iOS 환경에서 흰 화면만 보였다.
얼마 전 프로젝트 배포 후 iOS 환경에서 접속할 때만 흰색 화면이 뜨는 에러가 발생했습니다.
iOS의 여러 브라우저로 테스트 해봤지만 모두 같은 증상이 발생했고 원인을 찾기 위해 모바일 환경에서의 디버깅이 필요했습니다.
모바일 자체에서 디버깅할 수 있는 방법이 아직 없기 때문에 이를 위해 크롬에서는 데스크탑 또는 랩탑과 모바일기기를 연결하여 디버깅할 수 있는 Remote Debug라는 기능을 제공하고 있습니다.
다만, 안드로이드는 윈도우, iOS는 Mac과 연결해야만 이 기능이 활성화되기 때문에
데스크탑은 윈도우, 모바일은 iOS 환경인 저에게는 이 기능이 동작하지 않았고
이를 해결하기 위한 방법을 찾아야 했습니다.
이에 구글링을 통해 몇가지 해결 방법을 찾게 되어 시도해보았습니다.
1. 모바일 크롬의 inspect 기능 이용하기
모바일 크롬에서 chrome://inspect 주소로 이동하면 아래와 같은 화면이 나오는데

모바일에서 콘솔로그를 볼 수 있는 기능으로 가운데에 위치한 Start Logging 버튼을 누른 후 새 탭을 열어 웹 페이지를 접속하게 되면 해당 페이지의 로그가 이 화면에 보이게 됩니다.
하지만 아쉽게도 이 기능은 에러는 감지되지 않고 오직 콘솔로그로 찍는 로그들만 볼 수 있어 에러의 원인을 파악하기에는 알맞지 않았습니다.
2. 패키지 설치
구글링을 통해 윈도우 환경에서 iOS의 디버깅이 가능하도록 도와주는 패키지가 있다는것을 알게되었습니다.
remotedebug-ios-webkit-adapter와 ios-webkit-debug-proxy라는 2개의 패키지를 사용하면 윈도우 환경에서도 iOS 디버깅이 가능하다는 내용이었습니다.
하지만 사용 예제를 찾아보니 대부분의 글들이 최소 1년 이상 지난 글이였고
핵심 패키지 중 하나인 remotedebug-ios-webkit-adapter라는 패키지는
작년 3월을 마지막으로 더 이상의 업데이트는 진행하지 않는다고 써있었기 때문에
반신반의하는 마음으로 패키지들을 설치 후 테스트 해보았지만 역시나 iOS를 인식하지 못했습니다.
그러던 중 위 패키지에서 해당 패키지의 업데이트를 하지 않는 이유가 Inspect라는 디버깅툴을 만들었기 때문이라는것을 알게 되었고 2주 체험판을 통해 겨우 디버깅을 해볼 수 있었습니다.
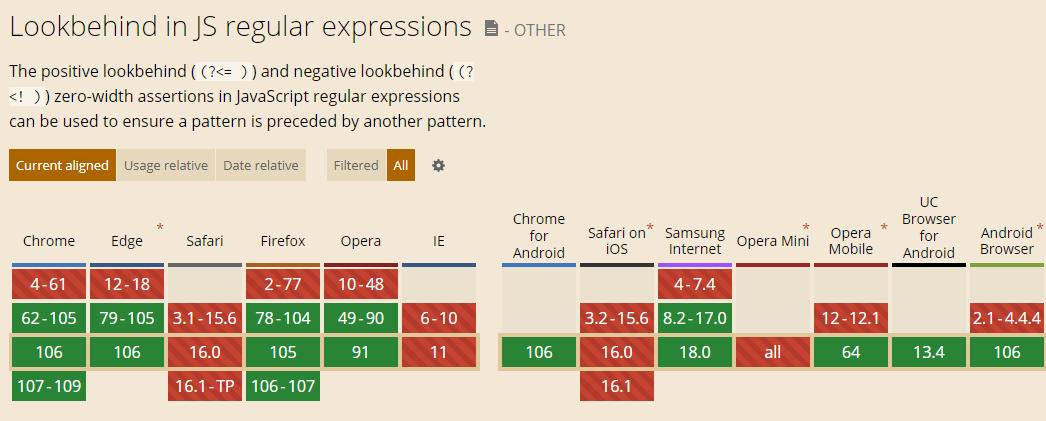
흰 화면만 보였던 원인은 사파리에서 정규표현식의 lookbehind기능을 지원하지 않는데 이 때문에 에러가 발생하여 흰화면만 보인다는것을 알게 되었고 혹시라도 저와 비슷한 증상을 겪고 계신다면 혹시 lookbehind기능을 적용했는지를 확인해보시기 바라며 원인을 찾지 못한다면 이 툴을 체험판으로 이용해보시는것도 좋을 것 같습니다.

왜 다른 기능들은 다 지원하면서 lookbehind만 지원을 안하는지는 모르겠지만
사파리에서 지원해주기 전까지는 호환성을 위해 lookbehind는 가급적 사용하지 않는게 좋겠습니다.
