
서론: 고도화
최근 Velog Dashboard 프로젝트를 다시 진행하며 초창기의 브랜치 구조에 조금 불편함을 느껴 점진적인 고도화를 진행하고 있습니다.
다만 별도의 공부 없이 그냥 불편함만 개선하는 방식으로 진행하고 있었는데, 추후 팀원이 바뀌거나 머지가 잘못되어 브랜치가 꼬이는 경우에 해당 브랜치를 지우기 전까지 문제를 안고 가야 하는 경우가 있어 조금 더 체계적인 방식의 고도화와 구조를 필요로 하게 되었습니다.
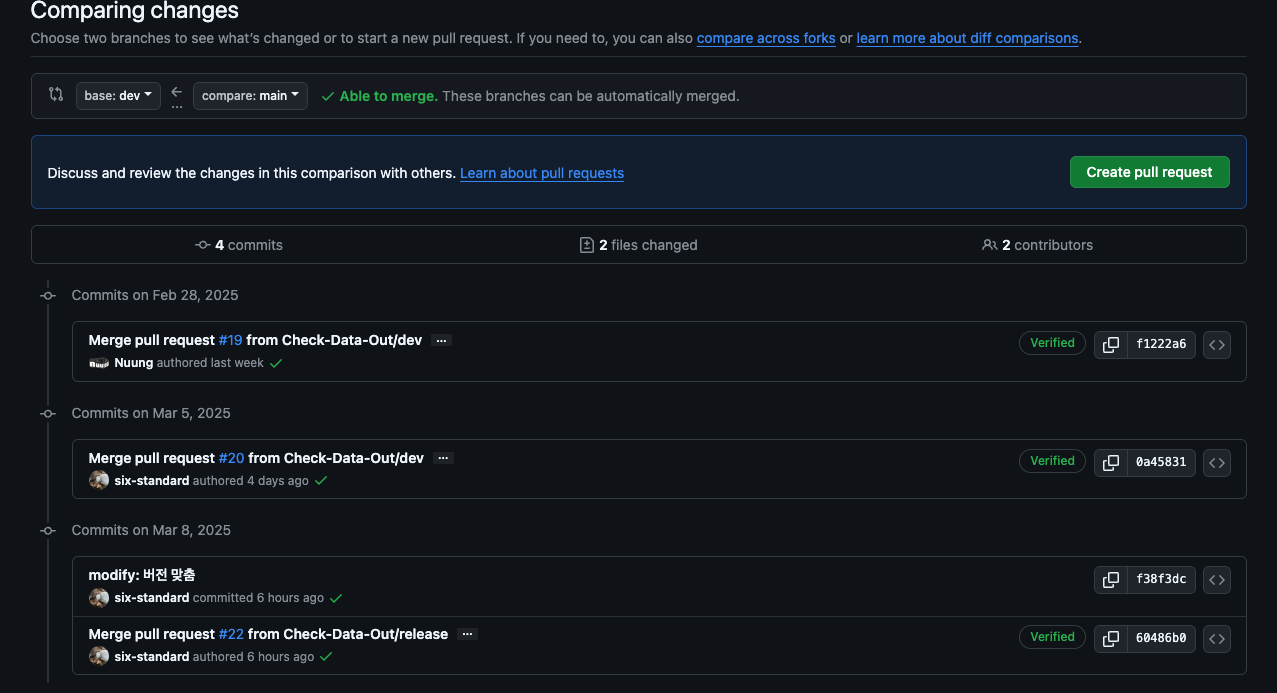
마침 이번 스프린트동안 머지가 잘못되어 '1 behind of' 문제가 다시 발생하고 있기도 하고, 취업을 위한 정리의 시기가 다가오고 있기도 해서, 브랜치 구조를 처음부터 다시 세울 목적으로 정리해보기로 합니다.
플로우
깃허브에는 다양한 브랜치 흐름 (플로우) 가 있습니다.
플로우는 브랜치들이 어떻게 생성되고, 병합되며, 배포로 이어지는지에 대한 일련의 과정을 의미하며, 대표적으로 GitHub Flow, GitLab Flow, Git Flow가 있습니다.
Github Flow

Github Flow는 Trunk-Based Development 기반의 플로우로, 중앙 브랜치를 생성한 뒤 해당 브랜치에서 Feature 브랜치를 생성하여 작업하는 방식입니다.
중앙 브랜치와 Feature Branch만 존재하기 때문에 Pull Request를 사용하지 않을 경우에 안정성이 보장되지 않으며, 보통 릴리즈 속도가 빠른 소규모 프로젝트에서 적용하는 편입니다.
다만 빠른 배포가 필요없거나 실수가 잦을법한 상황 (대규모 코드 리팩토링, 팀원이 자주 바뀌어 어떤 작업이 진행되고 있었는지 헷갈림) 에서는 해당 플로우를 추천하기 어렵습니다.
Velog Dashboard도 초창기에 해당 플로우를 사용하였습니다.
Gitlab Flow

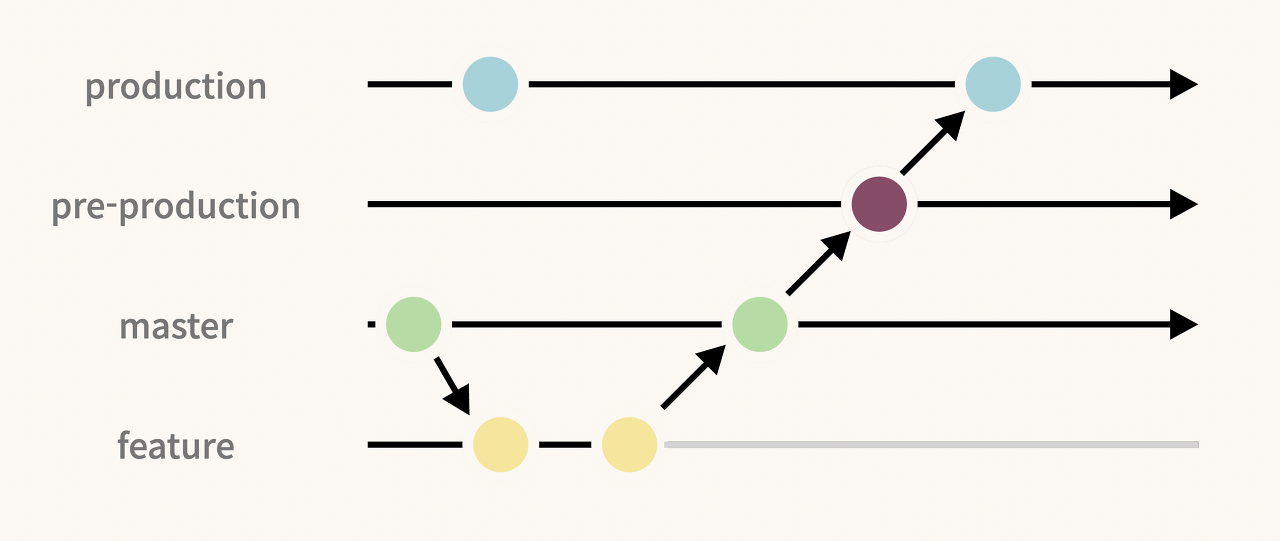
Gitlab Flow는 Github Flow에서 Production과 Pre-production을 적용한 플로우로, Main 브랜치에서 Feature 브랜치의 코드를 모은 뒤, Pre-production에서 QA 후 Production에서 배포하는 구조입니다.
Github Flow에서 검사 가능 단계가 두 단계 추가되기 때문에 비교적 안정적이며, 큰 틀 아래 여러 기능들을 제작한 후 한 번에 배포하는 방식의 프로젝트에 적합합니다.
개인적으로 대부분의 웹 프로젝트에 대응 가능할 것으로 보이며, 소규모 팀부터 대규모 팀까지 거의 대부분의 팀에서 적용할 수 있을 듯 합니다.
Git Flow

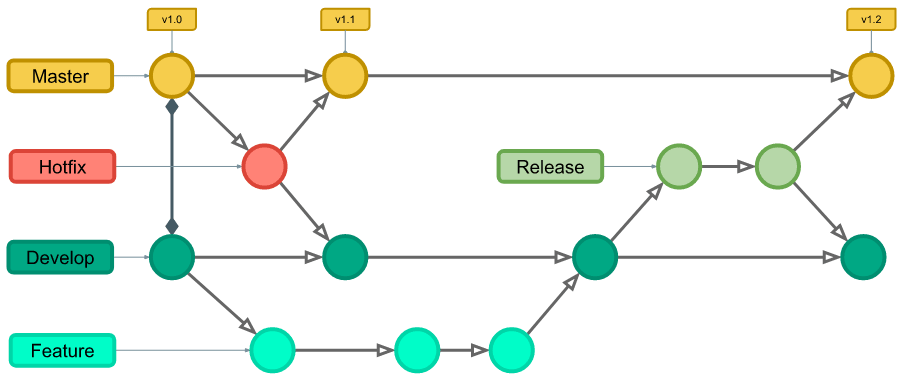
Git 초창기에 나온 플로우로, 앱 서비스 개발 및 배포에 맞춰진 플로우입니다.
Main - Develop - Feature 구조는 다른 구조들과 비슷하나, 중간에 존재하는 Hotfix와 Release 브랜치가 복잡성을 더하는 편입니다.
웹 기반으로 환경이 많이 바뀐 현 상황에서도 많이 사용되고 있으며, 빠른 배포에는 적합하지 않으며 많은 팀원과 작업 시 커밋 충돌과 Rebase가 많이 일어날 확률이 높은 구조이긴 하지만, 배포 시의 안정성은 확실히 보장되기 때문에 배포의 안정성을 중요시 할 경우 적용할 수 있습니다.
또한, 버전 관리가 명확해야 하는 앱 개발 환경에서는 여전히 유용한 구조입니다.
결론
현재 Velog Dashboard Front-End에서는 위 플로우 중 Github Flow에서 Git Flow로 넘어가는 단계이며, 안정적인 배포를 위해 Git Flow의 형태를 조금씩 적용해보고 있는 느낌입니다. (최근 Release 브랜치가 추가되었습니다.)
개인적으로 안정적인 느낌이 들긴 하지만, 소규모 팀의 빠른 배포 및 기능 개발에는 그닥 적합하지 않다는 점을 뼈저리게 느끼고 있습니다. (복잡한 브랜치 관리, Hotfix 브랜치 없이 Main에 박아버려서 순서 꼬이기 등...)
다음 글은 커밋 순서 꼬임 문제를 해결하기 위해 머지 방식과 순서에 관한 글이 될 예정입니다.

https://yozm.wishket.com/magazine/detail/2827/
에서 ssg 이 실제 고민한 포인트도 같이 있으면 너무 좋을 것 같아요 :)
사실 저희는 main 이랑 feature 만 있어도 괜찮을 것 같은데! 아마 API 쪽 대응개발이 안된 경우 때문에 고민이 있었을 것 같아요 (리더보드)! 이 경우 API 쪽 대응개발을 쪼아야 하는게 맞을 것 같네요 ㅋㅋ ㅠ