Fe
Fetch API
promise
Js는 싱글 스레드로 동작하는 언어이다.
따라서 벡엔드 api를 호출하고 반환까지 1분이 걸린다면
1분간 브라우저는 아무것도 할 수 없는 상태가 된다.
=> 이를 JS engine 대부분은 스레드 밖에서 처리한다.
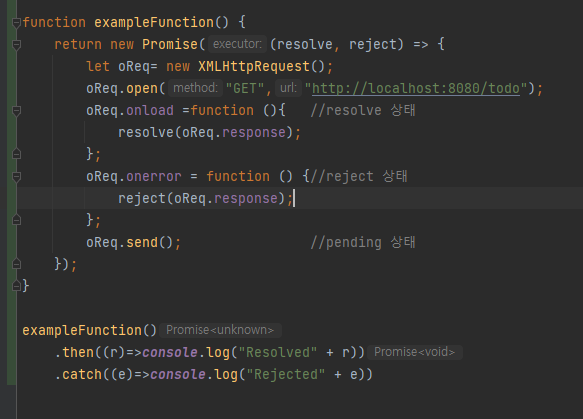
promise는 해당 함수를 실행한 후 Promise 오브젝트에 명시된 사항들을 실행시켜 주겠단 약속
상태로는 Pending, Resolve, Reject 3가지가 있다.

oReq.open() => oReq.send() 대기 =>operation 성공 => oReq.onload() => .then() 매개 인자 resolve가 실행
Fetch

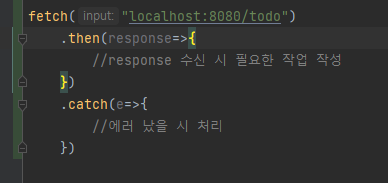
기본적인 GET요청을 하는 fetch API 형태
도메인 변경 고려 처리
브라우저의 도메인이 localhost인 경우, 로컬에서 동작하는 백엔드 앱을 사용하도록 설정.
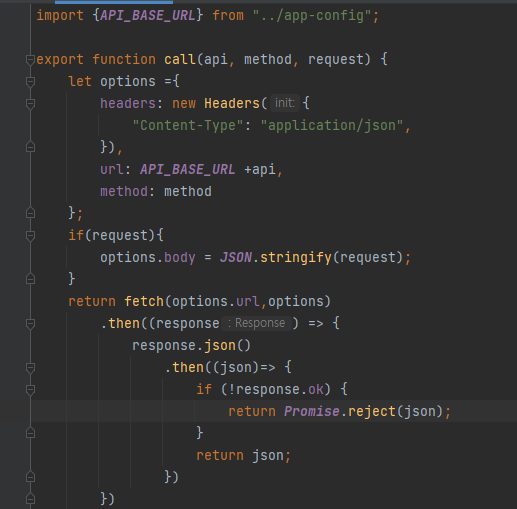
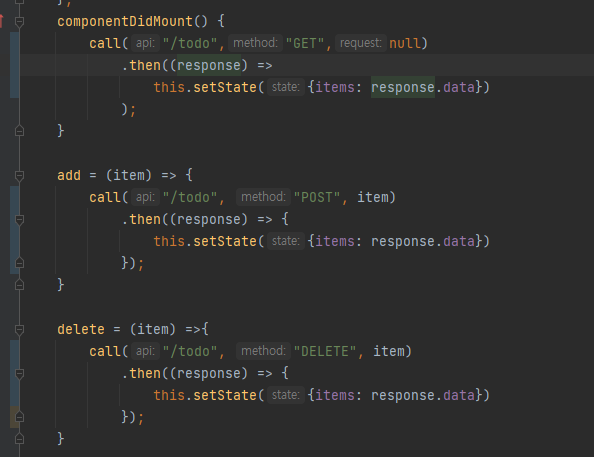
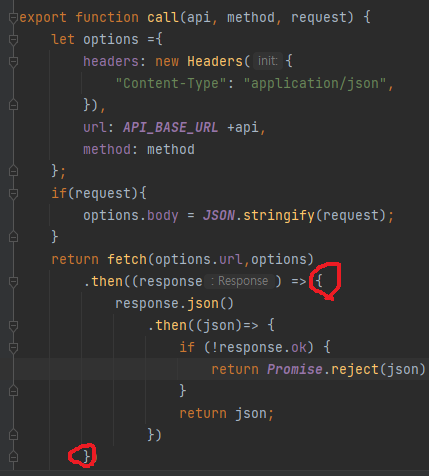
ApiService.js

App.js

다음과 같이 작성하였더니
cannot read properties of undefined reading 'data' 에러 발생..
response가 제대로 안 넘어온다는 것 같았다.
ApiService의 call function에서 다음의 중괄호를 지우니 해결되었다..

>fetch가 정상 반환되면 .then()실행
response=> response.json() 정상 반환하면 다음 .then((json))실행
중괄호의 유무가 아닌 arrow function 사용 시 만약 중괄호를 사용할 경우 항상 return 키워드를 명시적으로 작성해줘야한다. return response.json()로 수정하니 정상 반환했다.