이번에 HYPER APP 2024에 다녀왔습니다.
학생들끼리 모인 모임인 KSDC 주관으로 진행된 컨퍼런스였는데, 마침 학교 선배님이 발표도 하시고, React Native 발표자분이 한분 계셔서 React Native 돌아가는거 구경도 할 겸 참여했습니다.
판교까지 3시간..
 (출발전에 대전역에서 먹었던 햄버거이자 몇 없는 사진중에 하나입니다..)
(출발전에 대전역에서 먹었던 햄버거이자 몇 없는 사진중에 하나입니다..)
대충 대전역에서 아침을 떼우고, 수원역까지 가서 버스타고 진행 장소로 갔습니다.
판교디지털센터에서 진행됬는데, 지하철이 없어서 가는게 쉽지 않았던 것 같습니다.
발표 진행
(사실 사진을 많이 못 찍어서 이미지는 발표자 설명 자료로 대체하겠습니다)
플러터의 첫 세계에 발을 내딛기 - 이정주
 플러터는 구글이 만든 오픈소스 프레임워크
플러터는 구글이 만든 오픈소스 프레임워크
만능이다 (한 코드로 거의 모든 플랫폼 지원)
선언형 ui (상태라는 개념 쓴다. 리액트하고 비슷)
구글어스가 플러터를 씀..? 신기하다
외에 BMW 도요타 삼성(타이젠)이 사용
공부 순서 추천
Dart 문법 공부 → UI 제작 공부 → 상태관리와 네비게이션 → 전역 상태관리(BLoC, Riverpod 등) → API 통신(JSON 하드웨어 등, http나 dip로 요청)
플러터 체크리스트
- 취미로 개발, 컨셉을 잡고 아래 프로세스로 진행
- 기획 디자인
- 목업 데이터 작성
- UI 작성
- 상태와 네비게이션 작성
- API 연결
- QA
- 배포
- 실무로 개발, 여러 기술을 결합한다
- 로그인 인증
- 푸시 알림 (FCM)
- Crashlytics나 로깅 도구
- 자동 업데이트
- 테스트 자동화
- 배포 프로세스 자동화 (CI CD)
- 새 기술 두려워하지 말기
- 네이티브, 웹뷰 등 여러가지를 섞어쓴다
- 네이티브 sdk를 플러터에 적용하기 위한 지식 필요
- 새 기술을 두려워해선 안 됨
스위프트 UI로 MVP 만들기 - 서희찬
 나만의네컷 앱, 뷰팜 앱 개발하심
나만의네컷 앱, 뷰팜 앱 개발하심
미국 카네기멜런 대학교에서 연구중이심..
새벽 한시에 강연중, 목 상태가 안 좋으시다
Object-C 스위프트 스위프트UI 차이점
- Object-c (1980)
- 넥스트스텝 개발에 사용됨
- Swift (2014)
- Object-C가 너무 오래되서 개발함, 오픈소스 언어임
- UI킷과 같이 사용됨.
- UI 구성에 사용
- 스토리보드 제작 가능
- SwiftUI (2019)
- 코드 한번에 Swift와 Ui킷을 사용할 수 있게 하는 신흥 강자
- 하위 언어들에서 마이그레이션 가능
MVP 만들기
나만의 네컷 앱 개발하신 방법이나 설계 등을 발표해주셨다
MVVM 모델 사용하셨다.
ㄴ MVC 모델에서 Controller의 역할을 줄이기 위해 MV - VM 식으로 만들어진 모델이다.
계층 관계 관련해서도 설명해주셨다.
IOS 개발자 아니라서 무슨 말인지는 자세히 모르겠다. MVVM이 뭔지는 좀 알게 된 듯.
React native under the hood - 이현우

세션 준비한 동기는 뜨거운 감자라서? 정확히 설명은 안 해주셨다
플랫폼별로 android ios 폴더가 따로 있고, 그 외 구성은 일반 react와 비슷함
JS는 모듈화 js 파일을 못 읽음
그래서 합쳐줘야 하고, 그 역할을 번들러가 함
Webpack rollup metro(RN) 등등 있음
Polyfill 과정을 통해 JS 코드를 네이티브에 적용시킴 (js console.log → android log)
Babel 통해 번들링된 코드를 React native 실행환경에 맞게 변환함
최근 코드 번들러가 바뀔 조짐이 보임 (뭔진 못들었다 찾아봐야지)
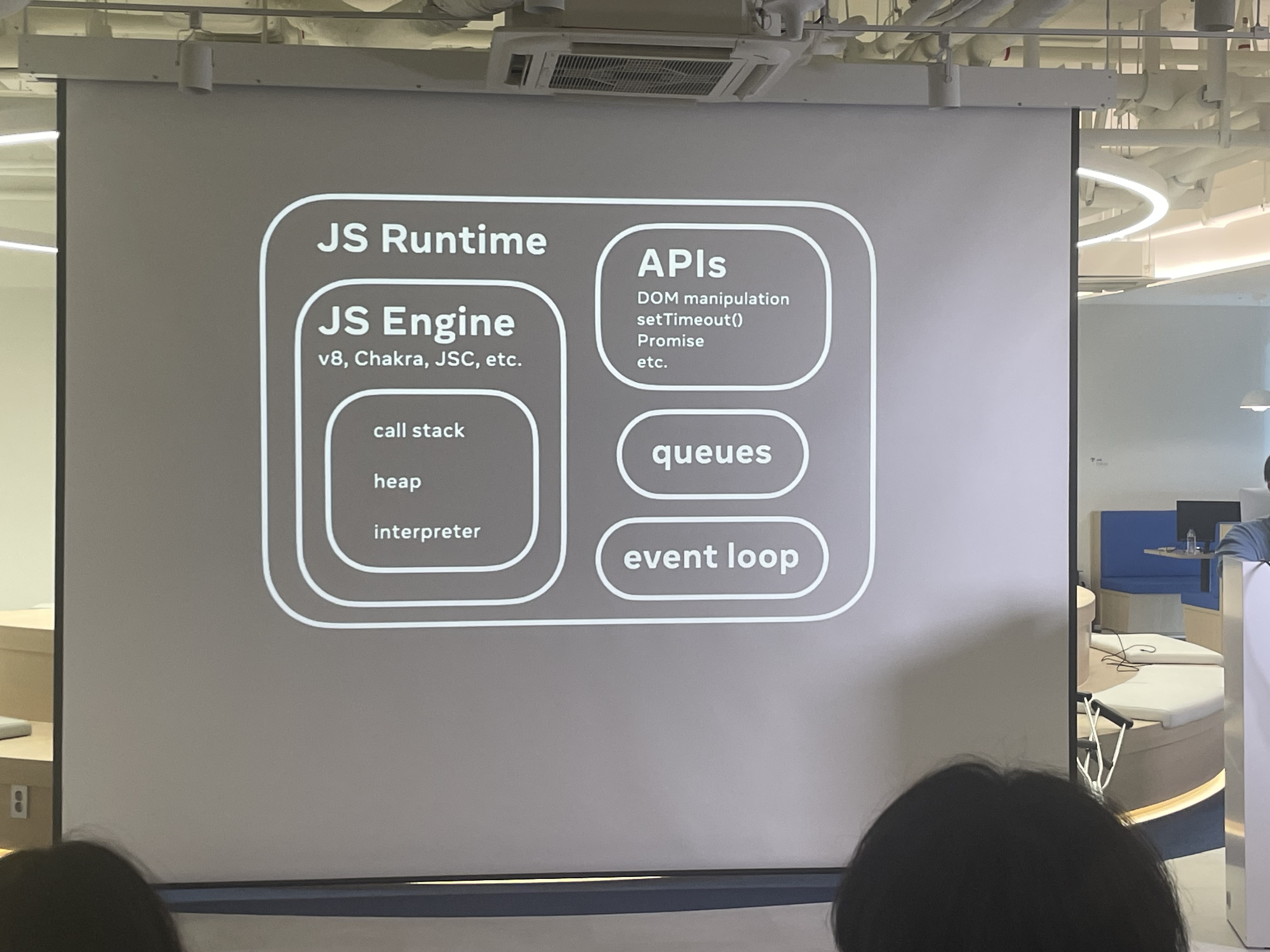
JS 런타임 관련 사진 찍어뒀다

JSC
Apple이 제공한 JS 엔진
C 기반이라 메모리 관리 힘들고 브릿지 역할 과중
JSC와 RN의 강결합
JSI



JSC, v8, Hermes를 통해 JSI 개발됨
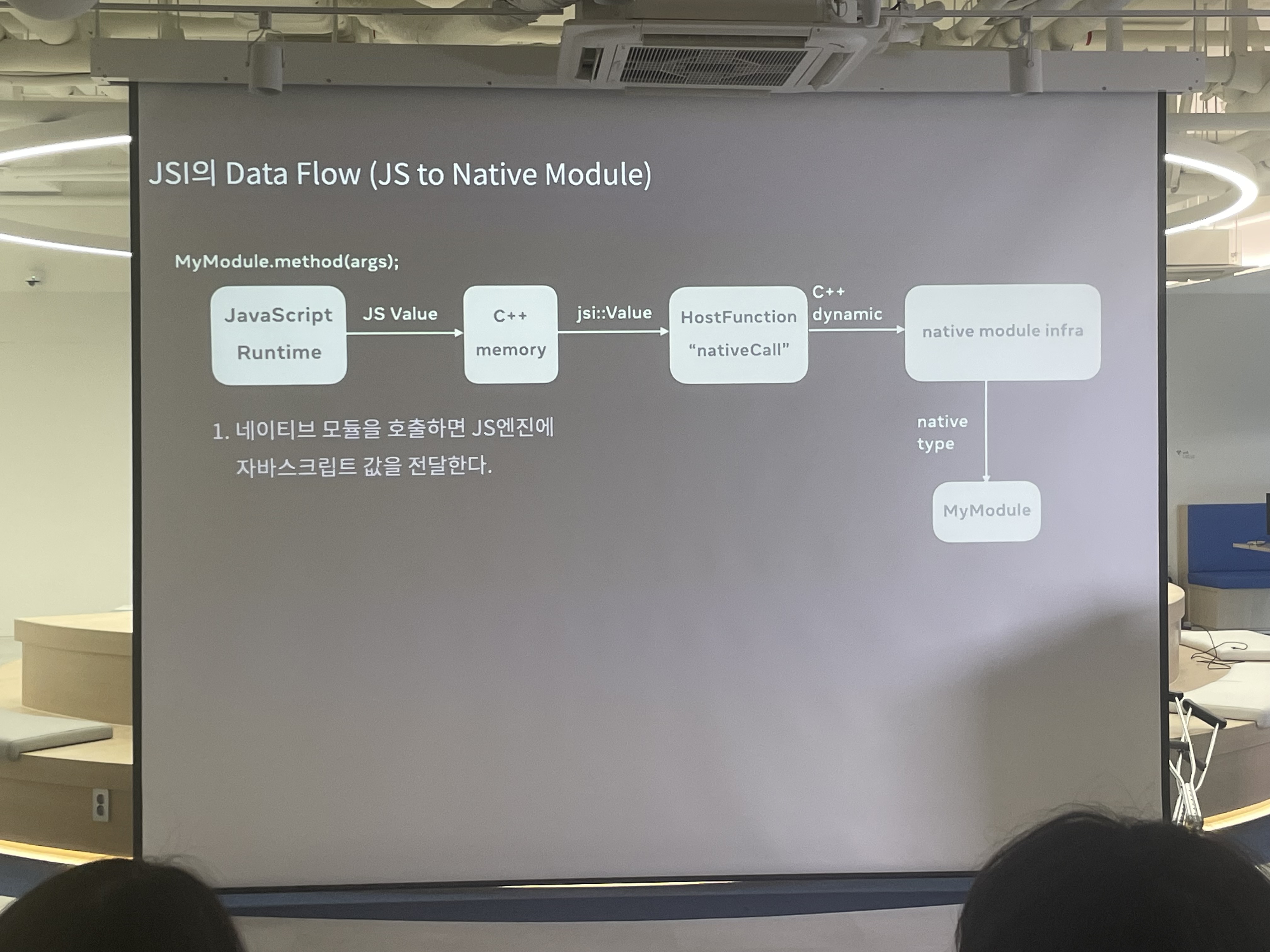
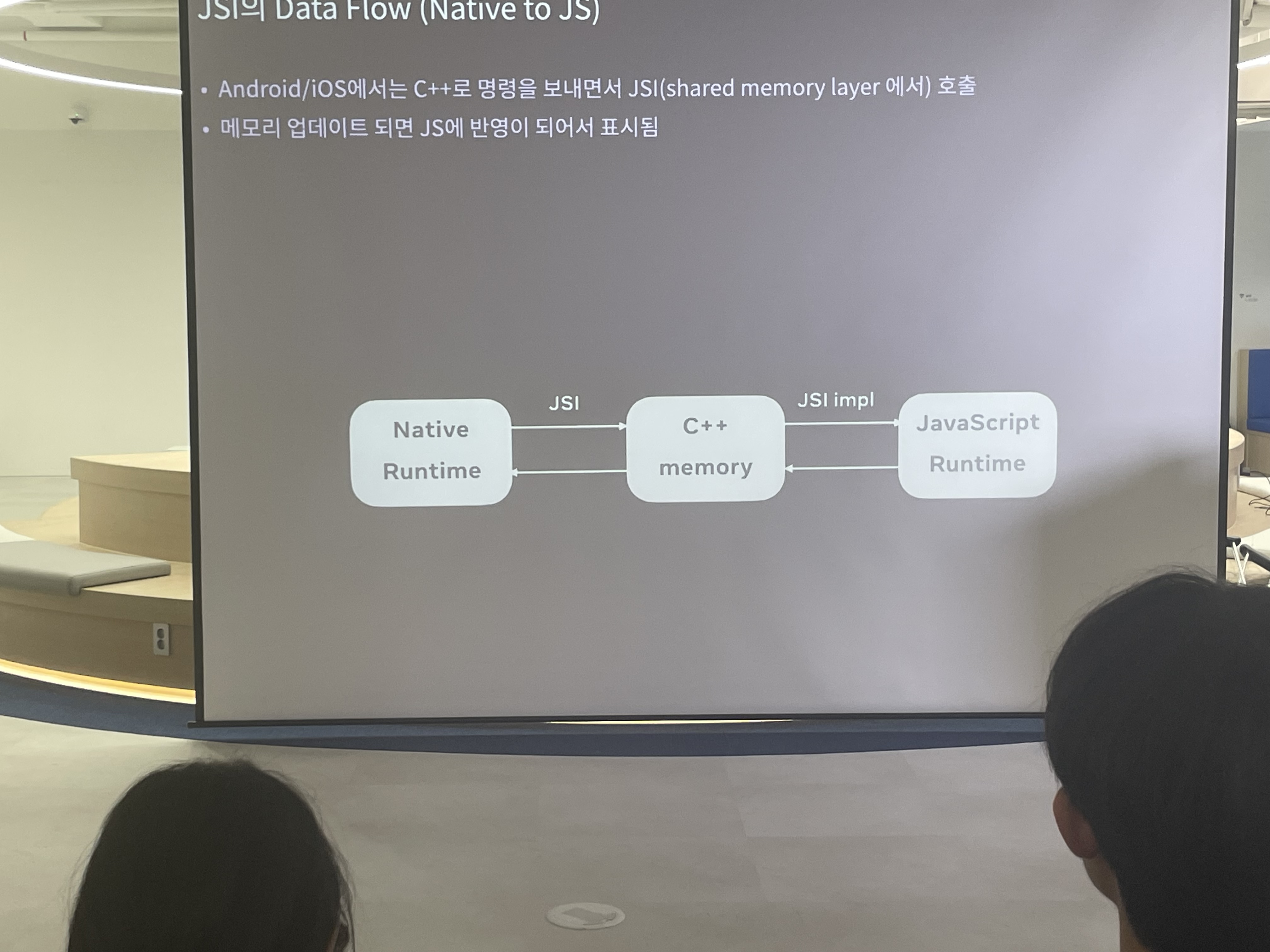
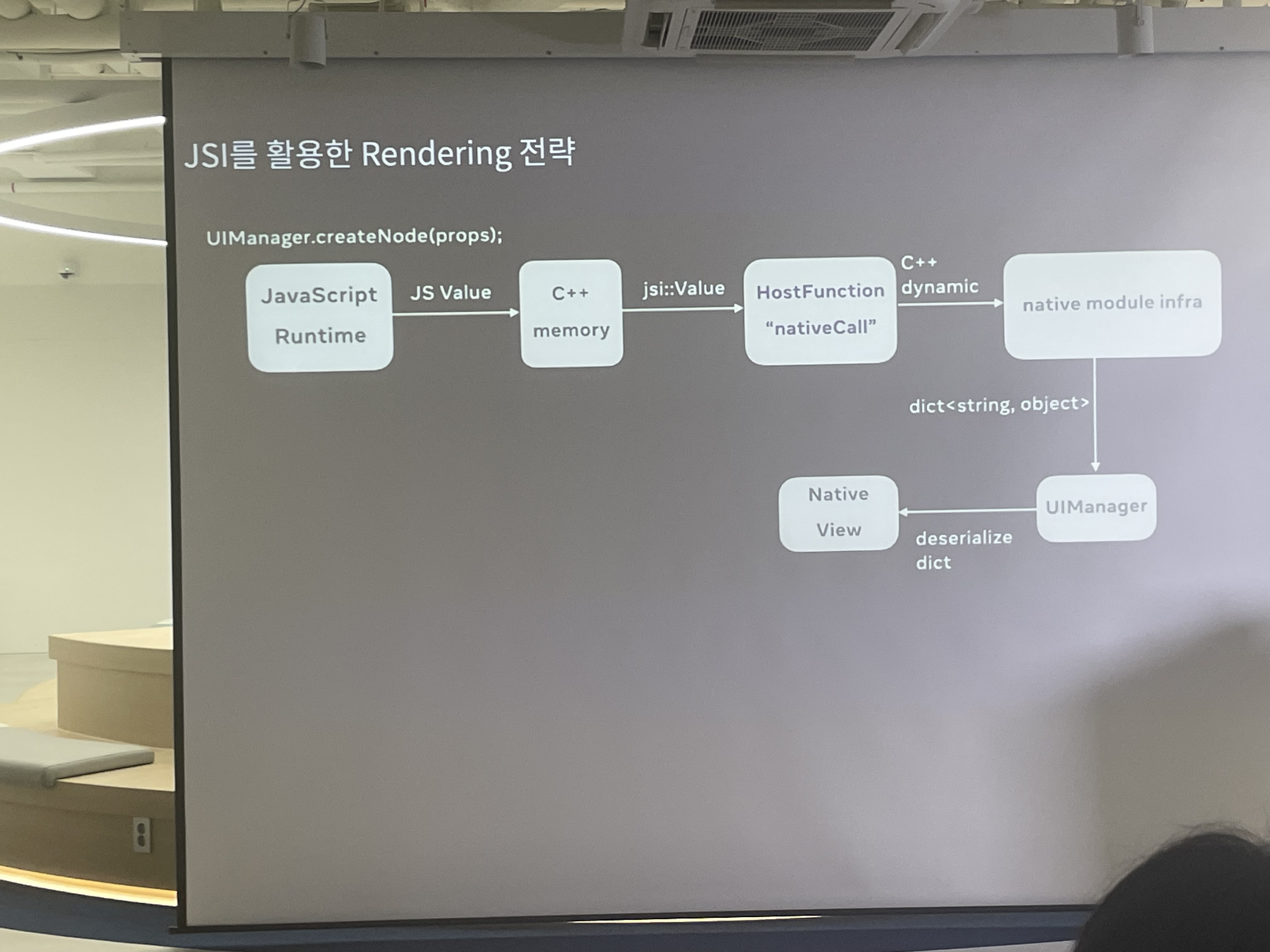
데이터 플로우도 찍어뒀다
네이티브가 2개.. (플랫폼과 C++)
RN 성능 개선 프로젝트
- Turbo module
- 특정 모듈을 자연 초기화시켜 앱 시작 속도 개선
- Fabric
- 새 UI 렌더링 아키텍처
- 유저 인터렉션을 메인/네이티브 스레드에서 동기적으로 처리
- Codegen
- 플랫폼 코드 타입을 JS에서도 지원
- TS 활용시 좋음
깔끔한 선언형 ui with Jetpack compose - 박준수

XML(명령형) 에서 jetpack compose(선언형)으로 갈아타는 추세
컴포넌트 분리 시점
한 컴포넌트가 한 문제를 해결하게 개발
RN이랑 구조가 비슷한 듯 하다
고수준 컴포넌트일수록 정의가 명확해지고 커스텀되는 부분이 적어진다고 한다
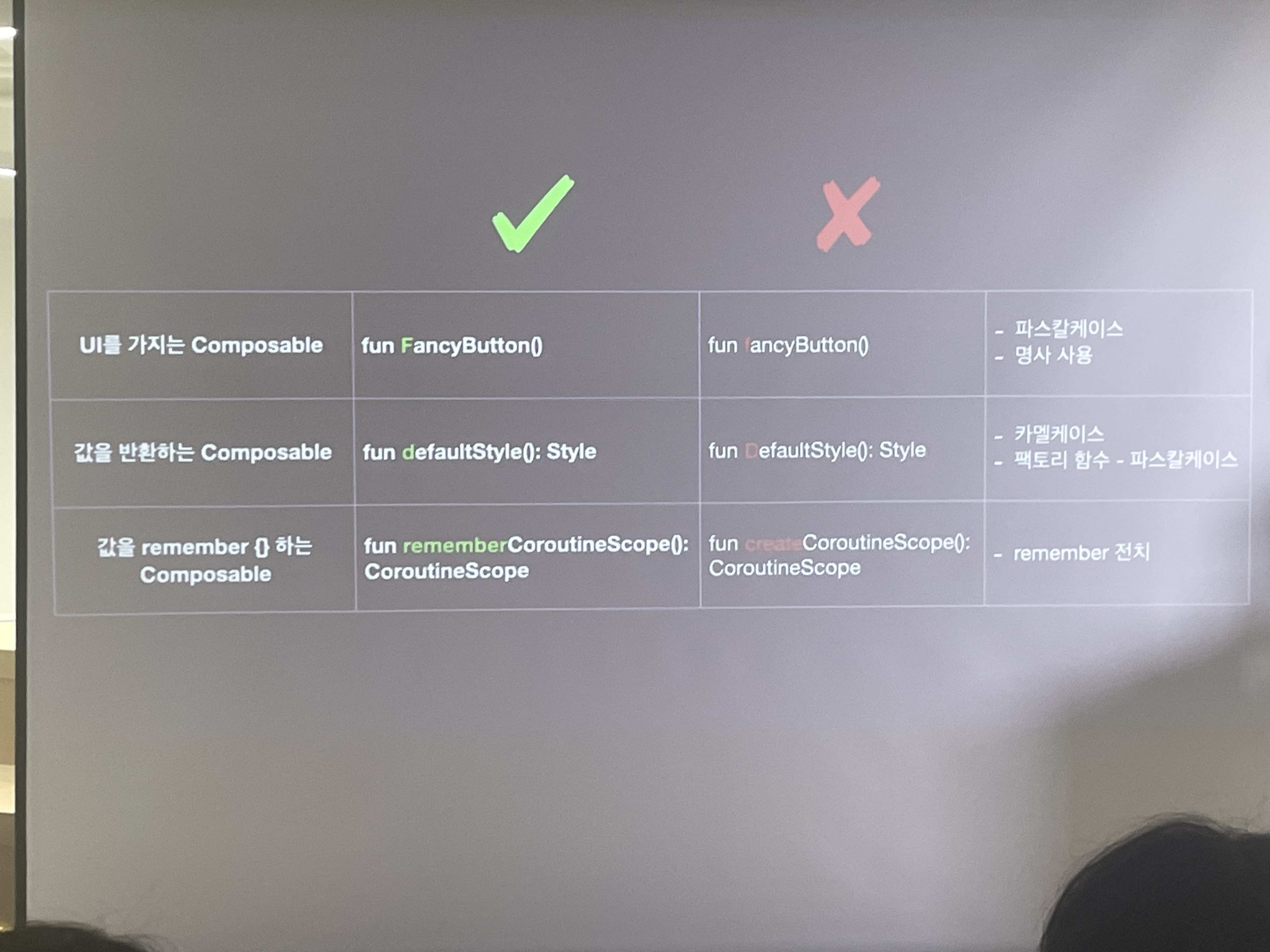
컴포저블 함수 네이밍 가이드
UI를 가지는 컴포저블은 앞자리를 대문자로 (Pascalcase), 명사형
값을 반환하는 컴포저블은 소문자로 (camelCase)
값을 저장하는 컴포저블은 remember 붙이기, 유지될 값임을 명시
따로 사진으로 리스트 남김

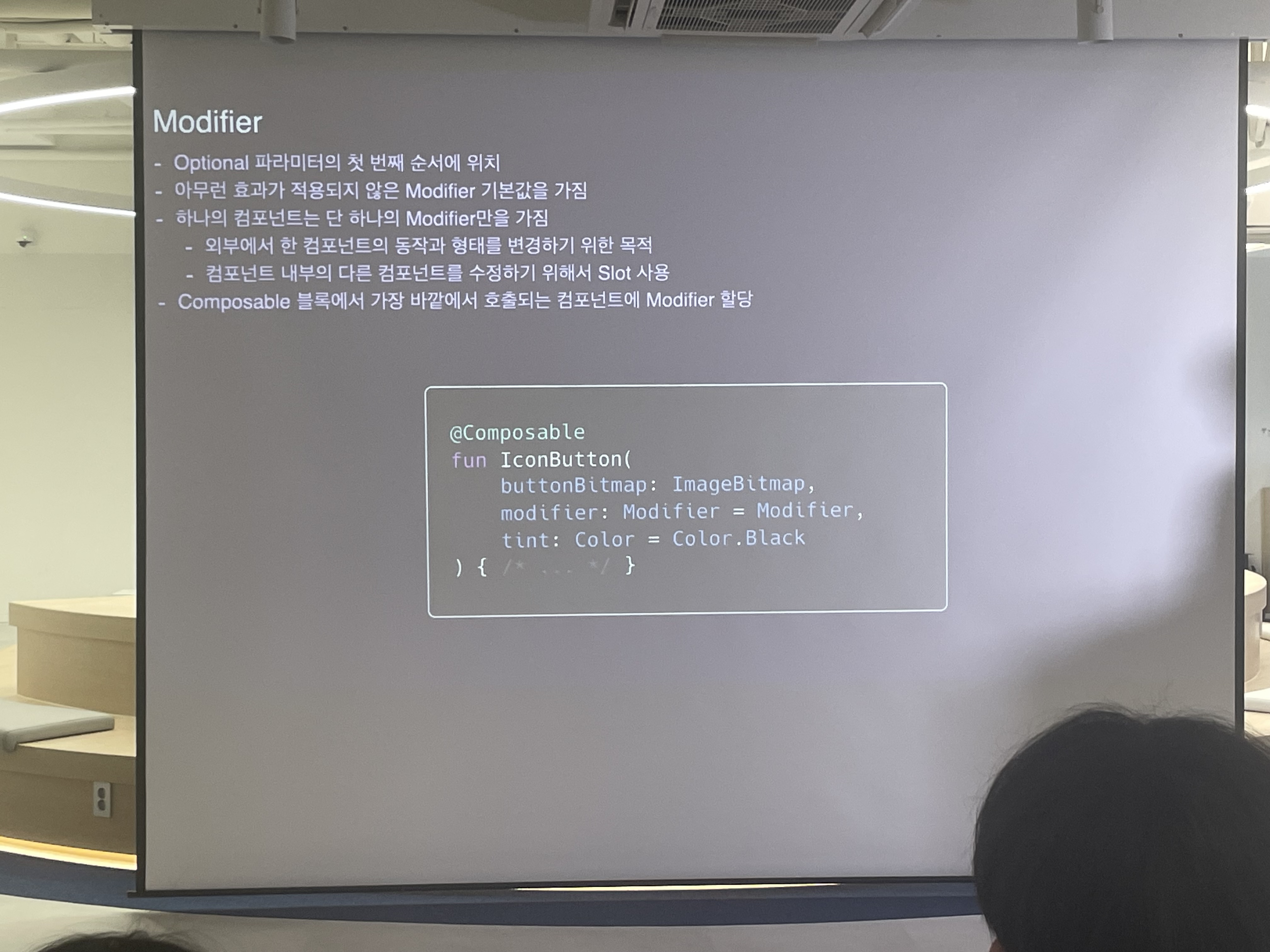
파라미터 선언 가이드
명시적인 의존성과 암시적인 의존성 존재
Modifier를 파라미터로 무조건 가짐
- UI 반환하면 modifier 필요
- Modifier 여러개 안 됨
- Modifier가 컴포넌트의 최상단에 위치해야 함
- 자세한건 사진 참고

선언 순서
- 필수 파라미터
- Modifier
- 기타 파라미터
- Composable
파라미터는 Null이 없는게 좋음.
컴포넌트는 상태를 안 가지는 게 좋음
걍 이미지들은 공유된 페이지
보고 이해하자
AI 시대를 맞는 시니어 개발자의 노하우 - 배필주

코테는 문제 해결력을 위해 봄
이 문제 해결력과 AI에 대해 설명하셨다
손코딩은 왜 하는가
앞으로 우리가 보는건 새롭게 만날 문제들이다.
새로운 문제엔 새로운 창의력이 필요하고, 이를 위해서는 문제 해결력이 필요하다
창의적 문제 해결볍
- 논리적인 설득력
- 커뮤니케이션 스킬
- 현실 적용 구현 능력
라이트닝 토크
인간이 읽기 편한 코드가 좋은 코드인 것 같다
크로스 플랫폼 말고 네이티브에서만 되는 거는 알람, 앱끼리의 연동 등이 있다
다시 돌아가기

돌아가는데 4시간 걸렸습니다.
6시 반에 출발해서 집에 10시 반에 도착했습니다.
아마 퇴근시간이랑 겹쳐서 오래 걸리지 않았을까 싶은데.. 그래도 주말이어서 다행이지 않았을까 싶기도 합니다.
여담
사실은 FECONF도 다녀올 생각이었는데, 티케팅 시간이 이동수업 시간이라 신청 페이지조차 못 보고 마감되서 HYPER APP만 참여하기로 했습니다.
뭐 아쉽긴 하지만, HYPER APP 하나만으로도 충분히 좋은 경험이었던 것 같아서 다행입니다.
아 그리고 마지막 럭키드로우 시간에 티셔츠를 받았습니다.
하필 집에 두고 오는 바람에 사진은 없는데.. JetBrains 옷입니다.
못받으신 분들은 아쉽지만.. 그래도 뭔가 받아가니까 기분이 좋았습니다