
오늘은 자바스크립트의 변수선언 키워드들과 특징에 대해 다뤄보려고 합니다.
먼저 변수라는것은 값을 저장하는 일종의 그릇 역할을 합니다.
그래서 변수를 만들면 값을 지정해놓고 변수명을 이용해 해당 값을 다른곳에 사용하거나 필요에 따라 값을 변경할수도 있기 때문에 보통 대부분의 값은 변수에 담아 사용합니다.
JS의 변수 선언키워드는 var, let, const 3종류로
let과 const는 ES6 (JavaScript 2015년 버전)부터 추가가 되었는데요.
이 3가지의 특징과 차이점에 대해서 알아보겠습니다.
const
값을 변경 할 수 없다.
const는 constant를 뜻하며 상수, 변하지 않는 수를 말합니다.
즉, const 키워드로 선언된 변수는 한번 지정한 값을 변경할 수 없습니다.

const키워드로 a라는 변수를 초기화 한 이후에 변경하려고 하면
이렇게 const로 선언된 변수에는 값을 할당할 수 없다는 에러가 발생합니다.
초기화 당시에 값(변수의 최초 값)만이 const변수에 값이 될 수 있습니다.
또한 const로 선언 된 변수는 같은 이름으로 재정의 할 수 없는데요.
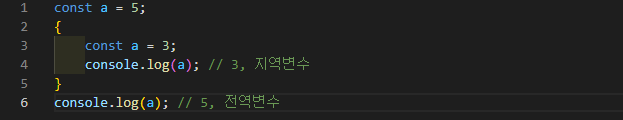
하지만 다른 범위에서 같은 이름으로 선언한다면 재정의가 가능하며
서로의 범위가 다르기때문에 2개의 변수는 각각의 변수로 취급됩니다.

let도 마찬가지로 다른 범위에 있으면 재정의가 가능합니다.
물론 변수의 값이 배열과 객체인 경우에는 값을 바꿀 수 있는데 이는 배열과 객체가 일반 변수와는
다른 데이터 저장 방식을 사용하기 때문입니다.
이에 대해서는 다른 게시글에서 자세히 다룰 예정입니다.
선언과 초기화를 같이 해주어야 한다.
먼저 초기화란 변수에 초기 값을 넣어주는것을 초기화라고 합니다.
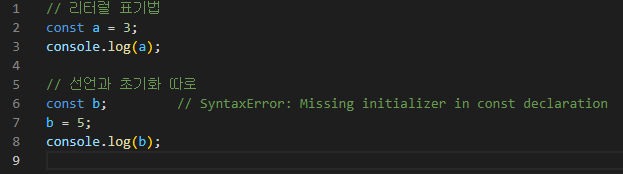
var과 let은 선언과 초기화를 따로해도 문제가 없지만 const의 경우 선언과 초기화를 따로하면 에러가 발생합니다.

따라서 선언과 초기화를 같이하는 리터럴 표기법으로 변수를 선언해야만 합니다.
var
var은 ES6이전에 JS에서 사용되고있던 유일한 변수 선언 키워드로 let, const와는 특성이 달라
예기치 못한 에러를 유발시킬수 있어 현재는 대부분 ES6에서 추가된 let과 const 키워드를 사용합니다.
그럼 var의 특징에 대해서 알아보겠습니다.
호이스팅이 가능하다.
사실 정확히 따지면 var만 호이스팅이 가능한것은 아니지만
자세하게 다루기에는 너무 양이 많아져 호이스팅에 대해서는 따로 자세하게 다룰 예정입니다.
일단 프로그래밍 언어는 우리가 글을 읽듯이 위에서 아래로 읽어내려갑니다.
그래서 변수를 사용하기 위해서는 변수를 먼저 정의한 뒤 호출을 해줘야 순서에 맞는데
호이스팅은 호출이 먼저 되더라도 마치 이전에 정의를 한 것과 똑같이 동작합니다.

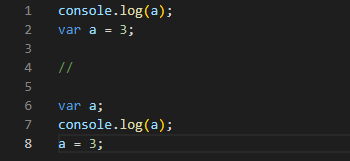
위, 아래의 코드는 똑같은 결과값을 반환합니다.
var의 경우 JS 환경에서는 이렇게 선언보다 호출이 먼저 되어도 에러를 일으키지 않습니다.
단, 노드JS 환경에서는 스크립트내에서 호출 이후라도 변수 선언은 꼭 해주어야하고 선언을 하지 않고 값만 넣는다면 let처럼 선언이 되지 않았다는 에러가 발생하게 됩니다.
또한, 정의만 먼저 할 뿐 값은 대입해주지 않기 때문에 해당 값은 Undefined로 출력되게 됩니다.
중복선언이 가능하다.
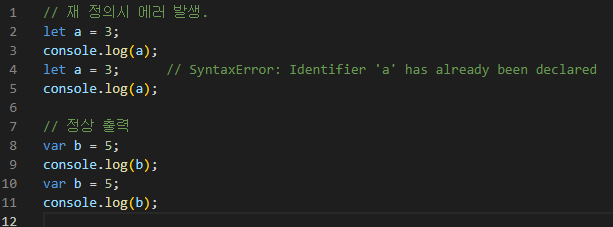
let과 const의 경우 같은 범위내에서 중복선언을 하게 되면 바로 에러가 발생됩니다.
하지만 var은 중복선언을 허용합니다.

그래서 만약 코드의 양이 많은 스크립트 내에서 var을 사용하게 되면 의도치 않게 이미 선언되어 있는 변수를 재정의 할 수 있기 때문에 뜻하지 않은 에러를 유발할 수 있습니다.
let
let키워드는 기존 var의 문제점을 보완하고자 등장하였습니다.
const와 함께 ES6부터 추가가 되었고 다른 프로그래밍 언어들에서 사용되는 일반적인 변수 선언 키워드들과 같은 특징을 가지고 있습니다.
선언보다 호출이 먼저 올 수 없다.
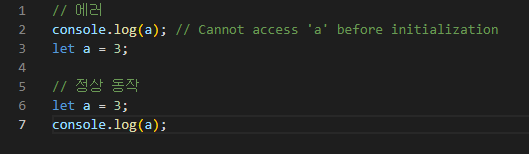
let은 var과는 다르게 변수의 선언보다 호출을 먼저 하게되면 사용할 수 없습니다.

그래서 만약 선언보다 호출을 먼저 할 경우 위의 코드와 같이 에러가 발생합니다.
let과 const를 사용할때는 꼭 먼저 선언을 한 후에 호출을 해주셔야 합니다.
let은 전역변수로 선언해도 전역 객체의 속성이 되지 않는다.(const 포함)
전역변수란 스크립트내 어디든지 사용할 수 있는 가장 바깥쪽 범위에 있는 변수입니다.
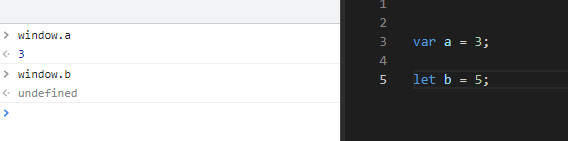
var의 경우 전역변수로 선언하게 되면 전역 객체의 속성으로 포함되는데
let과 const의 경우에는 전역변수로 선언하더라도 전역객체의 속성이 되지 않습니다.

그래서 위 코드에 보이는것처럼 let으로 선언된 b변수는 브라우저의 전역객체인 window의 속성에 포함되지 않기 때문에 만약 필요하다면 window.prop="value" 형태로 직접 넣어주어야 합니다.
지금까지 JS의 변수 선언 키워드 3가지의 특징들을 다뤄보았습니다.
각 키워드별 특징을 표로 정리해본다면 아래와 같습니다.
| let | const | var | |
|---|---|---|---|
| 전역변수 선언시 전역객체의 속성이 되는가? | X | X | O |
| 선언보다 호출을 먼저 할 수 있는가? | X | X | O |
| 선언 후에 값 변경이 가능한가? | O | X | O |
| 초기화를 하지 않고 선언만 할 수 있는가? | O | X | O |
