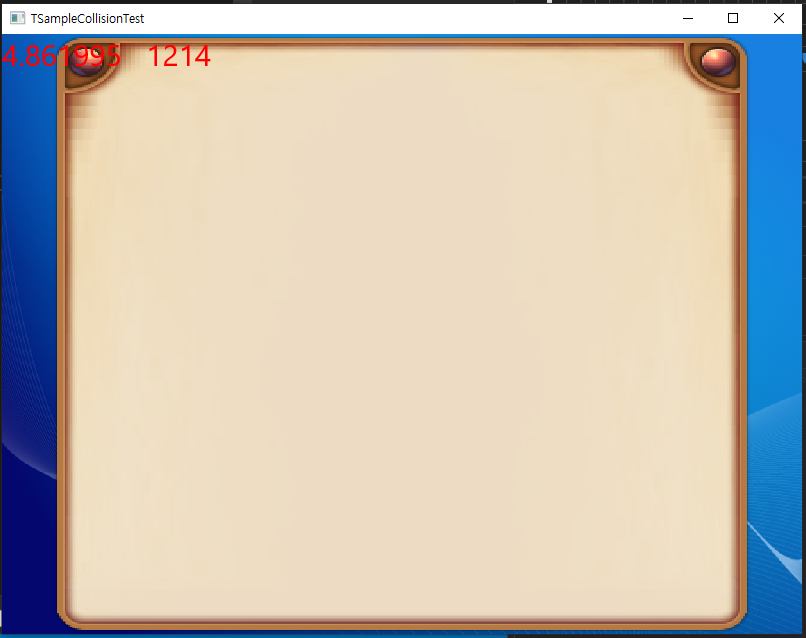
UI - Dialog
1개의 UI Sprite는 다양한 크기로 적용될 수 있지만, 그대로 사용할 경우 원치않는 비율로 출력될 수도 있음

주의 : 이와 같이 여러 부분으로 나눈 Sprite를 합쳐서 출력할 경우 부분소숫점 오차에 의해 미세한 빈 공간이 발생할 수 있음. 이를 예방하기 위해 여윳값을 가진채 분리, 출력하는 것이 좋음
List, Dialog같이 다른 Control을 가질 수 있는 Control의 경우 부모의 위치에 의존적으로 배치될 수 있어야 함
이를 위해 Composite Pattern이 사용 가능.
UI 사이트
Reference : https://www.vectorstock.com/
참고
UI는 상태가 변화하며, 상태 변화는 Event driven하게 구현 가능
Composite pattern과 Prototype Pattern을 사용하면 UI의 구현 및 이용이 편리함
(Composite을 통해 Sub UI의 위치 계산)
(Prototype을 통해 UI의 재활용)