
Fetch API vs Axios
지난 AJAX와 XHR편에서 AJAX의 기술 중 비동기 통신을 위해 사용되는 XHR객체에 대해 알아봤었는데
오늘은 XHR객체의 대안으로 많이 사용되는 Fetch API와 Axios 라이브러리에 대해 알아보려고 합니다.
Fetch API
Fetch API는 Web API이기 때문에 지원되는 브라우저에서는 별도의 설치과정없이 바로 사용이 가능합니다.
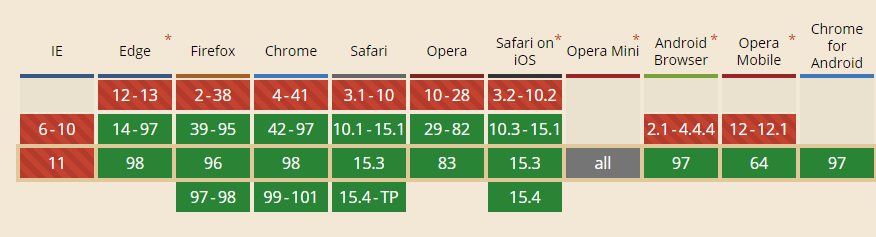
Fetch API를 지원하는 브라우저는 아래와 같으며 IE를 제외한 대부분의 모던 브라우저에서 지원하고 있습니다.

출처 : https://caniuse.com
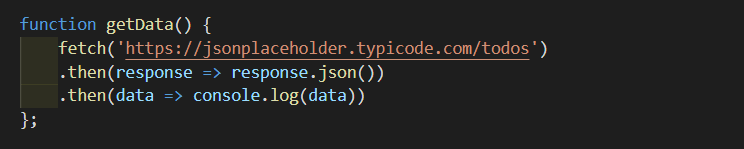
fetch의 기본적인 사용법은 다음과 같습니다.
// GET 방식
fetch(URL, OPTIONS?)
.then(response => response.json())
.then(data => console.log(data))
// POST방식
fetch(URL, {
method: "POST",
OPTIONS?
})
.then(response => response.json())
.then(data => console.log(data))fetch는 메소드 형태로 사용하며 첫번째 인자에는 요청 할 대상의 URL.
두번째 인자에는 요청에 대한 옵션을 객체형태로 넣을 수 있습니다.
fetch는 method를 생략하면 GET요청으로 간주되기 때문에
만약 POST방식으로 요청을 보내고자 할 경우 {method: "POST"} 옵션을 꼭 명시해주어야 합니다.
두번째 인자에 들어가는 요청에 대한 옵션 중 자주 사용되는 옵션들은 아래와 같습니다.
| key | value |
|---|---|
| method | GET, POST와 같은 HTTP method를 명시하는 옵션입니다. 명시하지 않을 경우 GET으로 처리됩니다. |
| headers | 요청 헤더에 포함될 내용이 들어가는곳입니다. 보통 보내는 데이터의 컨텐츠 타입을 명시하기 위해 Content-Type을 요청 헤더에 추가할 때 사용됩니다. |
| body | POST메소드와 같이 데이터를 보내는 요청을 할 때 데이터를 이 body의 값으로 넣으면 됩니다. (String, FormData, Blob-파일, ArrayBuffer등의 형태로 전송할 수 있습니다.) |
| mode | CORS와 관련된 설정입니다. (Ex. cors, no-cors, same-origin 등) |
| credentials | 요청에 쿠키를 포함하고 싶거나 사용자에 대한 인증이 필요할 때 사용하는 옵션입니다. fetch는 기본적으로 credentials에 별도의 설정을 하지 않으면 쿠키를 포함할 수 없습니다. |

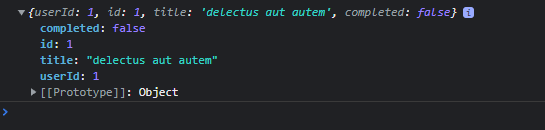
위의 예제는 jsonplaceholder를 이용해서 GET 방식으로 데이터를 요청해 본 코드입니다.

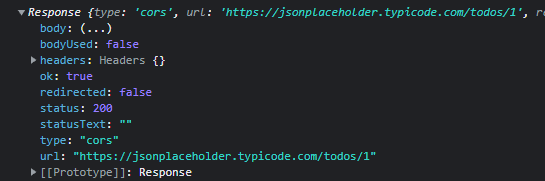
요청 후 응답이 왔을 때는 위 사진처럼 promise객체 형태로 반환되는 최초 응답 값을 볼 수 있고
이 객체 내부에는 요청과 응답에 관련된 속성들이 포함되어있습니다.
Fetch API의 응답에서는 데이터에 바로 접근할 수 없고 json메소드를 통해 promise객체 내부에 있는 데이터를 변환하는 과정이 필요합니다.
응답 객체 내부의 status와 ok의 속성 값을 통해 응답이 정상적으로 도착했는지 판단할 수 있으며
ok는 boolean타입으로 200번대의 HTTP 상태코드이면 true, 그 외에는 false값을 가집니다.
status의 값은 HTTP 상태코드를 뜻하며 200번대라면 응답 데이터가 도착한것입니다.

위 사진의 경우 json메소드를 통해 응답 데이터를 json으로 변환된 결과를 보여주고 있으며
변환이 완료된 위의 상태부터 응답 데이터를 사용할 수 있습니다.
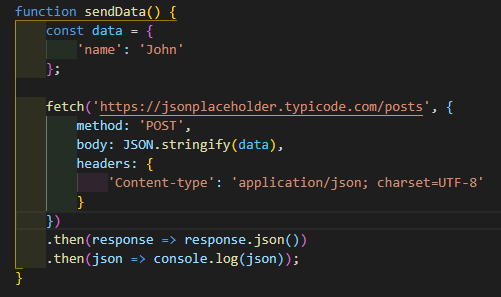
POST방식에서는 fetch메소드의 두번째 인자인 options내부에 객체형태로 보내고자 하는 데이터를
body에 넣어주고 요청헤더에 Content-type을 명시해서 보내야 합니다.
또한 꼭 HTTP 메소드를 POST로 지정해주어야 합니다.


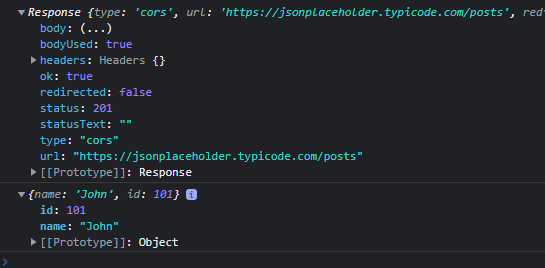
POST방식으로 요청을 보낼 경우 HTTP의 상태 코드는 201로 오는 경우가 많으며
201은 요청이 정상적으로 전달되었으며 요청시에 보낸 데이터로 자원이 생성되었다는 뜻을 가지고 있습니다.
Axios
Axios는 Fetch API와는 다르게 라이브러리이기 때문에 별도의 설치과정이 필요합니다.
그래서 라이브러리를 설치해야하는 불편함이 따르지만 Fetch API보다 지원되는 브라우저의 폭이 넓고
더 다양한 기능을 가지고 있습니다.
Fetch API의 경우 Web API로서 브라우저에서만 사용이 가능하지만
axios는 서버사이드 환경도 지원하기 때문에 브라우저와 노드환경 모두 사용이 가능합니다.
브라우저에서 동작할 때는 XHR객체를 사용하고 서버사이드 환경에서는 http api를 사용합니다.
설치방법
Axios는 CDN을 이용하거나 npm과 같은 패키지 매니저를 통해 설치하여 사용할 수 있습니다.
// 패키지 매니저
npm install axios
yarn add axios
// CDN
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> // jsDelivr
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> // unpkg현재 사용하고 있는 패키지 매니저를 통해 설치해주시면 되고 CDN의 경우 2가지중 아무거나 사용하셔도 무방합니다.
사용방법
Axios는 메소드 형태와 객체 형태 2가지 방식의 문법으로 사용이 가능합니다.
예제에서는 가독성을 위해 메소드 형식으로 사용하겠습니다.
// 메소드 형식
axios.get('https://jsonplaceholder.typicode.com/todos/1')
.then(res => console.log(res));
// 객체 형식
axios({
method: 'get',
url: 'https://jsonplaceholder.typicode.com/todos/1',
})
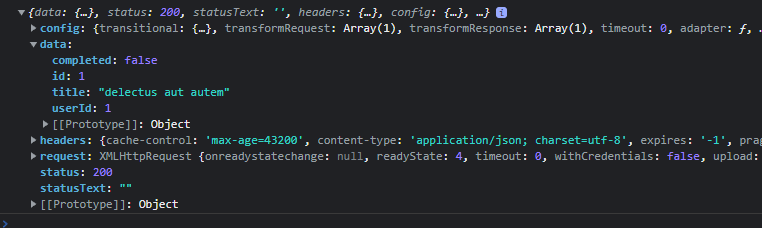
.then(res => console.log(res))Axios의 응답은 아래와 같으며 요청과 관련된 정보(요청 설정값, 요청헤더), 응답 데이터, status등이 포함되어있습니다.

Fetch와는 다르게 응답을 받으면서 데이터를 json으로 변환시켜주는 과정이 포함되어있기 때문에
별도의 변환과정없이 응답 후 객체 내부의 data속성을 통해 응답 데이터에 바로 접근할 수 있습니다.
또한 Axios는 get뿐만 아니라 post, put, delete, patch등 HTTP method의 종류에 따라 사용할 수 있도록
다양한 메소드를 지원하고 있으며 config를 통해 요청에 관련된 설정을 할 수 있습니다.
axios로 post를 보내려면 아래와 같은 문법을 사용하여 보낼 수 있습니다.
// axios post 문법
axios.post(URL, Data, Config?)
// post 예제
function sendData() {
const data = {
'name': 'John'
}
axios.post(
'https://jsonplaceholder.typicode.com/posts',
data,
{'Content-Type': 'application/json; charset=utf-8'})
.then(response => console.log(response));
}Fetch와 똑같이 첫번째 인자에는 요청URL, 2번째는 post요청시의 데이터, 3번째는 요청 설정입니다.
axios의 장점 중 하나는 인스턴스를 만들 수 있다는 점입니다.
const instance = axios.create({
baseURL: "https://jsonplaceholder.typicode.com"
});
// 인스턴스 변수에 바로 get메소드를 사용할 수 있음
instance.get("todos/1")
.then(response => console.log(response));
//
instance.get("posts")
.then(response => console.log(response));
instance.get("comments")
.then(response => console.log(response));
instance.get("albums")
.then(response => console.log(response));
instance.get("photos")
.then(response => console.log(response));
instance.get("users")
.then(response => console.log(response));위 코드와 같이 create메소드를 이용해 객체 속 baseURL에는 요청을 보낼 URL의 도메인 부분을 할당시켜놓습니다.
이후 변수에 get, post와 같은 메소드를 직접 사용할 수 있으며 메소드의 인자에는 URL의 path 부분만을 입력함으로써 간단하게 요청을 보낼 수 있습니다.
만약 같은 API를 여러번 사용해야 할 때 이렇게 baseURL을 지정해놓는다면 fetch에 비해 전체적으로 구문이 짧아져 가독성이 좋아지고 한곳에서만 관리하면 되므로 유지보수하기에도 편합니다.
요청 취소
Axios의 여러 기능 중 Fetch에는 없는 요청 취소에 대해서만 간단하게 알아보겠습니다.
Fetch는 요청 취소 기능이 자체적으로 존재하지 않아 AbortController라는 별도의 API를 이용해야 하지만 Axios는 자체적으로 요청 취소 기능을 지원하고 있습니다.
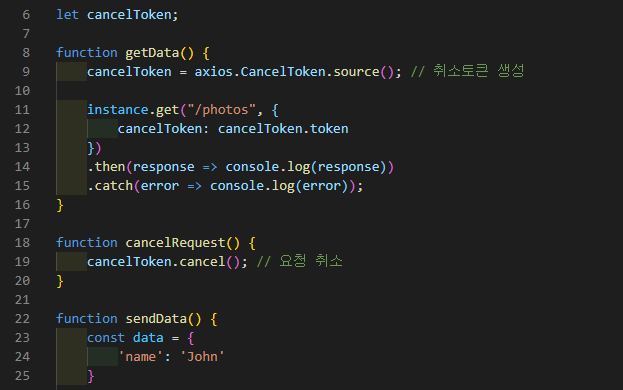
Axios에서는 CancelToken이라는 API를 제공하는데 이를 이용해 요청을 컨트롤 할 수 있습니다.

CancelToken API의 source메소드를 통해 토큰을 생성할 수 있으며 이를 변수에 할당해놓습니다.
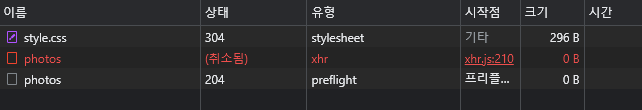
해당 변수의 내부에는 요청을 취소할 수 있는 cancel메소드와 토큰에 관련된 값이 있는 token객체를 포함하고 있으며 요청취소가 필요할 때 해당 변수의 cancel메소드를 실행시켜주면 아래와 같이 요청을 취소할 수 있습니다.

요청취소는 보통 요청에 대한 응답이 너무 오래 걸리거나 사용자가 취소를 원할 때, 또는 불필요하게 요청이 너무 잦을 때와 같은 상황에서 사용될 수 있어 유용합니다.
아래의 링크는 Axios라이브러리의 공식 문서입니다.
Axios API
마지막으로 Fetch와 Axios의 차이점을 아래의 표에 간단하게 정리해보았습니다.
| Fetch API | Axios | |
|---|---|---|
| 응답 형태 | Promise 객체 | Promise 객체 |
| 응답 데이터 | json메소드를 통한 변환 과정 필요 | 자동으로 JSON변환 |
| 브라우저 지원 범위 | 모던 브라우저 | IE를 포함한 대부분의 브라우저 |
| 요청 취소 가능 여부 | X (별도의 API를 사용해야함) | O |
| XSRF공격 방지 여부 | X | O |
| 런타임 환경 | 브라우저 | 브라우저와 NodeJS 환경 |
| 장점 | 별도 설치과정 불필요 | 더 넓은 브라우저 지원 범위, 다양한 기능 |
| 단점 | 기능이 한정적이며 응답 데이터 사용시 json변환 과정 필요 | 설치과정 필요, 업데이트가 잦은 일부 프레임워크에 대해서는 지원이 늦어질 수 있음. |
