react typescript를 하면서 게시글에 대한 정보를 DB에서 받아 왔을때 몇가지 난관에 봉착했다.
문제 봉착
-
컴포넌트에서 받아서 데이터를 분해한뒤 정리해줘야할지?
-
page에서 json을 받아서 객체 배열로 props로 컴포넌트에 보내줘야할지?
-
만약 page에서 받아서 객체 배열로 props로 넘겨준다면 어떻게 type을 지정해줘야할지?
-
json으로 받아온 객체에 어떠한 정보가 들어가있는지 모른다 면 타입을 어떻게 해줘야할지?
등등의 고민이 생겼다.
문제 고민 해보기
- 컴포넌트에서 받아서 DB에 정리하면 컴포넌트가 아니게됨 다른 곳에서 사용할 수 없음 따라서 해당 page에서 json 파일을 받아와서 props로 넘겨줘야한다.!!
- 이때 json파일로 받아온 정보를 해당 페이지에서 원하는 정보를 각각 분류해 나눠서 보내고 컴포넌트에서 각각을 배열로 받는다고 생각한 사람도 있을 것이다. 예를 들면 title, id, content를
type Board = {
id: number[];
title: string[];
content: string[];
}
이러한 형식으로 이렇게 하면 map을 돌릴 수가 없고 누가 어떤 제목에 어떤 내용을 썻고 누가 썻는지 매칭되기 어렵다.
문제 해결
해결책을 써보자
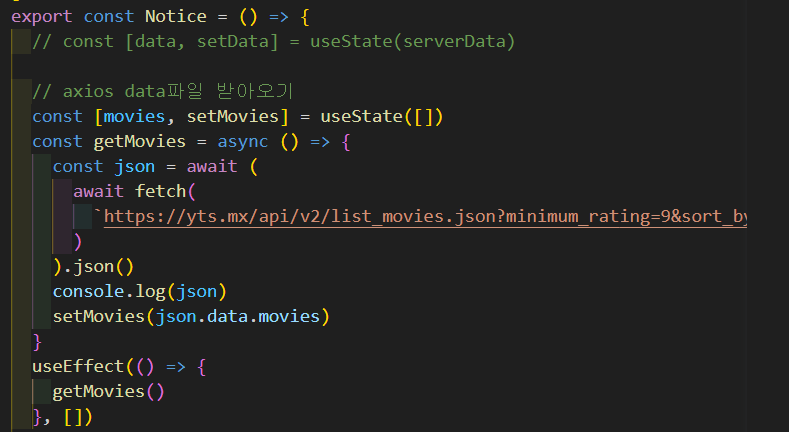
- 페이지에서 json으로 정보를 get한다.

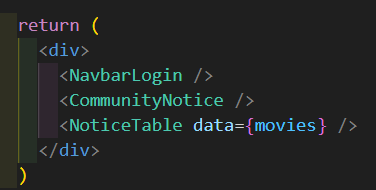
- 해당 정보를 원하는 컴포넌트에 props로 정보를 보낸다.

이렇게 data = {movies}의 형태로 movies를 data란 이름으로 props로 보내준다.
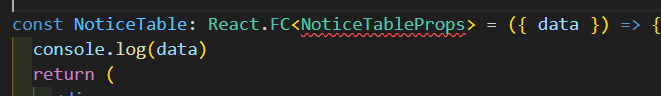
이때 에서 data에 에러가 날것이다
이유는 data라는 props를 받아오는 컴포넌트에 이 데이터의 타입이 무엇인지 받아주지 않았기 때문!
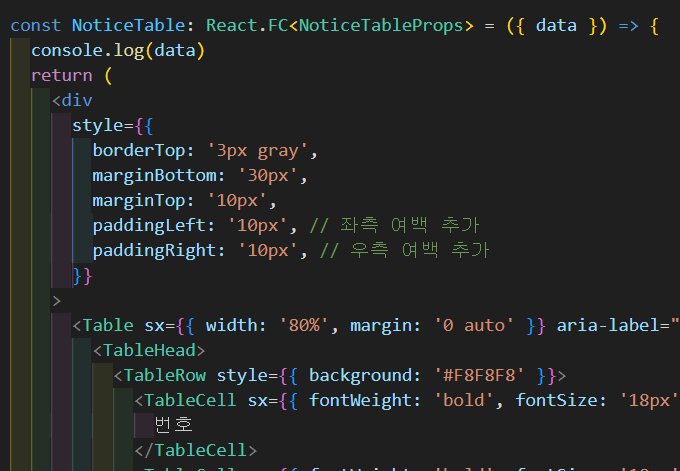
- 이 data를 받아주기 위해 해당 컴포넌트로 이동한다.4. data를 받아주기 위해서 data의 타입을 정해줘야한다. 단 상황에 따라 두가지로 나뉜다.4-1 : 받아오는 데이터 타입을 모든 것을 알고 있을때

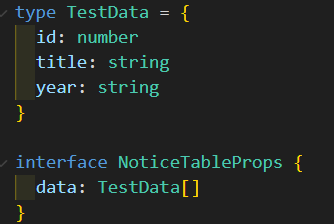
이렇게 자신이 알고있는 props 배열의 하나 객체의 데이터 타입을 각각 정해주고
data를 자신이 만든 TestData로 array를 만들어서 받아준다
data:TestData[] -> 이것은 props로 받아온 data가 TestData란 객체의 array형식으로 받아오겠다는 뜻이다!

이때는 function의 props 데이터 타입을 위와 같이 써주면된다.
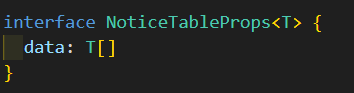
4-2 받아오는 data의 객체 정보를 다 알지 못할때 자신이 필요한 것만 받고 싶을때!!!!
제네릭을 사용해야한다!!!

이렇게 제네릭으로 data배열을 받아왔을때

이런식으로 에러가 뜰것이다. 제네릭에는 1형식 인수가 필요하다고
이때 해결방법!!!!
자신이 이 data를 props로 받아온 이유가 있을것이다. 예를 들어 title, content, userid 등등을 가지고 오고싶어서 이 json을 받아왔다면
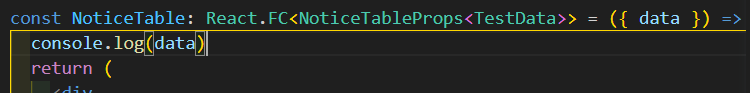
자기가 필요한 데이터 정보를 타입으로 만들어주고

함수에 Type을 자신이 필요한 정보로 제네릭을 채워주면 해결!!!
