react의 SPA(Single page Application)
사용이유 :
- 사용자 친화적
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
- Virtual Dom
- 백엔드와 프론트엔드 분리로 개발업무 분업화와 협업 용이
- 효율적 개발

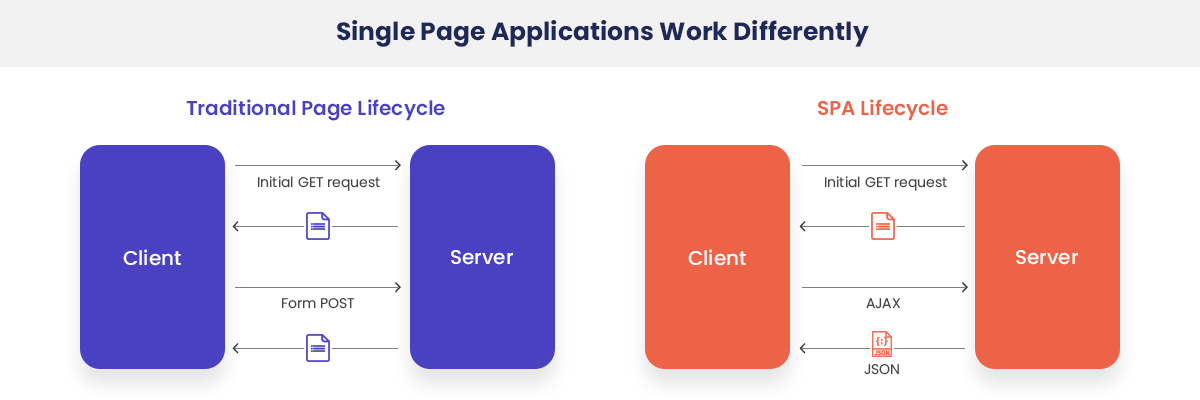
SPA 한 개의 페이지를 가진 어플리케이션 CSR과 비슷하지만 CSR === SPA완 다름
- 사용자에게 보여주는 페이지는 하나지만 사용자가 원하는 해당 페이지와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여줌
- 다른 주소에 다른 화면을 보여주는것 -> Routing
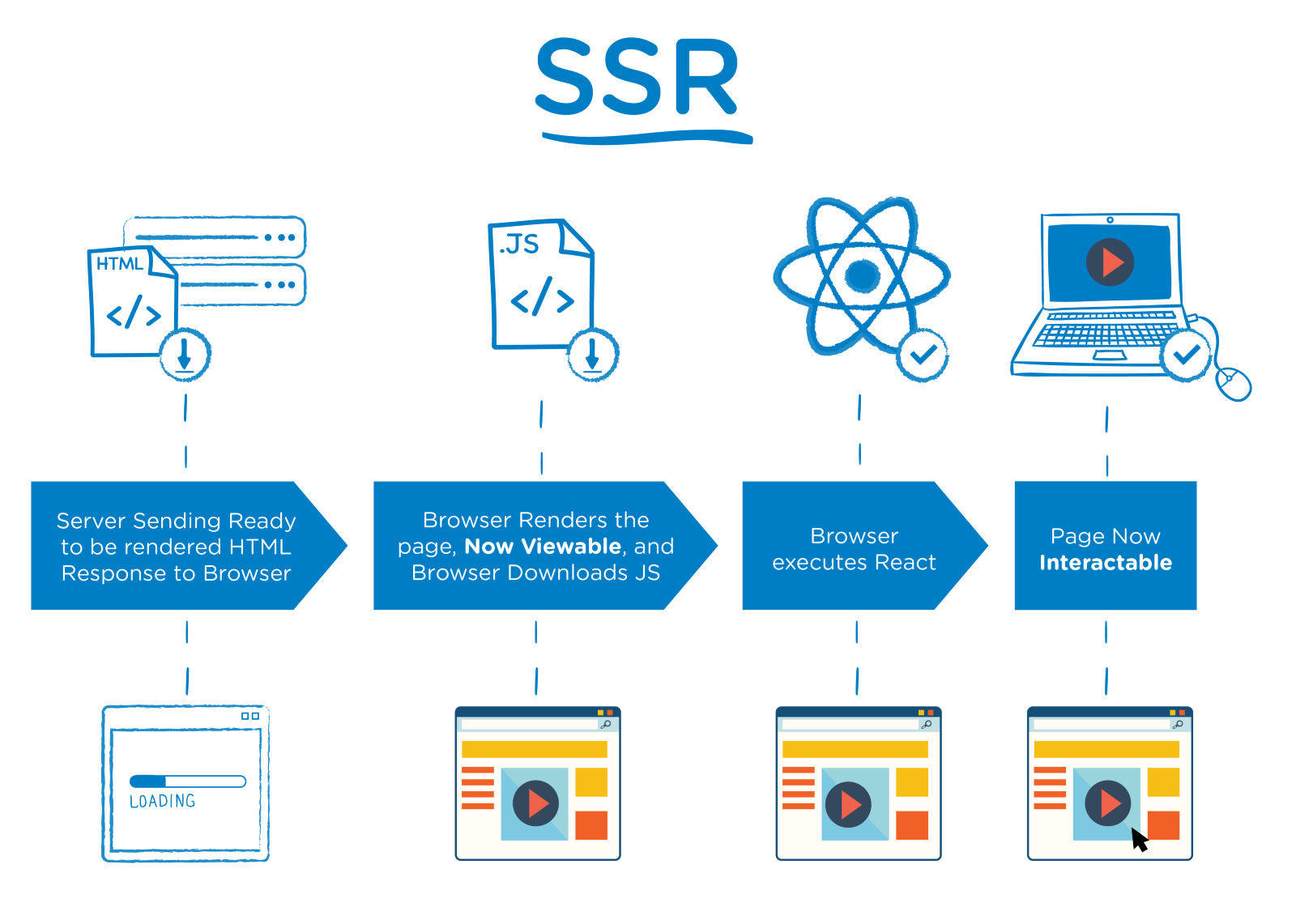
SSR(서버 사이드 렌더링)

웹페이지 이동 시 서버에 새로운 페이지에 대한 요청을 하는 것
서버에서 랜더링을 마치고 Data가 결함된 HTML파일을 내려줌
새로운 페이지로 이동할 때마다 서버에 요청해 페이지를 받아와 받아오는 시간동안 깜빡거리는 현상 존재
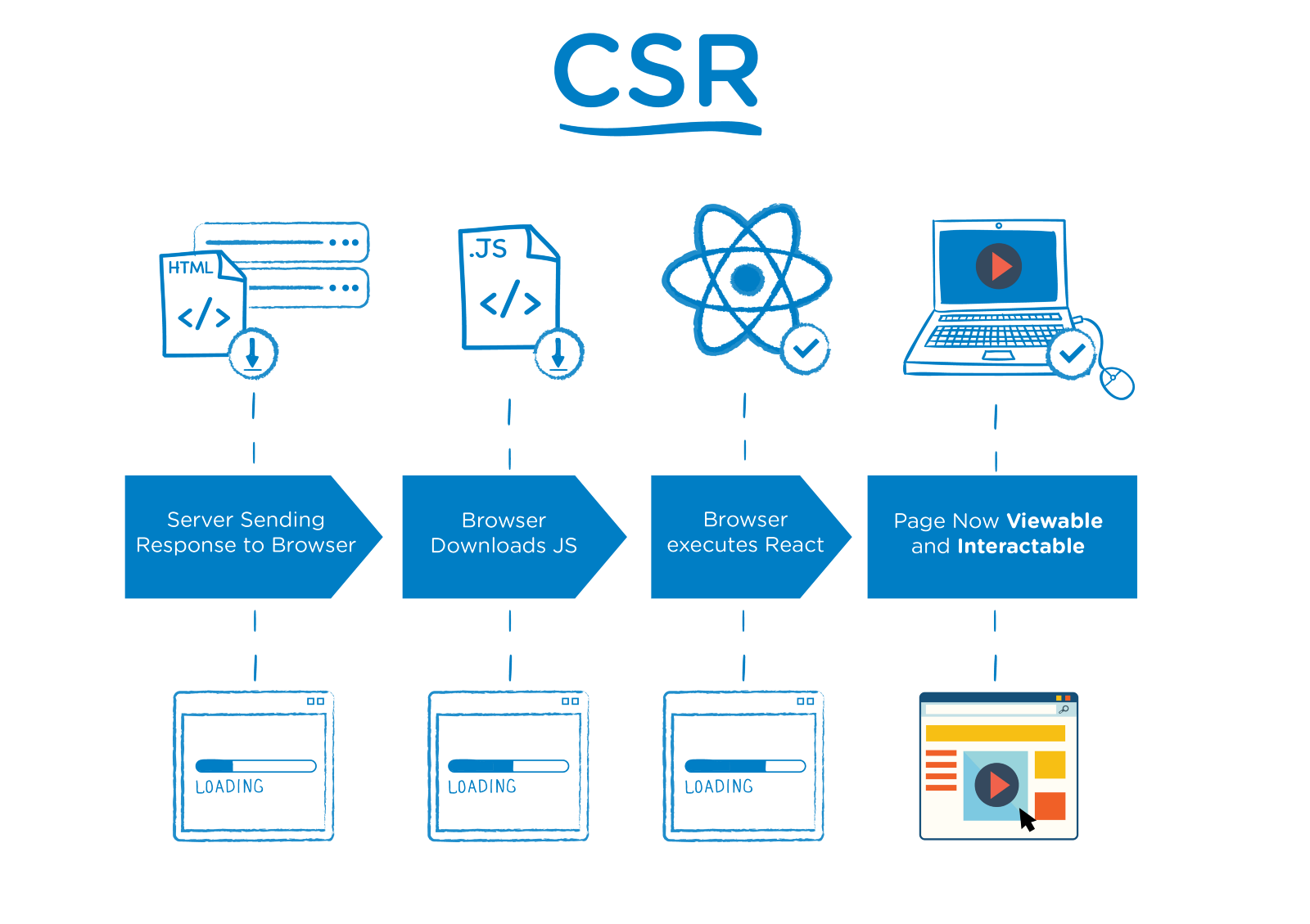
CSR(Client Side Rendering)

HTML을 비롯해 CSS, JavaScript 등 각종 리소스를 받아옴
서버에는 데이터만 요청하고 JS로 뷰를 컨트롤
초기에는 SSR보다 많은 리소스를 요청해 렌더링 속도에서 SSR보다 느림
그 이후에 다른 페이지로 이동할 대는 SSR보다 빠른 페이지 전환과 렌더링 제공
단 인터넷 속도가 느리면 제대로 된 화면은 나중에 볼 수 있음
참고)
https://velog.io/@ru_bryunak/SPA-%EC%82%AC%EC%9A%A9%EC%97%90%EC%84%9C%EC%9D%98-SSR%EA%B3%BC-CSR
