안녕하세요 ! 오늘은 수업을 들으며 헷갈렸던 float 속성에 대하여 간단하게 얘기해보겠습니다.
display: flex; 를 자주 사용하다보니 float를 주는 것이 제법 헷갈리더라구요,,!
float 속성이란 ?

https://developer.mozilla.org/ko/docs/Web/CSS/float
mdn에서의 float에 대한 설명입니다.
float를 준 요소를 화면에서 띄워서 보여줍니다. 이미지와 텍스트를 신문처럼 자연스럽게 흐르는 느낌으로 배치하기 위하여 만들어졌다고 합니다.
float의 속성값은 크게는 4가지가 있습니다.
float: none; //초기값으로 float가 적용되지 않습니다.
float: left; //해당 요소를 왼쪽으로 띄워줍니다.
float: right; //해당 요소를 오른쪽으로 띄워줍니다.
float: inherit; //부모 요소의 속성값을 상속받습니다.띄워준다는 말이 조금 추상적이라 와닿지 않을 것 같아 예제를 준비했습니다.

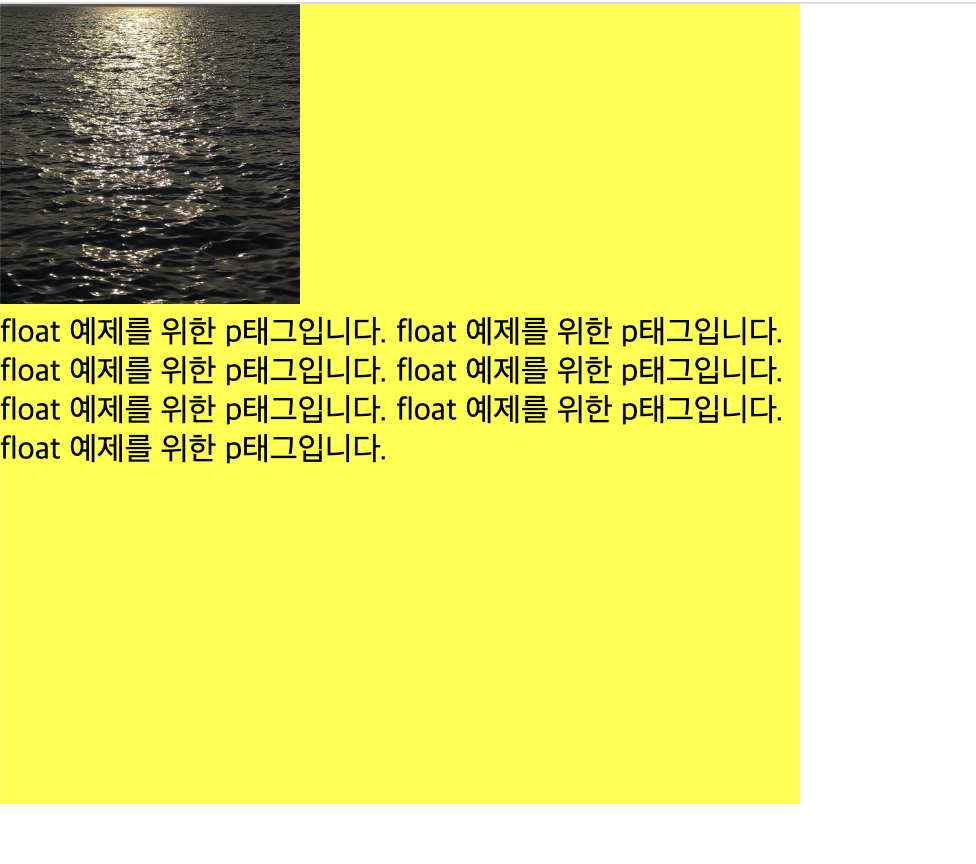
위 사진은 float를 전혀 사용하지 않고 section 안에 img 태그와 p 태그를 넣은 모습입니다.
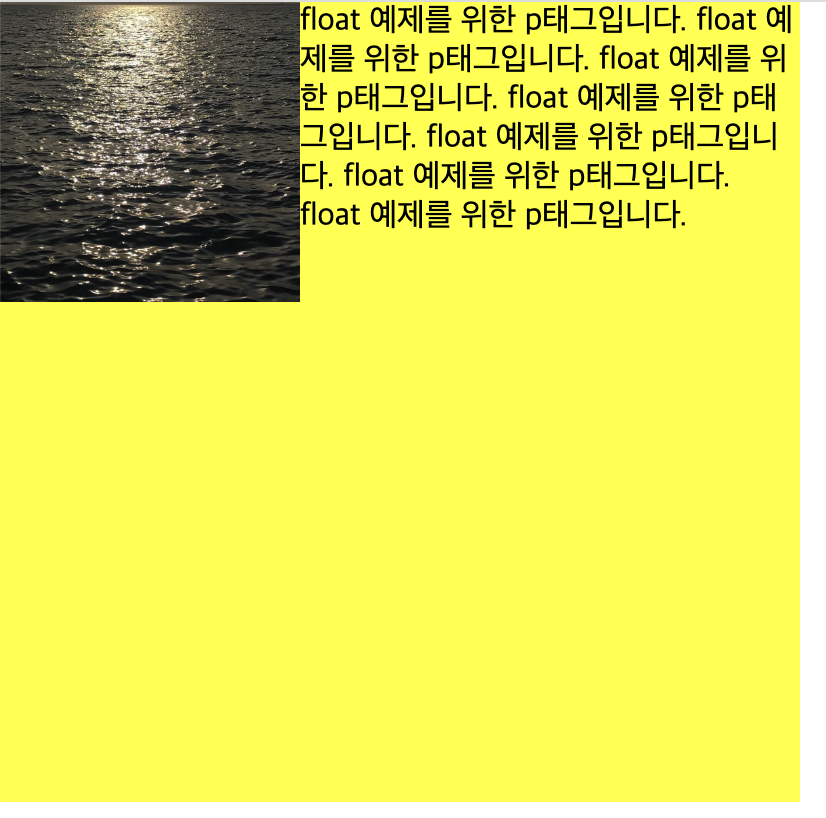
이때, img 태그에 float: left 를 넣어보겠습니다.

p 태그에 있는 내용이 이미지 바로 옆으로 붙은 게 보이시나요 ?
mdn 문서에서 설명하듯이, img태그가 노멀 플로우에서 벗어나 공중에 떠있기 때문에 p 내부의 텍스트들이 오른쪽으로 와서 붙어있습니다.

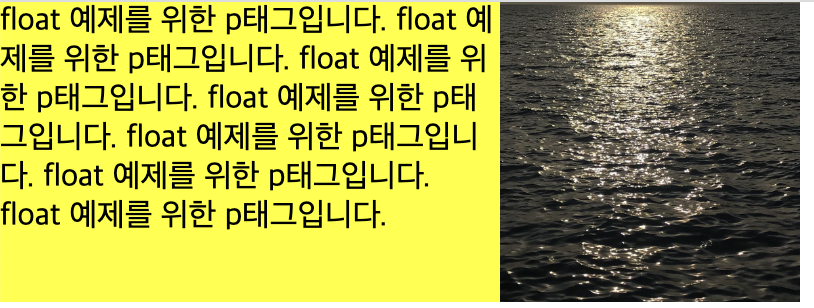
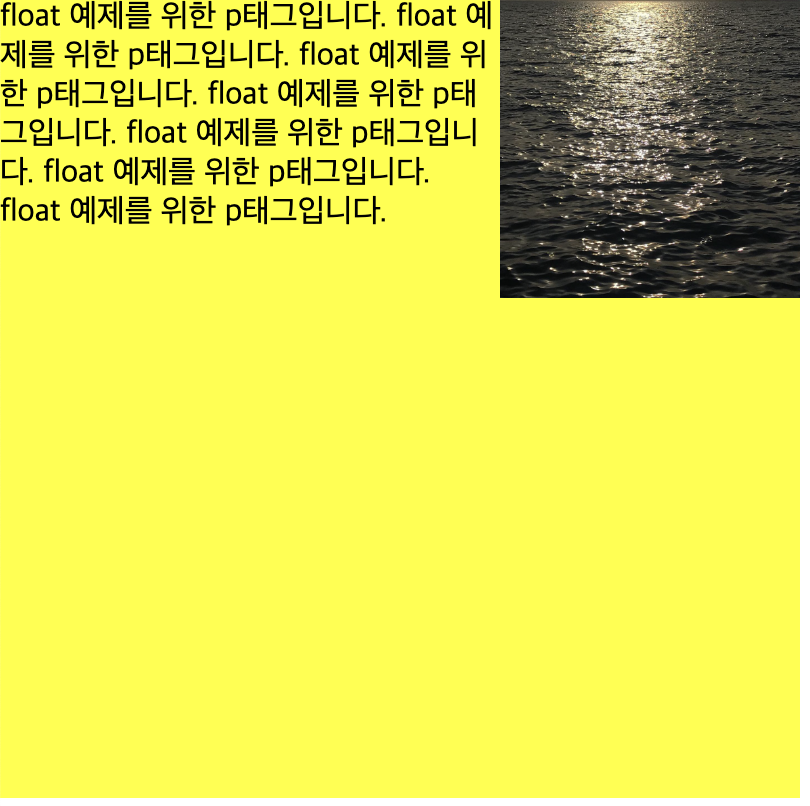
이번엔 img 태그에 float: right 를 넣은 모습입니다.
이미지는 오른쪽으로 이동하였고, 텍스트는 이미지를 따라 흐르는 모습으로 보이네요.
float를 요소에 적용하면 해당 요소가 공중에 떠있기 때문에 normal flow로 흐르지 않기 때문에 요소의 height값이 플로우에 적용되지 않습니다.
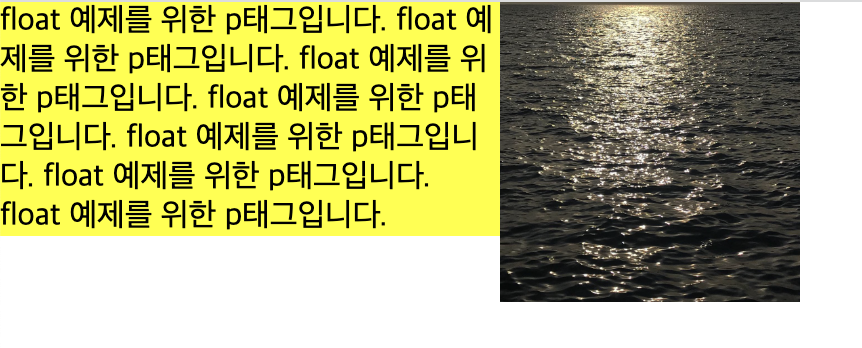
이번엔 노란색의 배경에서 height값을 빼보겠습니다.

img 태그의 height를 전혀 인지하지 않고, normal flow에 해당하는 텍스트 부분만 인식을 하네요.
이런 상황을 해결하기 위한 방법에는 여러가지가 있는데, 저는 flow-root를 이용해보겠습니다.

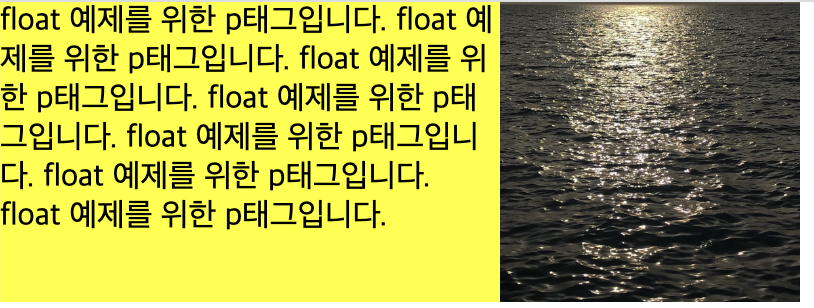
노란색 배경을 가진 section 태그에 display: flow-root 속성을 주었습니다.
display: flow-root는 자식 요소에 float가 들어가더라도 normal flow에 자식 요소의 width값과 height값이 남아있는 것처럼 보입니다.
이를 이용하면 float를 사용하더라도 레이아웃을 짜기가 더 수월할 것 같습니다 !
아직 많이 부족하고 잘 알지 못하는 것 같습니다 🥲 조언과 문제 지적은 달게 받겠습니다.