
얼마 전 React와 JS로 개발했던 프로젝트를 TS로 마이그레이션하는 작업을 진행했었습니다.
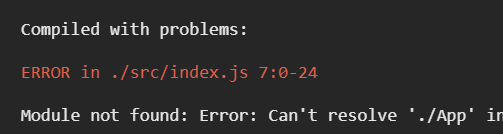
마이그레이션 도중 에러가 발생했고 index.js에서 App컴포넌트를 찾지 못하는 현상이 발생했습니다.
해당 프로젝트는 Create React App을 사용해 React 환경을 설정했고
CRA의 공식 홈페이지에서는 TS를 추가한 뒤 별도의 설정은 필요없다고 나와있었습니다.

그래서 TS를 배제하고 에러를 잡기 위해 여러 방법을 시도했습니다.
패키지들을 모두 지우고 재설치해보거나 폴더 전체를 지우고 다시 받는 등
여러 작업을 해봤지만 해결되지 않았고 설마 tsconfig가 없어서 그런가? 라는 생각에 추가해봤더니 정상적으로 동작했습니다.
CRA에서 TS를 설치하는 상황은 2가지로 나눠질 것입니다.
- 처음부터 TS가 포함된 CRA를 설치하는 경우
- CRA로 진행 중 TS를 추가해 마이그레이션을 진행하는 경우
CRA 공식 홈페이지에서 별도의 설정이 필요 없다고 말한 것은 아래의 명령어를 통해 처음부터 TS를 포함하여 React 환경을 구축할 때만 해당되는 이야기였습니다.
// npm
npm init create-react-app my-app --template typescript
// yarn
yarn create react-app my-app --template typescript반면, 아래와 같은 명령어들을 통해 TS로 마이그레이션을 진행할 경우 tsconfig 파일이 자동으로 생성되지 않기 때문에 루트 영역에 별도로 추가해주어야 합니다.
// npm
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
// yarn
yarn add typescript @types/node @types/react @types/react-dom @types/jest혹시라도 저와 같은 문제를 겪고 계시다면 프로젝트의 루트에서 tsconfig.json 파일을 생성한 뒤 파일 내부에 아래 내용을 입력하여 저장한 뒤 다시 실행시켜보면 tsx파일을 찾아 정상적으로 작동할것입니다.
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}