웹 페이지 성능 측정 지표
웹 개발자는 사용자에게 더 좋은 수준의 애플리케이션을 제공하기 위해 성능을 측정하고 최적화 작업을 진행합니다.
웹 성능을 측정하는 도구는 구글의 Lighthouse와 PageSpeed가 대표적이며 이 외에도 다양한 측정 사이트들이 존재합니다.
측정 도구에 따라 다양한 측정 지표가 존재하는데 이번 글에서는 가장 대표적인 측정 지표인 FCP, LCP, Speed Index, CLS, TTI, TBT 총 6개 지표에 대해서 알아보겠습니다.
FCP (First Contentful Paint)
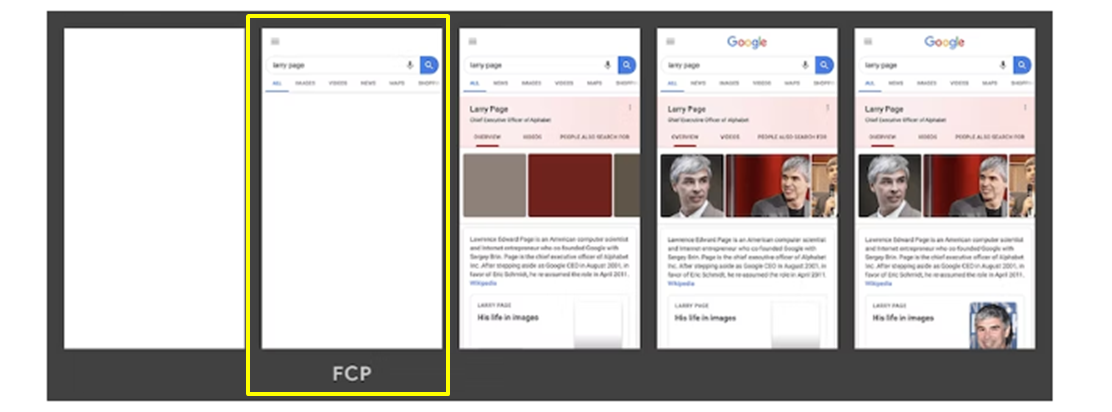
FCP는 페이지가 로드를 시작한 시점부터 의미있는 컨텐츠가 처음 렌더링 되는 시점까지의 시간을 측정하는 지표입니다.

의미있는 컨텐츠란 텍스트, 이미지, SVG, canvas등의 요소가 해당되며
따라서 FCP란 사용자가 "현재 이 웹 페이지가 로드되고 있구나"라는것을 인지하는 시점을 말한다고 할 수 있습니다.
FCP의 측정 결과는 다음과 같이 분류하고 있습니다.

LCP (Largest Contentful Paint)
LCP는 특정 요소의 첫 렌더링을 기준으로 하는 FCP와는 다르게
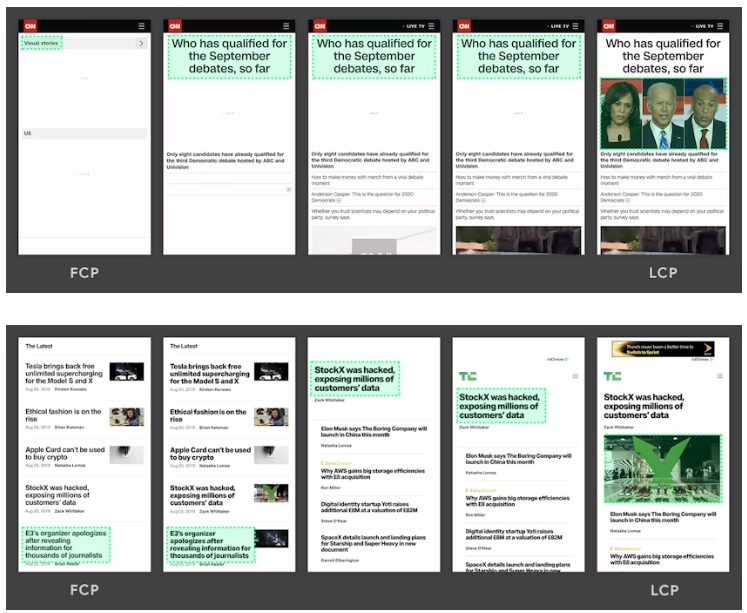
사용자의 뷰포트에서 가장 큰 이미지 혹은 텍스트 블록이 렌더링되는 시간을 측정합니다.
이는 뷰포트내에서 가장 큰 요소가 사용자에게 중요한 요소일것이라고 가정했기 때문이며 대상이 되는 요소들은 IMG, SVG 내부의 이미지, 비디오, 텍스트, 배경이미지를 url 함수로 가져오는 요소들이 해당됩니다.
요소의 크기를 측정할 때는 CSS와 관련된 부분(패딩, 마진 등)은 측정값에서 제외하며
이미지의 원본 크기와 렌더링 된 크기가 다를 경우 둘 중 더 작은 값을 기준으로 합니다.

가장 큰 요소를 기준으로 하기 때문에 위 사진처럼 먼저 로드된 요소보다 이후 로드된 요소가 더 큰 경우 측정 대상을 변경하며 사용자와 상호작용이 가능한 시점이 되면 측정을 중지합니다.
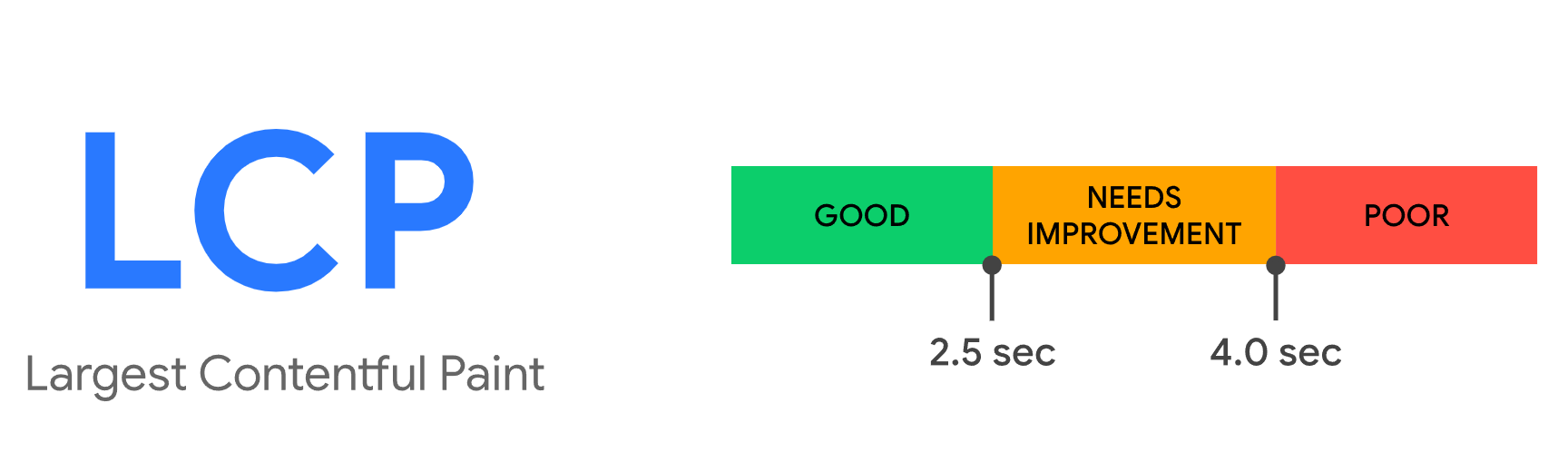
LCP의 측정 결과는 아래와 같이 분류합니다.

Speed Index
스피드 인덱스는 웹 페이지가 얼마나 빨리 컨텐츠를 채우는지를 측정하는 지표입니다.

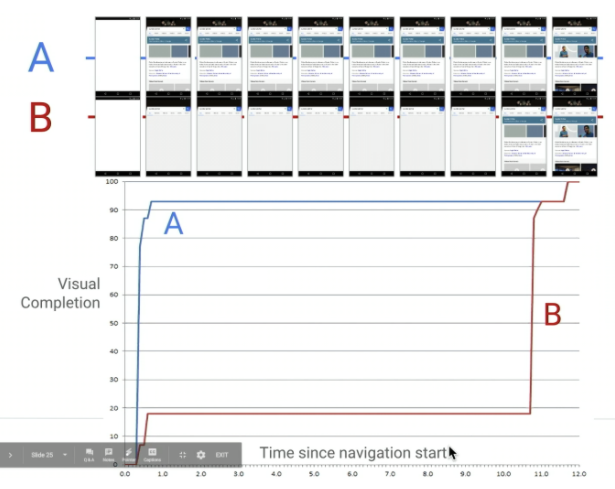
위 사진에서 A와 B의 페이지 로드가 완료되는 시점은 같습니다.
하지만, 그림과 그래프에서 보이듯이 A는 B보다 더 일찍 컨텐츠들을 채워주는데 이는 사용자의 입장에서 A의 경우가 더 빠르다고 느껴질 수 있기 때문에 더 좋은 점수를 받을 수 있습니다.
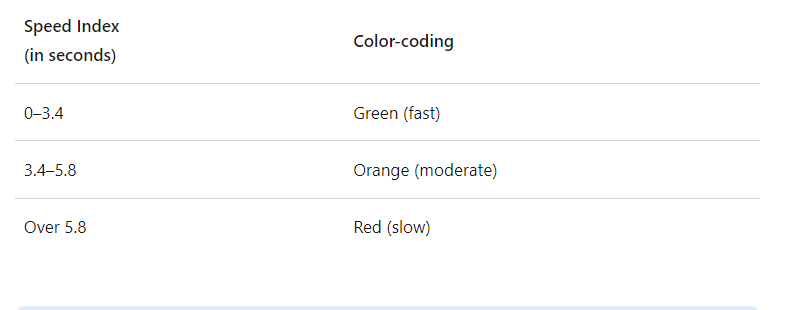
스피드 인덱스의 측정 결과는 다음과 같이 분류합니다.

CLS (Cumulative Layout Shift)
CLS는 뷰포트내에 먼저 렌더링 된 요소가 늦게 렌더링 된 다른 요소에 의해 밀리는것과 같은 이유로 기존 위치에서 움직여졌을 때 사용자에게 미치는 영향을 수치화한 지표로
이처럼 기존 위치에서 벗어나는 요소를 불안정요소라고 합니다.

🔼 CLS 지표가 생긴 이유
다만, CLS는 사용자가 발생시킨 이벤트에 의한 요소의 움직임처럼 사용자가 인지하고 예상할 수 있는 레이아웃 변화는 측정하지 않습니다.
CLS의 수치는 Impact fraction과 Distance fraction의 백분율 값을 곱해 결과로 나타내는데
이 두개의 값을 어떻게 구하는지 알아보겠습니다.
Impact fraction (영향분율)
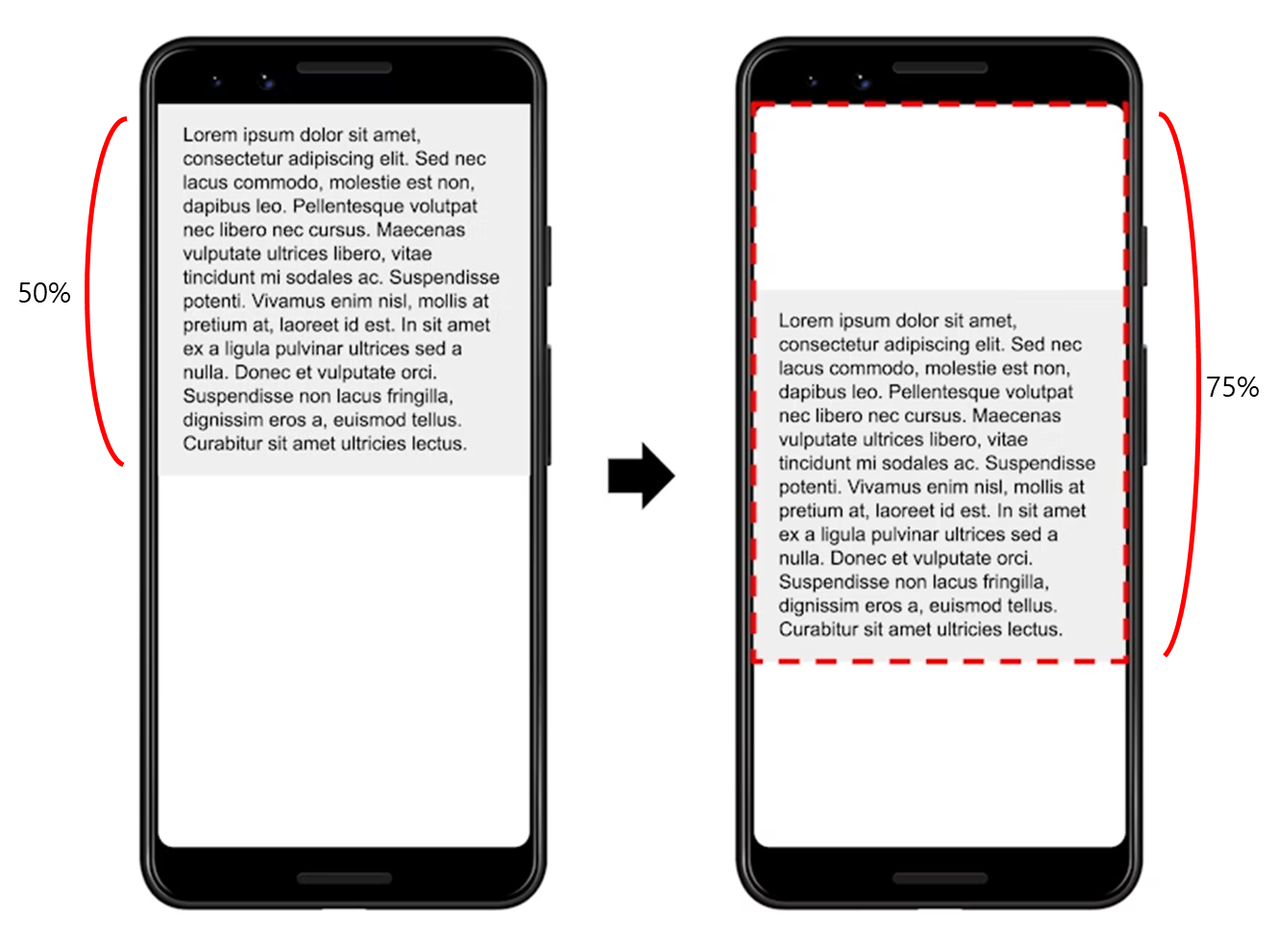
영향분율은 불안정요소의 이동 전과 후의 위치를 합해 뷰포트 영역에 얼마만큼의 영향을 주었는지를 백분율로 나타냅니다.
만약, 뷰포트의 50%를 차지하는 요소가 어떤 이유로 인해 25% 아래로 밀렸다면
이 요소가 영향을 준 뷰포트의 범위는 75%(25 + 50)이므로 영향분율은 0.75가 됩니다.

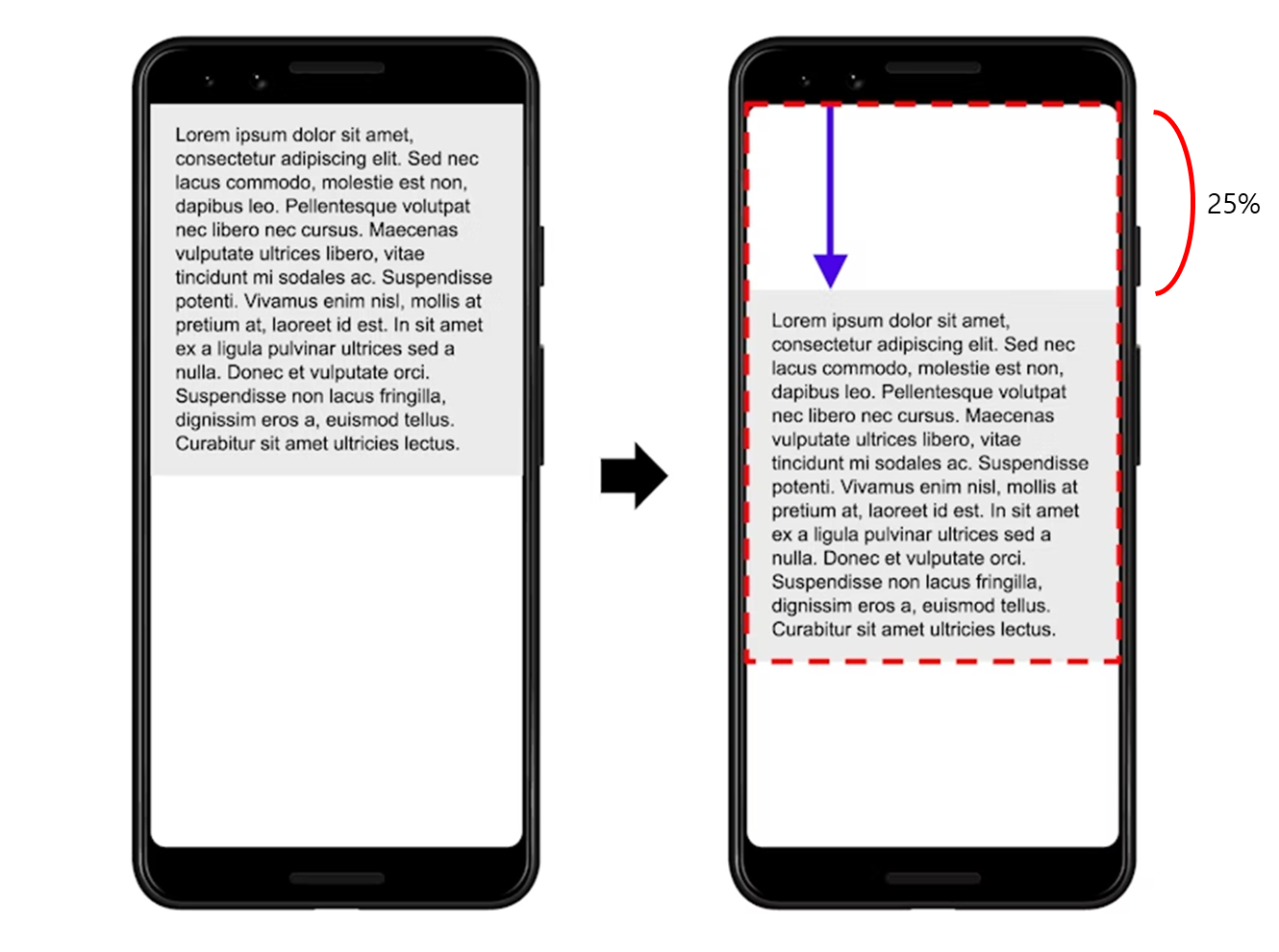
Distance fraction (거리분율)
거리분율은 불안정 요소가 이동한 거리를 말합니다.
그림대로라면 25%가 이동되었으므로 0.25가 됩니다.

따라서 위와 같은 상황에서의 CLS 결과값은 영향분율 0.75와 거리분율 0.25를 곱한 0.1875가 됩니다.
CLS의 결과값은 다음과 같이 분류합니다.

만약, 불안정 요소가 여러개인 경우 영향분율은 뷰포트 내의 모든 불안정 요소의 합이 되며
거리분율은 불안정 요소 중 이동한 거리가 가장 많은 한 개 요소의 수치만 계산합니다.
TTI (Time To Interactive)
대부분의 성능 지표는 페이지의 로드를 중점으로 다루지만 TTI는 사용자와의 상호작용을 중점으로 고려한 지표입니다.
TTI는 사용자와 웹페이지가 안정적인 상호작용을 하기 위해 얼마만큼의 시간이 소요되는가를 말하며 버튼과 같은 요소들이 렌더링되는것뿐만 아니라 이벤트가 등록되어있어야 하고 일정시간내에 사용자의 이벤트를 처리할 수 있어야 합니다.
여기서 말하는 일정시간은 Long Task를 기준으로 하며
Long Task란 50ms이상의 시간이 소요되는 작업들을 말합니다.
50ms가 넘어가는 작업은 메인스레드를 점유하고 있어 사용자의 이벤트에 즉각 반응하지 못해 딜레이가 생길 수 있으므로 안정적이지 않다고 판단합니다.

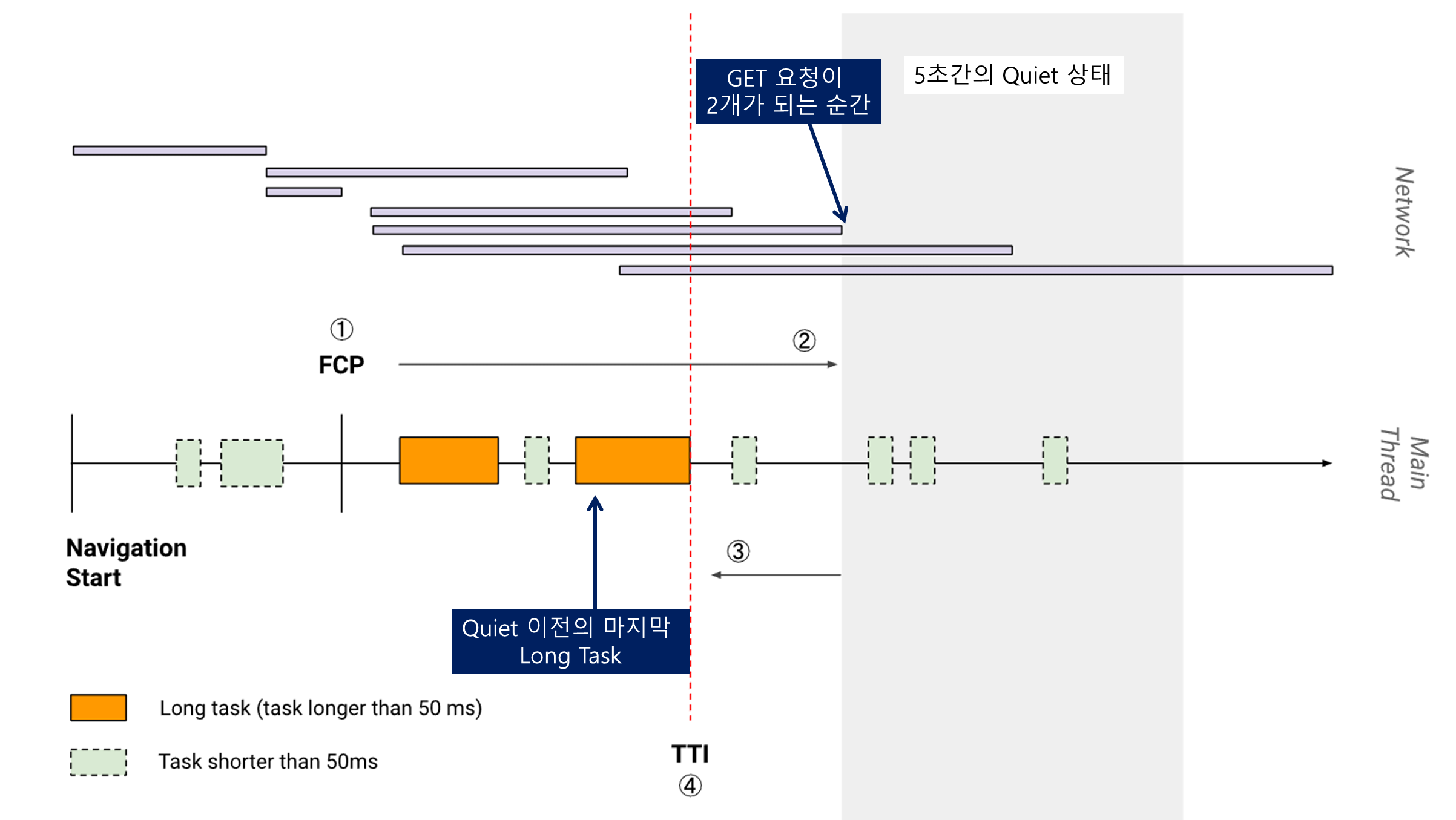
TTI를 측정할 때는 위에서 다뤘던 FCP를 시작점으로 하며 Long Task가 끝나고 난 뒤 5초간 Quiet상태일 때 TTI의 측정값이 결정됩니다.
Quiet상태란 일정 시간 동안 Long Task가 없거나 GET 요청이 2개 이하일 때를 말하며
만약, Long Task가 중간에 발생하는 경우 새로운 Long Task가 끝나는 시점을 기준으로 다시 5초를 기다리며
2개가 넘는 GET 요청이 발생한 경우엔 요청이 2개로 줄어들었을 때부터 5초를 기다리고
이후 가장 마지막에 발생한 Long Task가 끝난 시점이 결과가 됩니다.
TTI의 측정 결과는 아래와 같이 분류하고 있습니다.

TBT (Total Blocking Time)
TBT는 FCP와 TTI사이의 기간동안 사용자와 상호작용하지 못하는 모든 시간을 합친 지표입니다.
TTI는 FCP부터 측정이 종료될 때까지 시간 중 가장 마지막의 Long Task가 끝나는 시간이지만
TBT는 해당 기간동안 Long Task가 일어난 모든 시간을 합친 시간입니다.
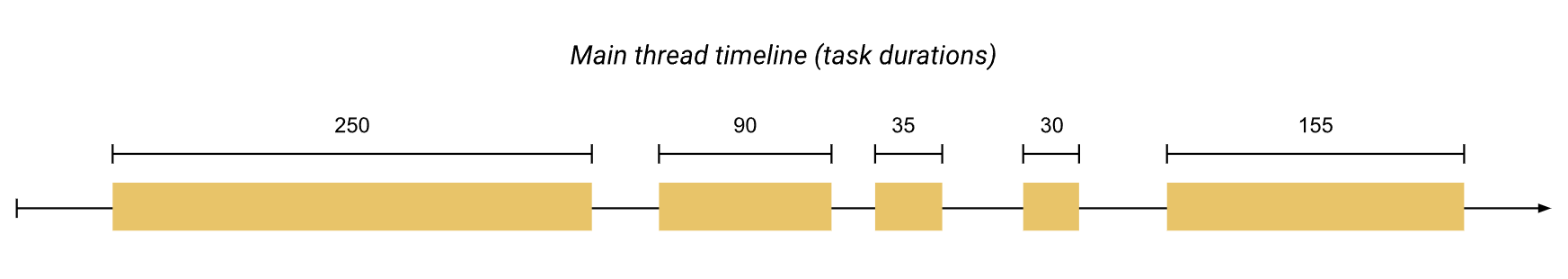
Long Task는 위에서 말했던것처럼 50ms를 기준으로 하며 50ms이하의 작업은 0, 50ms이상의 작업은 50을 제외한 시간을 결과에 반영합니다.

만약, 위 사진과 같이 FCP부터 TTI까지의 기간 중 5개의 작업이 진행되었고
왼쪽부터 1번 작업이라고 했을 때 TBT는 아래와 같이 계산한 결과를 반환합니다.

TBT의 측정 결과는 아래와 같이 분류합니다.

