
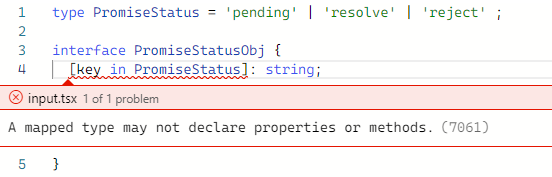
TS를 사용해 타입을 정의하던 중 사진과 같은 에러가 발생했습니다.
에러에서는 Mapped Type은 속성이나 메소드로 정의하지 말라고 알려주고 있습니다.
TS에서 Mapped Type이란 이미 선언된 타입을 활용해 keyof와 같은 키워드를 사용해 새로운 타입을 선언하는것을 말합니다.
이 두개의 키워드들은 배열의 요소, 객체의 키나 값들을 순환해 타입을 정의하기 때문에
이러한 부분이 JS의 map메소드처럼 동작하여 Mapped Type이라는 이름이 붙었습니다.
저의 경우, interface를 사용해 타입을 정의하다가 이러한 에러를 만났고 해결 방법은 간단했습니다.
Mapped Type을 이용해 타입을 정의할 때 interface가 아닌 Type Alias를 사용하면 해당 에러를 해결할 수 있습니다.
interface UserAccount {
name: string;
password: string;
displayName: string;
}
type ReadonlyUserAccount = {
readonly [key in keyof UserAccount]: string;
}또한, 아래와 같이 기존에 정의된 union type등을 in과 함께 사용하는 경우에도 Type Alias를 사용해주어야 합니다.
type PromiseStatus = 'pendig' | 'resolve' | 'reject';
// Error
interface IPromiseStatusObj {
[key in PromiseStatus]: string;
}
// Good
type PromiseStatusObjType = {
[key in PromiseStatus]: string;
}다만, TS에서 interface에는 왜 Mapped Type을 사용하지 못하도록 했는지에 대한 이유는 찾지 못했습니다.
혹시 아시는 분이 계시다면 댓글 부탁드립니다. :)
