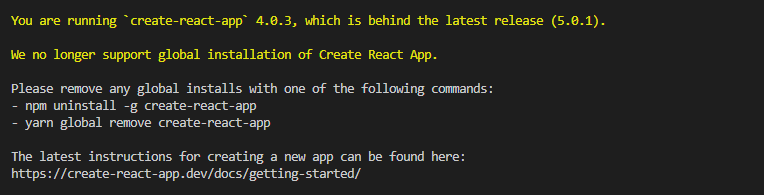
얼마 전 특정 라이브러리의 테스트를 위해 CRA를 설치하던 도중 아래와 같은 에러가 발생하였습니다.

에러 내용을 살펴보면 4.0.3버전의 CRA가 설치되어 있으니 기존 버전은 삭제하고 새로운 5.0.1버전의 CRA로 재설치 후 실행해야 한다는 내용입니다.
이 에러가 발생하는 원인을 이해하려면 먼저 npx의 동작방식에 대해서 알아야 합니다.
이에 대해서는 전에 npm vs npx vs yarn이라는 글에서도 다룬적이 있으며 npx의 동작방식에 대해서만 설명하자면
npx는 패키지 러너로 패키지 설치가 아닌 실행이 목적일 때 사용하며
명령어를 실행하면 먼저 로컬 혹은 전역에 해당 패키지가 설치되어있는지 확인합니다.
만약 없다면 해당 패키지가 npm에 캐시되어 있는지를 확인하고 캐시되지도 않았다면
그 때 npm registry로부터 해당 버전의 패키지를 npm 캐시 영역에 설치합니다.
위 내용을 바탕으로 에러가 발생하는 원인은 2가지로 추측할 수 있습니다.
- 로컬 또는 전역위치에 CRA가 이전 버전으로 설치되어 있다.
- 이전에 npx를 실행하여 이전 버전의 CRA가 npm cache영역에 설치되어있다.
해결방법
1. 로컬 또는 전역에 이전 버전의 CRA가 설치됨
1번의 경우 콘솔에 나와있는대로 글로벌과 로컬 영역에 CRA를 삭제해주고 재설치해주면 됩니다.
설치된 패키지의 목록은 list 명령어를 통해 확인할 수 있습니다.
// npm 패키지 리스트 조회
npm list
npm list -g
// npm 삭제
npm uninstall create-react-app
npm uninstall -g create-react-app
// yarn 패키지 리스트 조회
yarn list --depth=0
yarn global list --depth=0
// yarn
yarn remove create-react-app
yarn global remove create-react-app2. npm cache에 이전 버전의 CRA가 설치됨
2번의 경우 cache를 초기화 해야하는데 아래와 같은 명령어를 사용해 npm의 캐시를 초기화할 수 있습니다.
npm cache clean --force // -f로도 사용가능위 해결방법이 먹히지 않는다면?
다만, 위 2가지 방법으로도 안되는 경우가 있는데 그게 바로 저의 경우였습니다.
캐시도 초기화하고 로컬과 전역 영역에도 CRA가 설치되어 있지 않은데도 계속 에러가 발생했습니다.
이를 해결 하는 방법은 CRA를 설치할 위치의 상위 디렉토리에 먼저 최신 버전의 CRA를 설치하는것입니다.
└ projects (npm install create-react-app -> npx create-react-app my-app)
└ my-app (실제 리액트 프로젝트 위치)우리가 실제 프로젝트를 설치하려는 디렉토리가 my-app, 여기의 상위 디렉토리가 projects라고 한다면
먼저 projects 디렉토리에 npm install create-react-app을 이용해 최신 버전의 CRA를 설치하고 이후 npx create-react-app my-app명령어를 입력하면 npm으로 설치된 CRA를 이용해 실행시키므로 에러가 발생하지 않는 것을 확인할 수 있습니다.
❗ npm과 npx를 잘 구분해주셔야 합니다.
