unsolved.wa 개발하기 5 - backend 설계

서론
지금까지 어떤 방식으로 구현이 가능할지 점검을 했으니 이제 본격적인 개발에 착수했다
front-end와 back-end팀을 나누어 작업을 진행하고 각각 React와 Spring을 사용하여 개발하기로 했다
해당 프레임워크를 선정한 이유는 학습의 목적이기 때문에 특별히 특성을 고려하진 않았다
나는 spring이 현재 가장 우리나라에서 많이 쓰이는 backend 프레임워크이기도 하며 요즘 주력으로 다루는 nestJS의 뿌리가된 프레임워크이기 때문에 평소에 관심이 많아 결정했다

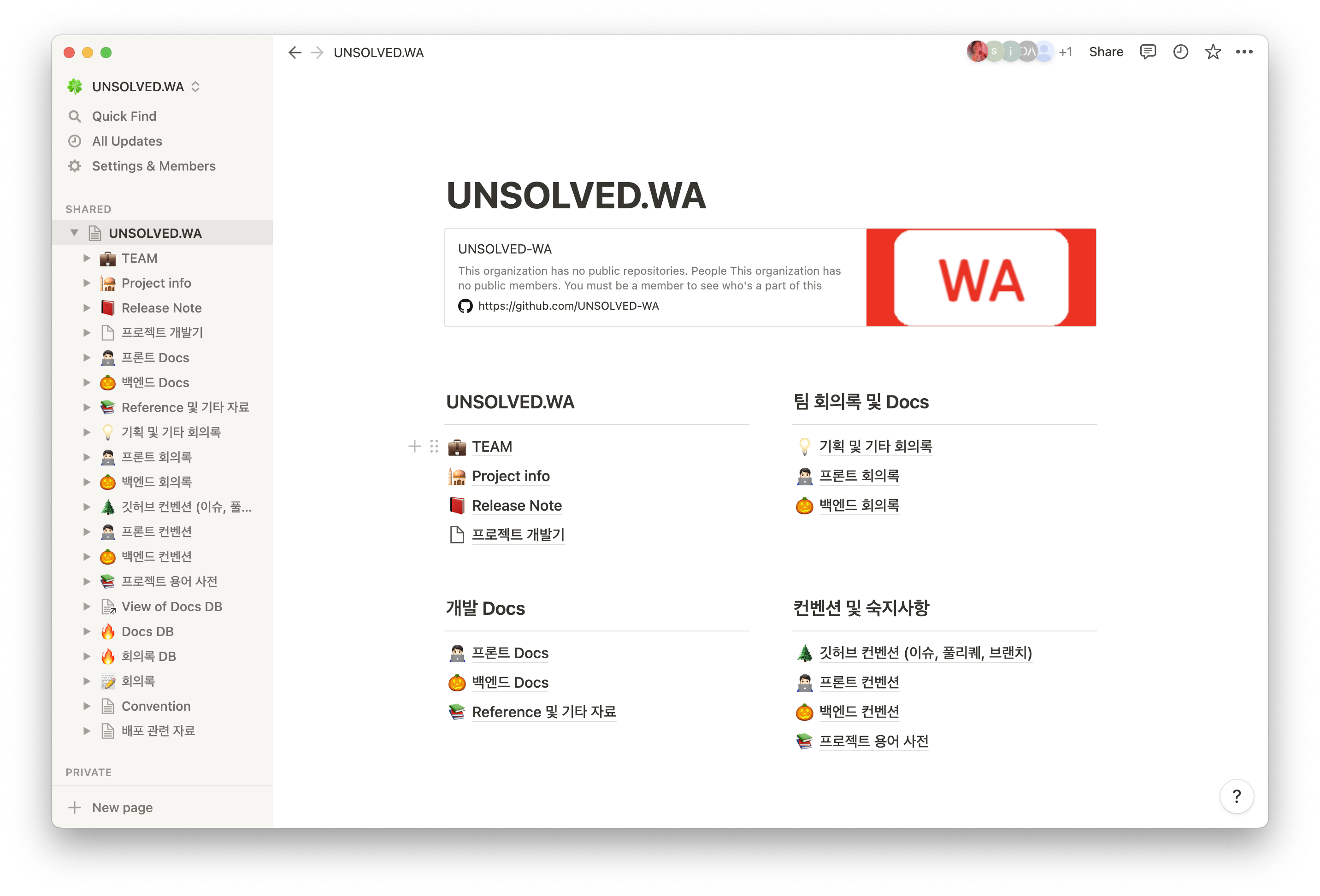
프로젝트 셋업
이전에 여러 프로젝트를 그래도 경험해본 결과 협업을 할 경우 서로 정보공유와 정리 그리고 규칙을 정하는것이 굉장히 중요하다고 느꼈다
팀원들간에 이해하고있던 내용이달라 서로 다른 방향으로 나아가고있던경우 서로 본인이 진행한것을 포기하고 싶지 않아 다툼이 있었던 적도 있었다
서로 생각하고 있는것을 글로 정리해서 공유하면 각자의 생각을 다시한번 정리하게 되고 생각을 한 것은 회의때만 서로의 불일치를 확인 할 수 있지만 문서화가 되어있다면 추후에 그 글을 다시 읽어보면서도 잡아낼 수 있게 된다

그리고 나는 평소 기록을 하는 습관이 없어 그동안 그렇게 살았는데 이전 프로젝트에서 회의록을 정리한것을 보고 굉장히 도움을 많이 받았어서 이번에도 도입하기로 하였다
역시 회의때 그냥 말했던 내용들이 기억이 나지않아 다시 떠올리기 쉽지 않을때 바로 회의록을 통해 떠올리 수 있었다

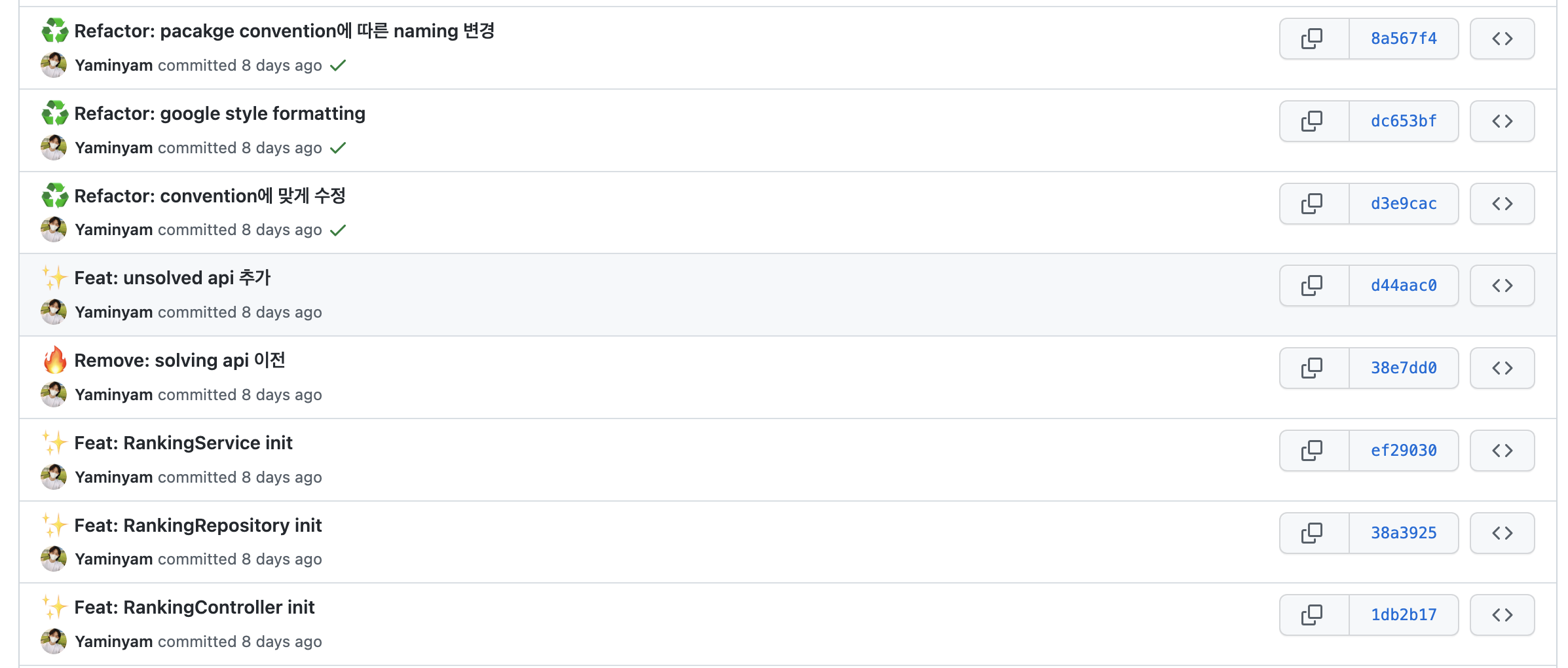
그 다음은 코드 컨벤션이다
여러명이 같이 코딩을 해야 하기 때문에 컨벤션이 다르다면 같은 코드를 다른 사람이 작업하기 힘들어지며 리뷰하기도 힘들어 질 것이다
그동안 주로 eslint, prettier등의 vscode extension을 통해서 팀의 컨벤션을 관리하였는데 spring프로젝트인 만큼 intellij가 주 작업환경이여서 다른 방법을 알아보았다
https://github.com/google/styleguide
먼저 구글의 style guide를 따라 작성하기 위해 해당 레포지토리의 intellij-java-google-style.xml를 이용하여 formatter에 적용하였다
intellij에는 단축키만 존재하고 자동으로 formatter를 적용해주는 기능은 없어 macro기능을 이용하여 save를 할 때 formatter를 미리 작동시키고 save하도록 설정을 하였다
역시 이런 부분에서는 플러그인이 좀 더 자유롭게 개발되는 vscode가 편리한 부분 인 것 같다
그리고 처음으로 gitmoji라는 것을 도입해봤는데 그동안은 commit convention만을 사용하여 commit이력들을 구분했는데 gitmoji라는 것을 활용하여 commit앞에 다양한 이모지를 통해 해당 commit을 구분하도록 하니 한 눈에 파악하기 더 좋은 것 같다
사실 이뻐보이는게 가장 큰 장점이긴 하다
요구사항 정리
먼저 생각나는 요구사항 들을 정리하고 이 중 꼭 필요한 것들 요구사항들만을 포함하여 1차 배포를 하도록 하기로 했다
- 개인 기여도 시각화
- 프로필 페이지에서 보여줌
- 주간 단위로 할지 문제 단위로 할지
- 기여도 랭킹
- 월간 랭킹
- 주간은 너무 짧고 너무 많은 데이터가 저장되기 때문에 난잡해질 가능성이 있음
- 월간 랭킹만 사용하는 것이 이벤트 활용에도 좋음
- 월간 랭킹 테이블에 월간 점수 0점인 유저 저장할지 말지 고민
- 전체 랭킹
- unsolved 문제 리스트 보여주는 기능
- 풀지 않은 문제 리스트
- 추천 문제 리스트
- 갱신 기능
- 크롬 확장프로그램을 이용하여 유저의 solved 이벤트를 확인하여 갱신
- 갱신시 업데이트 해야 할 것
- total score, problem 테이블
- 문제 갱신
- 하루나 일정한 주기로 추가된 문제 확인해서 db에 insert
- 최초 데이터 초기화
- 유저 정보를 먼저 가지고 와서 저장하고 유저가 푼 문제 수를 기준으로 데이터를 가지고 와서 내림차순으로 묶어서 해결한 문제 확인
6가지 정도로 정리가 되었다
가장 중요한것은 갱신 기능과, unsolved 리스트 제공 기능이다
기여도 랭킹과 유저 프로필 기능도 물론 중요한 기능이지만 없어도 사이트가 정상적으로 동작 할 수 있기에 2순위가 되었고 최초 데이터 초기화는 backend api로 제공해도 되지만 사실 기존에 활용하고 있던 python 프로그램을 활용해도 가능하기 때문에 가장 후순위로 생각하였다
solved.ac에 api를 호출하여 문제를 갱신하거나 최초 유저 데이터를 셋업하는 기능을 어떤식으로 접근해서 사용 할 수 있을지에 대해 고민중이다
restAPI서버이기 때문에 이 기능도 endpoint로 제공하여 관리자 페이지를 구현하여 사용 할 수 있도록 하는 방식, 또는 utils 함수로만 구현해두며 개발 환경에서만 사용 할 수 있도록 하는 방식이 고려중이다
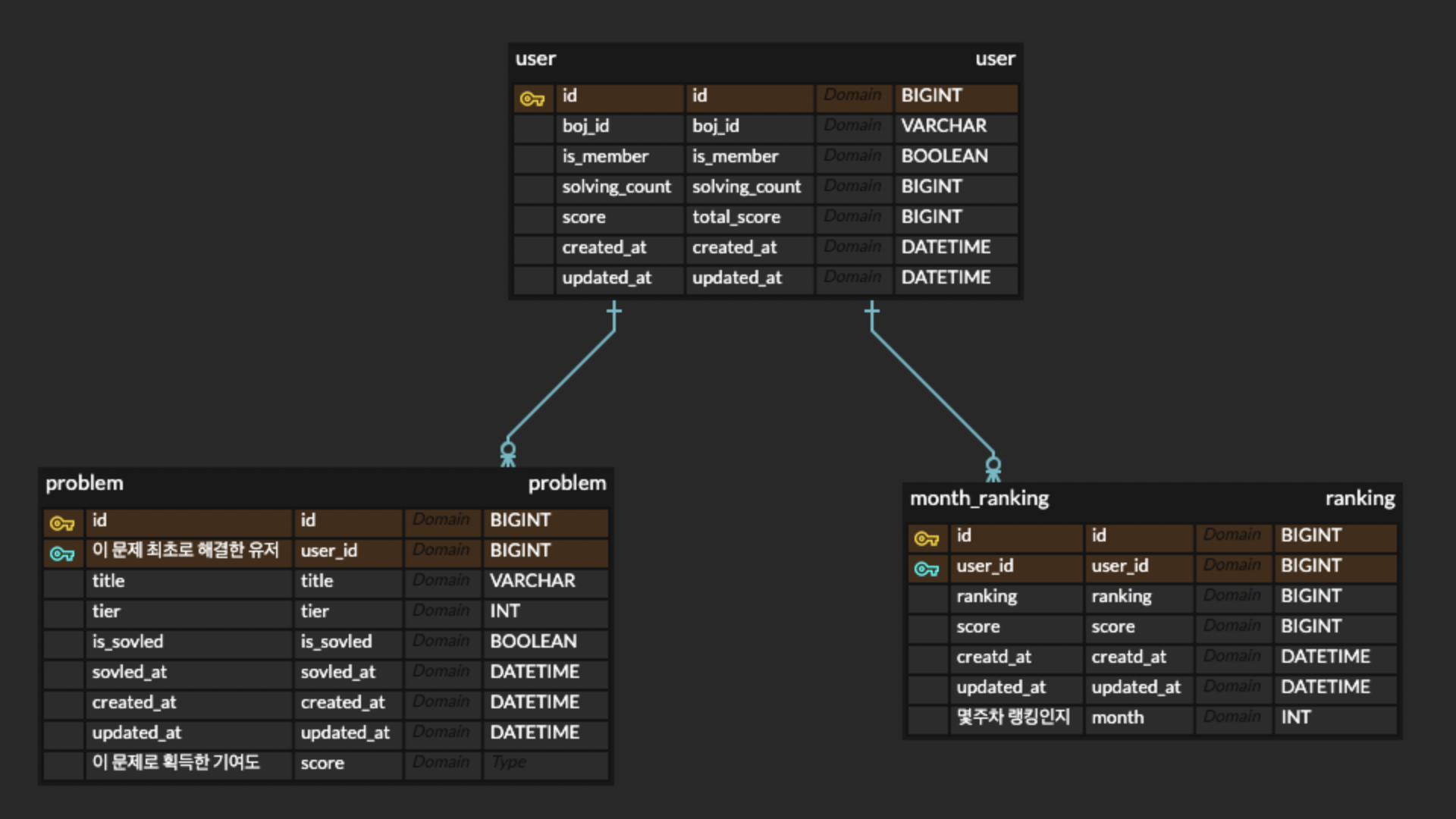
데이터베이스 설계

보통 웹사이트를 제작한다고 하면 가장 먼저 user 관련 기능을 구현하다.
회원가입, 로그인 등을 구현하지만 unsolved.wa는 기본베이스가 boj와 solved.ac의 데이터들을 활용하여 구현되는 일종의 advanced 기능에 가깝기 때문에 해당 기능들이 필요하지 않다
덕분에 데이터베이스는 가지고 있어야 할 데이터가 굉장히 적어졌다
- 호출을 줄이기 위해서 가지고 있어야 할 base 데이터
- score와 ranking을 나타내기위한 데이터
위 두가지 데이터가 필요했고 각 랭킹과 문제가 유저를 가지고있는 식으로 설계했다
마치며
데이터베이스 수업을 듣지 못해 처음으로 경험해본 데이터베이스 설계였는데 팀원의 도움을 받고 그렇게 어렵지 않은 작은 규모의 설계라서 쉽게 그릴 수 있었다
그리고 팀원들이 생겨 같이 정기적으로 회의를 하면서 고민하면서 프로젝트를 진행하니까 서로 놓쳤던 부분을 잡아주고 더 책임감을 가지고 진행 할 수 있게 되는 것 같아 서로 같이 성장 할 수 있게 되는 것 같다
그리고 기존에 오픈소스의 형태로 한 조직에서 가져가 사용 할 수 있는 형태로 제작하려고 했으나 여러조직에 대해 직접 서비스를 할 수 있는 웹 서비스로 방향을 틀기로 했다
api 호출에 관한 문제가 해결되다보니 여러가지로 시도 할 수 있는 길이 생겼다
해당 1차배포의 요구사항을 제외하고도 여러가지 의견을 브레인스토밍을 도출했다
혹시나 좋은 아이디어가 있었으면 하는 기능이 있다면 많이 의견 부탁드립니다
정말 최소한의 기능들로 기획을 했기때문에 첫 배포를 3달의 개발기간을 생각하고 있다
하지만 나는 이 프로젝트를 다들 공부하고 싶을때 자유롭게 참여하기를 바라면서 시작한 프로젝트 이기때문에 각자에 일정에 맞춰 조정하여 진행할 생각이다

으악 아니야