127.0.0.1:8080/api/;
proxy_buffering off;
}
}
- 심볼릭 링크 연결
- sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/default
- nginx 재시작
- sudo service nginx stop (서버 중지)
- sudo service nginx start (서버 시작)
- sudo service nginx restart (재시작)
- sudo service nginx status (상태확인)
- 주소 접속 시 500 error 발생 시 build 폴더의 권한 확인 후 chmod 711 수행
- 여기까지 진행하면 프론트엔드 배포는 완료 됨
📌 서버 배포
- apt install npm
- git clone 프로젝트
- 프로젝트 내 npm install
- npm install -g pm2 (무중단 배포를 위한 pm2 설치)
- npm install pm2-logrotate (로그 자동삭제 및 관리를 위해)
📌 기타 설정
- 환경변수 설정 (production에 맞는)과 그에 따른 cors option 설정
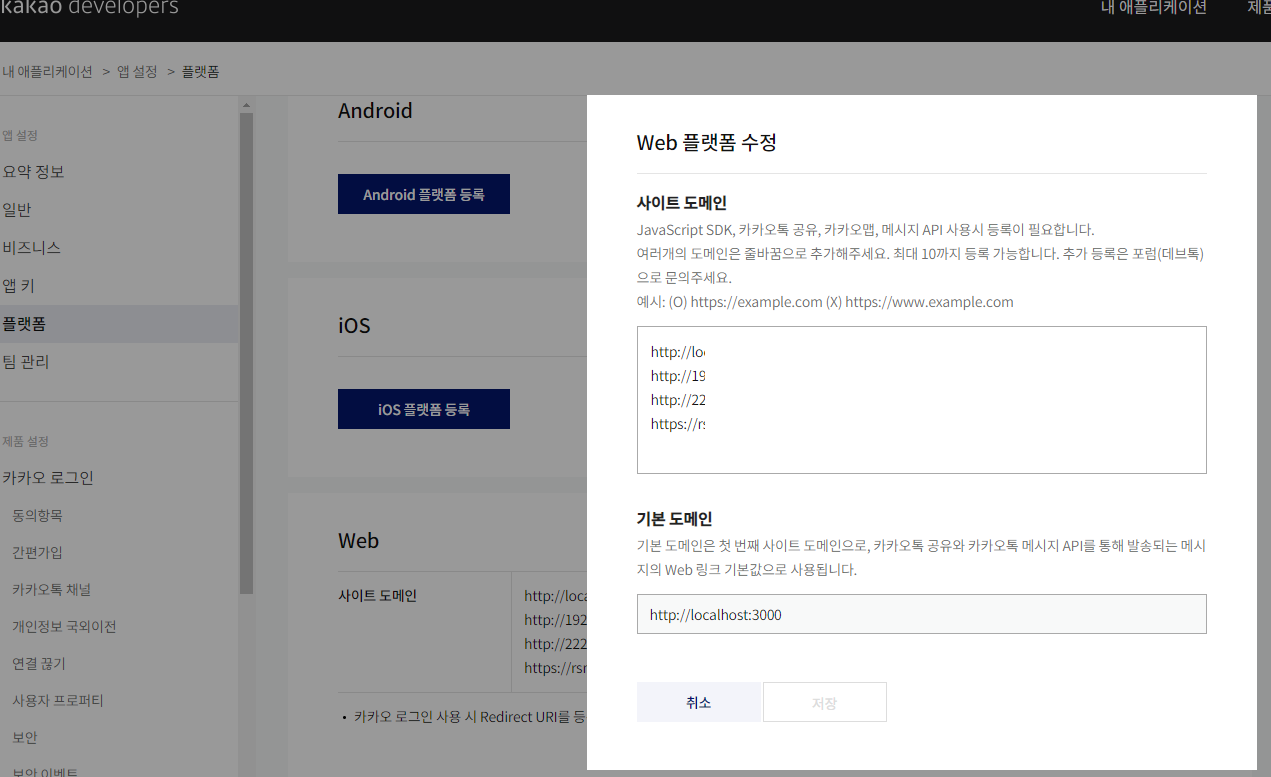
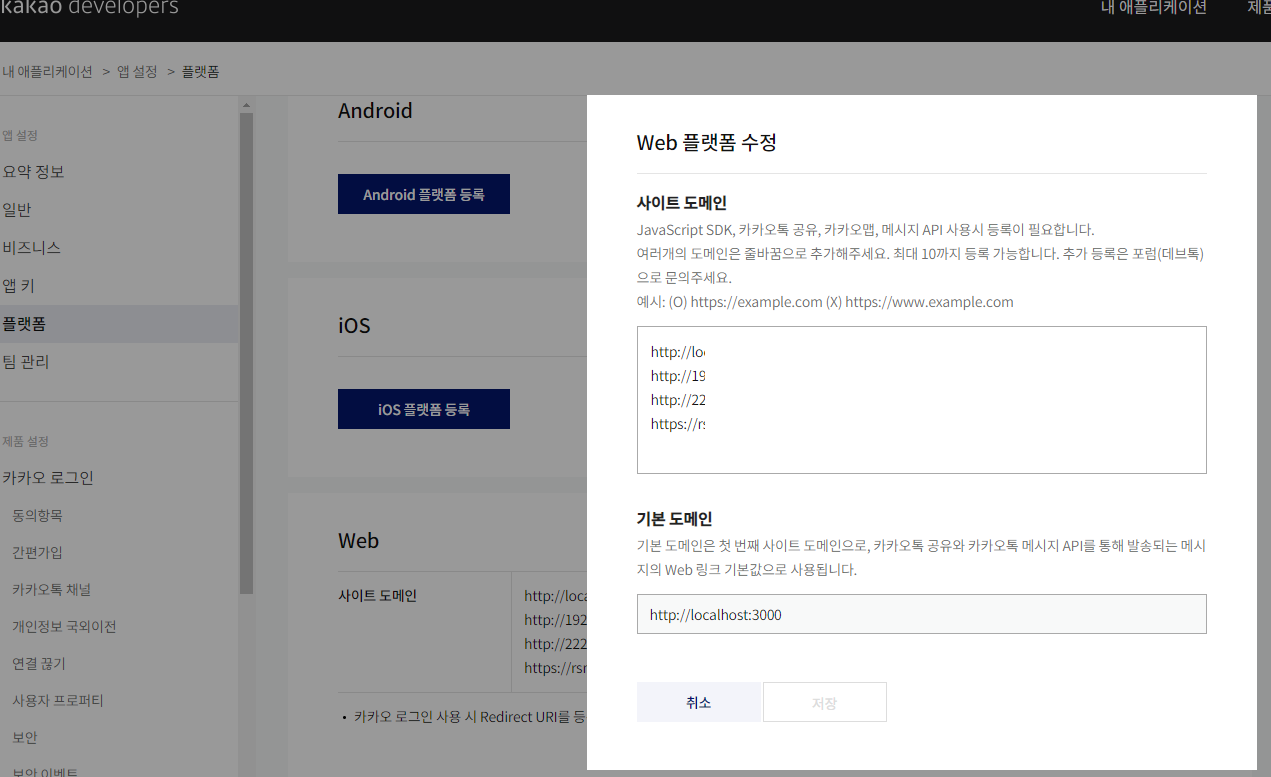
- kakao map을 사용하고 있었으므로 도메인 추가