1. 스케줄러 : RAM에서 처리
- CPU에 어떤 프로세스를 올릴지 해주는 것이 스케줄러
Job Queue : 모든 것
Ready Queue : 준비 상태인 것
- 한정된 메모리에 모두 몰리면 안 되니까 일단 HDD에 프로세스를 저장해놓고 데리고 있음. -> 자리가 나면 레디큐에 올려주는게 "장기 스케줄러"
- new(아직 디스크에 있는 애들) -> (장기 스케줄러가 보내줌)-> ready(레디로 바뀐게 캐시메모리로 들어감) -> running -> suspend -> stop
줄세우기
-
프로세스 스케줄링, 램에서 CPU 코어로 올려주는 걸 "단기스케줄러" (running)
CPU에 얹기
-
여유 공간 마련을 위해 프로세스를 통째로 메모리에서 디스크로 쫓아냄 (swapping) : "중기스케줄러"
교체
2. CPU 스케줄링 원칙
- FCFS : 선입선출
- SJF : CPU burst time이 짧은 프로세스에 선할당
- SRTF : 새로운 프로세스 도착할 때마다 새로운 스케줄링 이뤄진다.
- Priority Scheduling : 우선순위 높은 프로세스에게 CPU 할당하는 스케줄링
- Round Robin : 현대적 CPU 스케줄링, 동일한 크기의 할당시간, 할당 시간이 지나면 프로세스는 선점당하고 ready queue 의 제일 뒤에 가서 다시 줄을 선다
예전에 본 라운드 로빈 생각해보면 될 듯. 일단 이 정도만 알아두자.
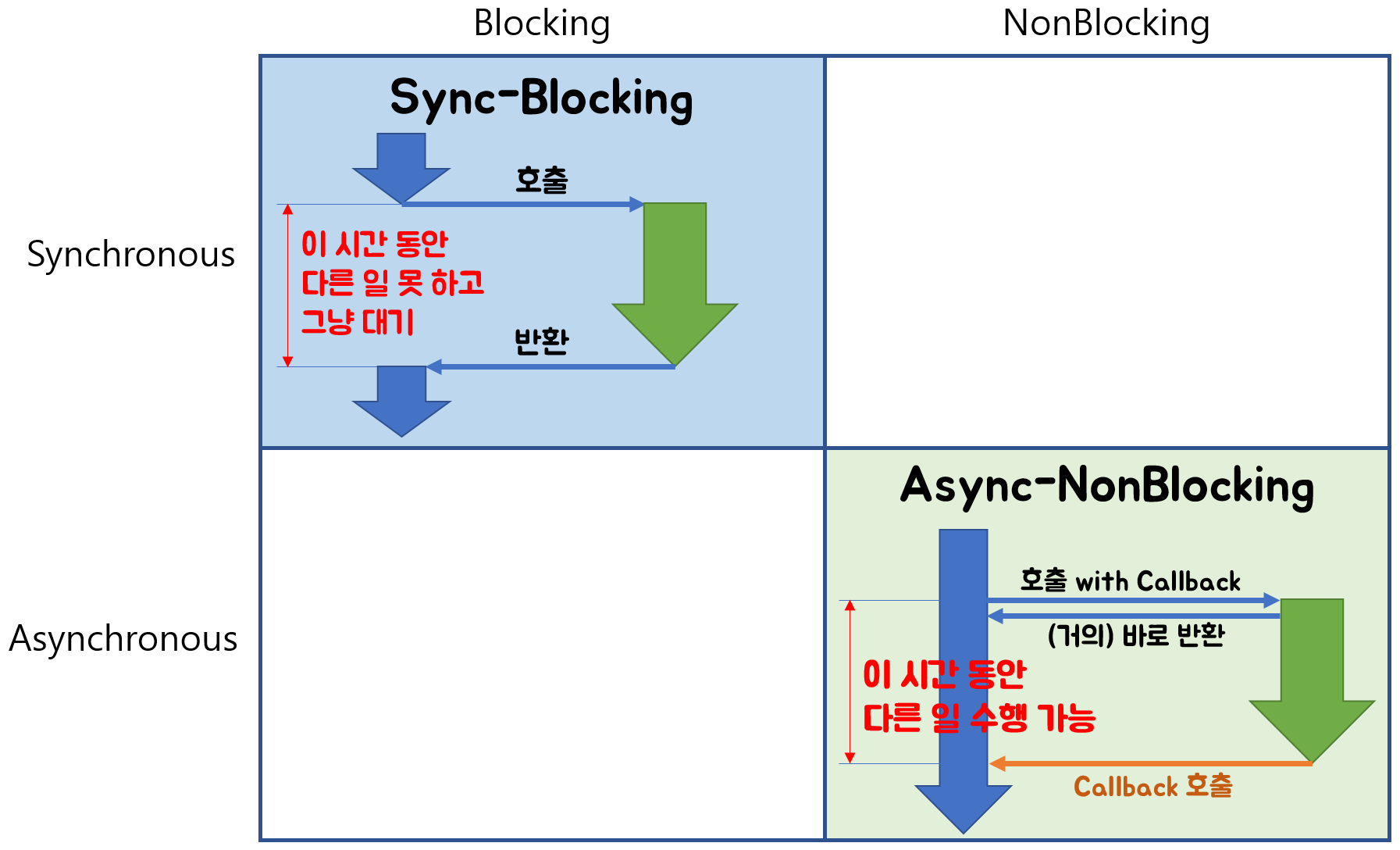
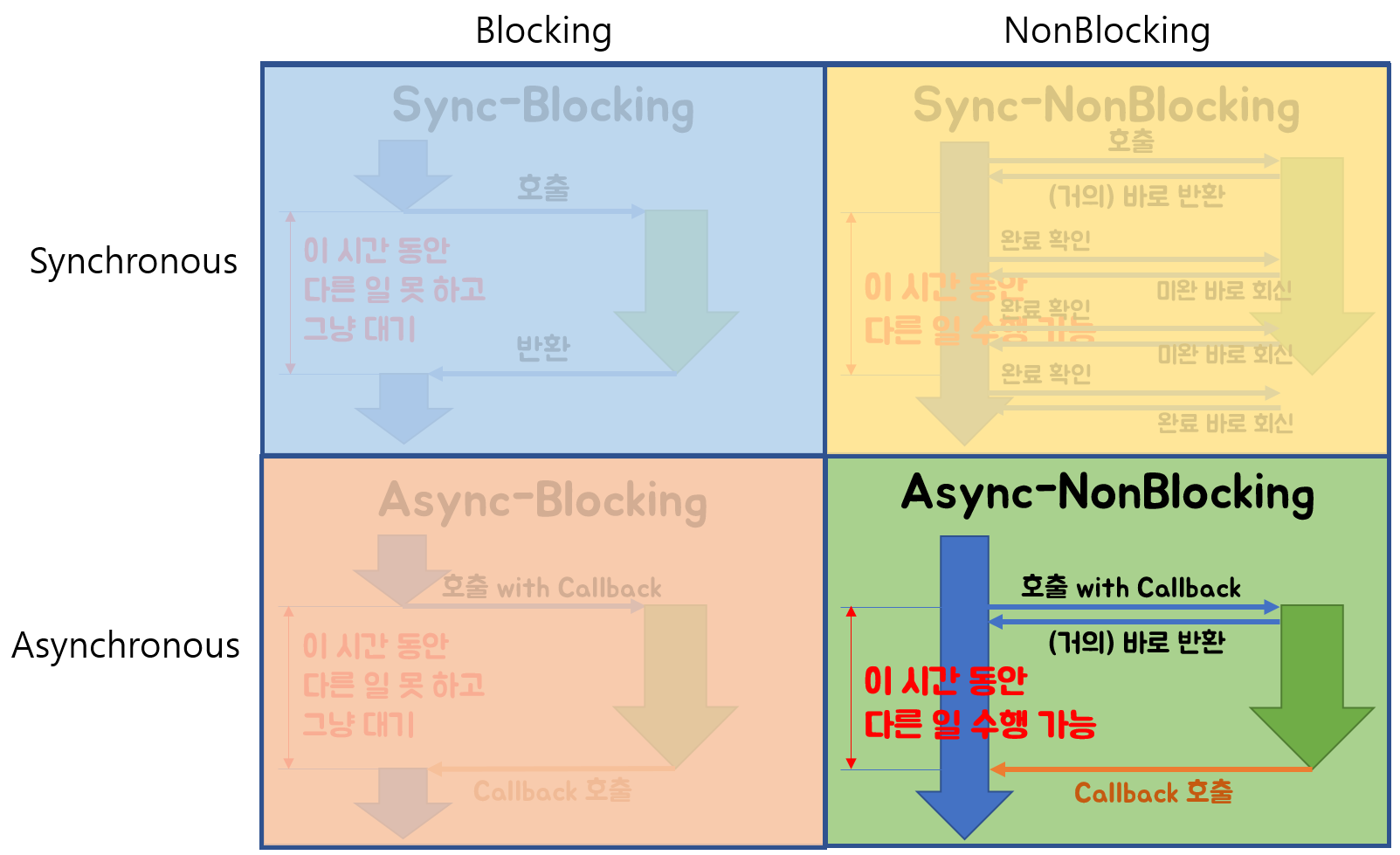
3. 동기와 비동기
1. sync / async + block non-block
-> 사분면 생각하기
1. Blocking / Non Blocking : 제어권의 유무
-
Blocking : 자신의 자겅ㅂ을 진행하다가 다른 주체의 작업이 시작되면 다른 작업이 끝날 때까지 기다렸다가 자신의 작업을 시작하는 것
-
Non Blocking : 다른 주체의 작업에 관련없이 자신의 작업을 하는 것
2. sync / async : 결과와 순서
-
sync : 작업을 동시에 수행하거나, 동시에 끝나거나, 끝나는 동시에 시작(동기)
-
async : 시작, 종료가 일치하지 않으며 끝나는 동시에 시작하지 않음을 의미(비동기)


<사원과 상사 관계라 생각하기>
- B + S
- 통제도 받고 결과도 바로 처리해야 한다.
- NB + S
- 통제권에게 결과를 중간 중간 물어본다. 그 결과 받고 바로 처리한다.
-> 거의 차이 안 나지만 유저에게 정보 로드율 얼마나 되는지 보여줘야할 때
- B + AS
- 작업 제어권 없지만 결과 처리 안 해도 노상관(????)
- NB + AS
- 양쪽 다 알아서 처리, 자기 일 끝나면 처리.
-> 자바스크립트 콜백때 많이 사용
우아한 테크톡
