
React의 상태관리 패턴
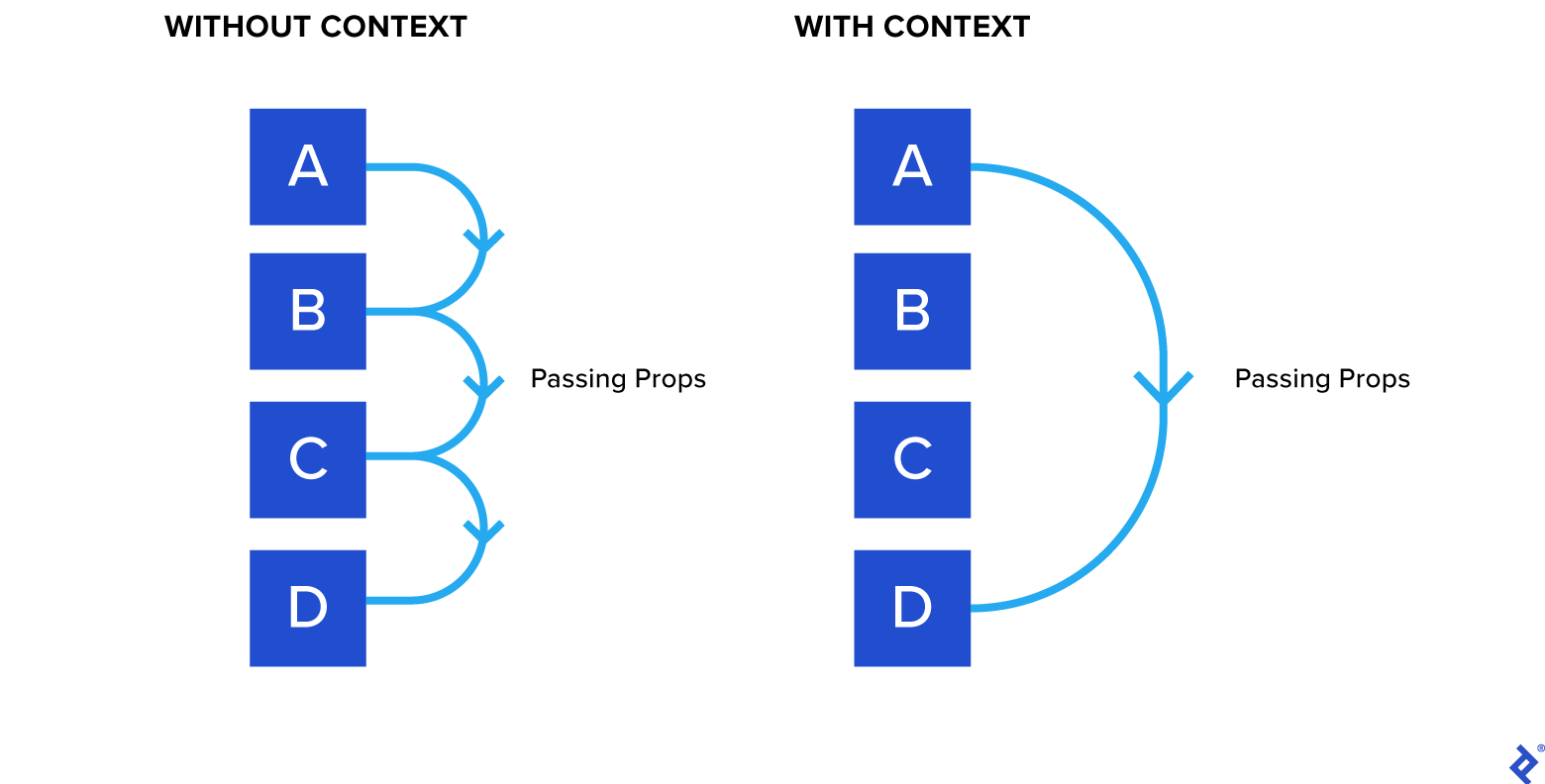
React는 단방향 데이터 바인딩으로 인하여 Props Drilling이 문제가 되었습니다.
그 결과 전역적 상태 관리의 필요성이 대두되어 상태관리 라이브러리가 등장하였습니다.
리액트는 다양한 상태관리 라이브러리를 가지고 있으며,
상태관리에 대한 접근 방식은 대표적으로 3가지가 있습니다.
다음 3가지 접근 방식의 특징을 알아 보겠습니다.
Flux(Redux, Zustand)
Atomic(Recoil,Jotai)
Proxy(Mobx,Valtio)
1. Flux Architecture

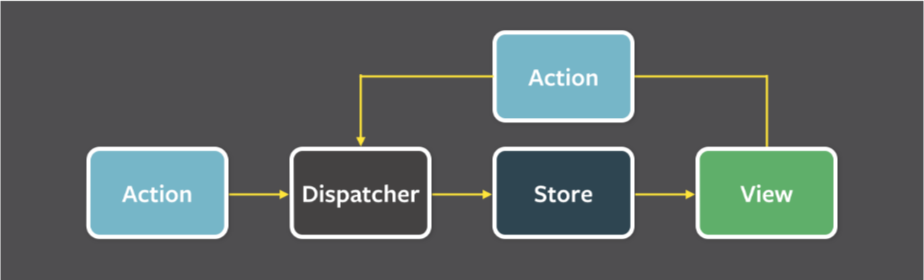
Flux아키텍처는 Action → Dispatcher → Store → View의 단방향 전역 상태 흐름을 가집니다.
1. Action은 Action을 생성(type,payload)하고 Dispatcher에 전달
2. Dispatcher는 모든 Action을 받아 Store에 전달
3. Store은 State를 가지고 State를 변경
4. Store에서 State가 변경될 때 Change이벤트 발생
=> View에서 State 업데이트(리렌더링)
대규모 애플리케이션 또는 복잡한 상태 관리가 필요한 경우에 추천됩니다
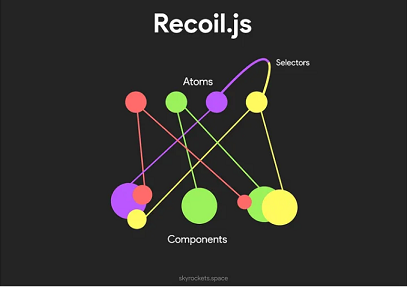
2. Atomic Architecture (Recoil)

1. Atomic Architecture는 객체를 Atom단위로 상태를 관리하고,
사용하고자 하는 컴포넌트는 이용 한다. 이것을 구독이라고 합니다
2. 상태를 구독한 컴포넌트에서만 리렌더링이 발생 => 불필요한 리렌더링이 발생하지 않습니다
3. selectors(순수 함수)라는 것을 거쳐 React 컴포넌트로 내려갑니다
4. 상향식(bottom-up)으로 수집 및 공유하는 것이 큰 특징입니다
3. Proxy Architecture
- 전체 상태들을 모아놓고 엑세스를 제공합니다
- 컴포넌트에서 사용되는 일부 상태를 자동으로 감지하고 업데이트를 인지합니다
- 단순한 패턴으로 디버깅 어려움이 있습니다
- 대부분 클래스형 컴포넌트를 사용, 객체 지향 프로그래밍 방식으로 코드를 작성합니다
클래스형 컴포넌트 기반 애플리케이션을 유지하면서 상태 관리를 추가하고자 할 때 추천됩니다.