http2.0
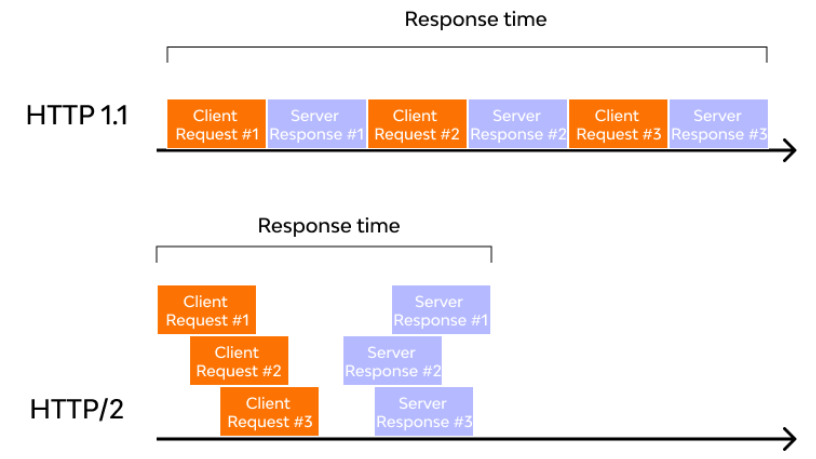
http2.0은 여러 파일을 한번에 병렬로 전송가능하다.

고로 http2.0은 http1.1에 비해 속도가 매우 빠르다.
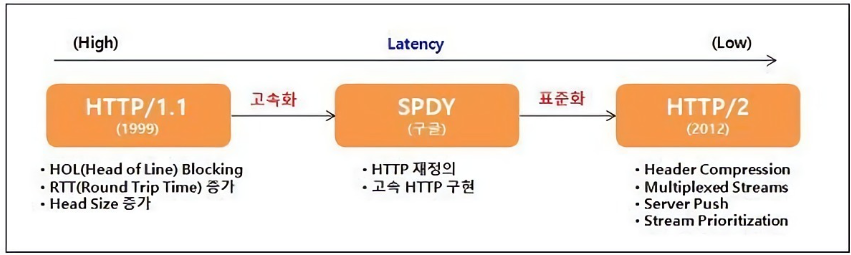
http2.0의 역사

http2.0의 개선점
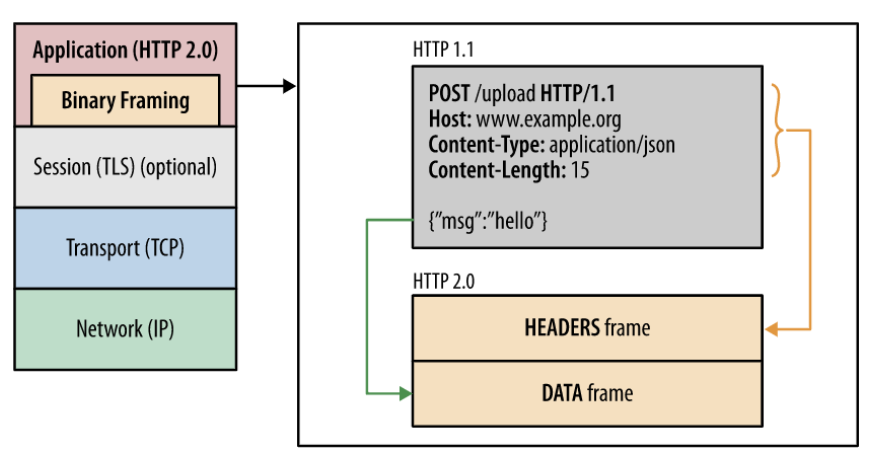
- binary frame으로 인코딩되어 전송된다.
- header와 바디가 layer로 구분됨 -> 데이터 파싱 및 전송 속도 증가, 오류 발생 감소

Stream과 Frame단위
http2.0 요청과 응답은 Message,Frame, Stream 3가지 단위가 사용됨
- Frame : HTTP2.0에서 통신의 최소 단위, Header나 Data가 들어있다.
- Message : 요청과 응답의 단위이고 다수의 Frame으로 이루어짐
- Stream : 연결된 Connection 내에서 양방향으로 Message를 주고 받는 흐름
HTTP 요청을 여러개의 Frame으로 나누고, 이 Frame이 모여 요청과 응답을 하는 Message가 된다. Message는 특정 Stream에 속하고 여러개의 Stream은 하나의 Connection에 속하게 된다.

- 프레임 단위의 요청/응답 메시지는 하나의 스트림을 통해 이뤄지고 이러한 스트림이 하나의 커넥션에서 병렬로 처리됨. 커넥션에서 여러개의 스트림이 동시에 개방되어 속도가 빠름
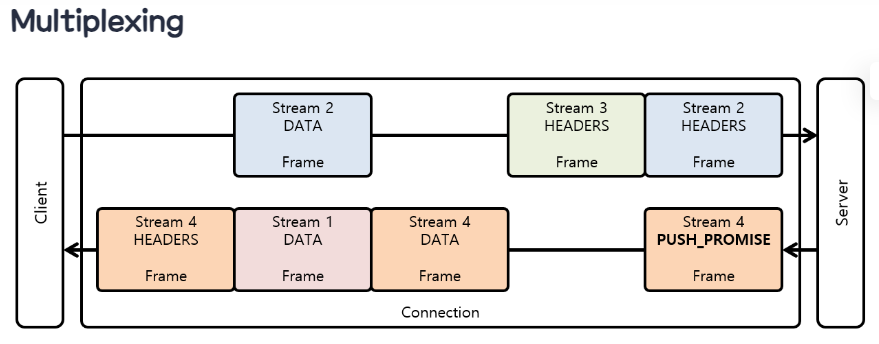
Multiplexing

- 하나의 커넥션으로 동시에 여러개의 메시지 스트림을 응답 순서에 상관없이 주고 받는것
HTTP2.0 통신 과정
- 하나의 커넥션에 여러 개의 스트림이 동시에 요청/응답 한다.
- Stream을 통해 요청과 응답이 묶일 수 잇어 다수개의 요청을 벙렬적으로 처리가 가능
응답 프레임들은 요청 순서에 상관없이 먼저 완료된 순서대로 클라이언트에 전달 가능
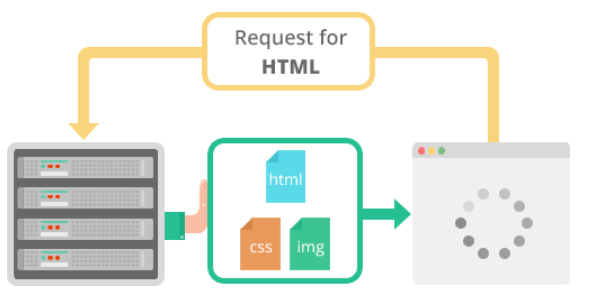
Server Push

HTTP2.0은 클라이언트의 요청에 대해 미래에 필요한 리소스를 미리 보낼 수 있다.
예를 들어 클라이언트로부터 HTML 문서를 요청하는 하나의 HTTP 메세지를 받은 서버는 그 HTML문서가 링크해 사용하는 이미지, css, js 파일 등의 리소스를 스스로 파악해 클라이언트에 미리 push해 브라우저의 캐시에 가져다놓음
그래서 서버는 요청하지도 않은 리소스를 미리 보내어 가까운 미래에 특정 개체가 필요할 때 바로 사용되도록 성능 향상을 이끌어 낸다. 클라이언트가 HTML 문서를 파싱해 필요한 리소스를 다시 요청하여 발생되는 트래픽과 회전지연을 줄여줌
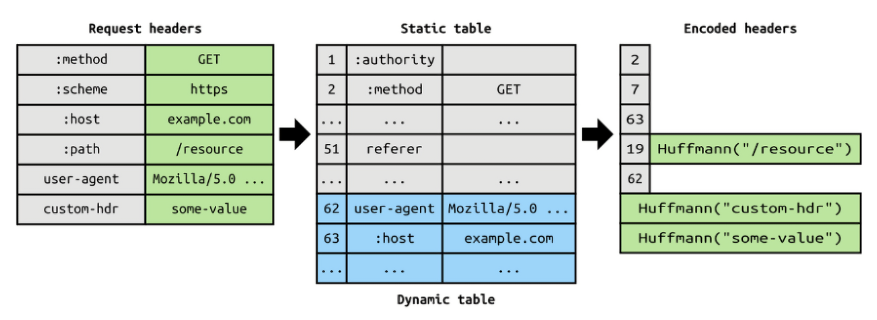
HTTP Header Data Compression
- HTTP 메세지의 헤더를 압축해 전송
- 이전 Message의 헤더의 내용 중 중복되는 필드를 재전송하지 않도록 함

헤더 중복값 존재시 static/dynamic header table 개념을 사용해 중복 헤더를 검출하고, 중복헤더는 index값만 전송하고 중복되지 않은 Header 정보의 값은 호프만 인코딩 기법을 사용하는 HPACK 압축 방식으로 인코딩 처리해 전송
데이터 전송 효율 높임
HTTP2.0 문제점
1. Round Trip Time
TCP를 이용하기 떄문에 Handshake의 Round Trip Time으로 인한 지연 시간 발생
즉 TCP 통신의 문제
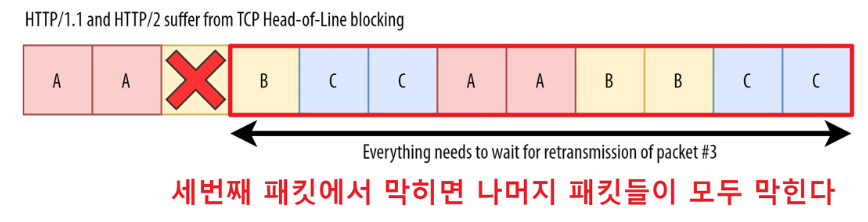
TCP 자체의 HOLB(head of line blocking)
TCP는 패킷이 유실되거나 오류가 있을 때 재전송한다. 재전송 과정에서 패킷의 지연 발생시 HOLB 문제가 발생. TCP/IP 4계층을 보면, 어플리케이션 계층에서 HTTP HOLB를 해결하였다 해도 전송계층에서의 TCP HOLB를 해결한건 아님

중개자 캡슐화 공격
HTTP 2.0 이 헤더 필드로 어떤 문자열이든 사용할 수 있게 해준다.
그래서 이를 악용하면 HTTP 2.0 메시지를 중간의 Proxy 서버가 HTTP 1.1 메시지로 변환할 때 메시지를 불법 위조할수 있다는 위험성이 있다. 다행히 거꾸로 HTTP/1.1 메시지를 HTTP/2.0 메시지로 번역하는 과정에서는 이런 문제가 발생하지 않는다.
길다란 커넥션 유지로 인한 개인정보 누출 우려
HTTP 2.0은 기본적으로 성능을 위해 클라이언트와 서버 사이의 커넥션을 오래 유지하는 것을 염두에 두고 있다.
하지만 이것은 개인 정보의 유출에 악용될 가능성이 있다. 이는 HTTP/1.1에서의 Keep-Alive도 가지고 있는 문제이기도 하다.
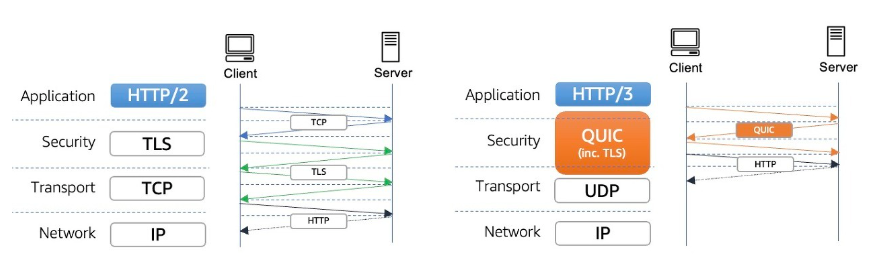
HTTP3.0
TCP를 버리고 UDP를 채택-> UDP를 개조한 QUIC 프로토콜 만듦
QUIC는 보안 세션을 설정하기 위해 한 번의 핸드셰이크만 필요함