1. 웹 브라우저의 통신 방식
1. 브라우저의 통신 방식
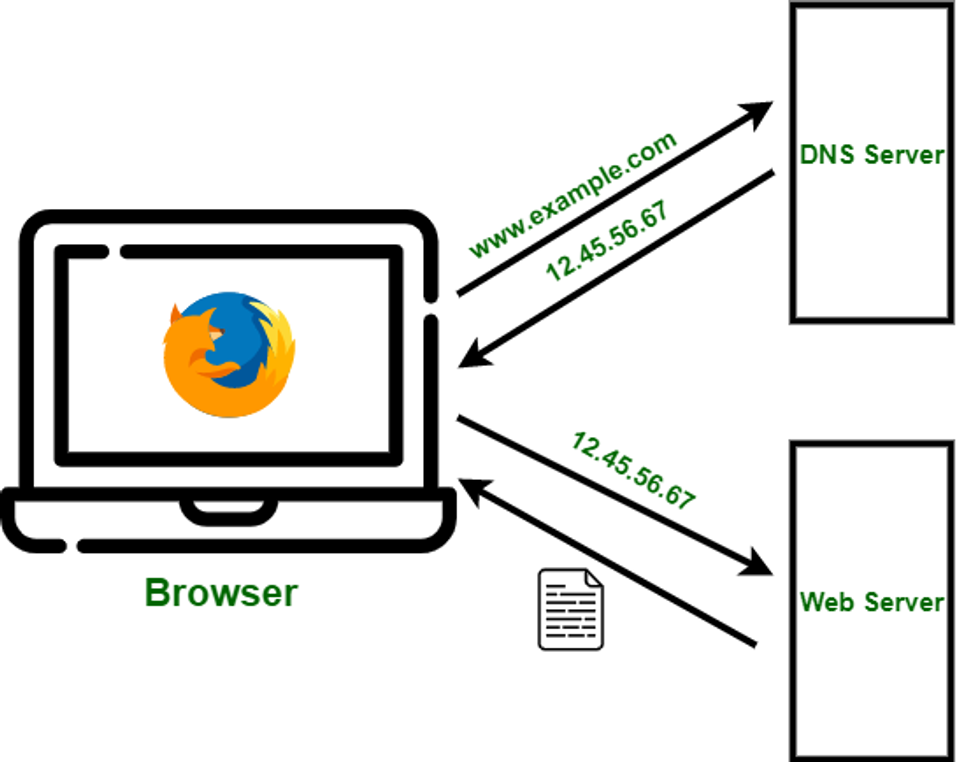
1) 사용자가 웹 브라우저의 주소창에 URL 입력
2) 웹 브라우저는 입력 받은 URL을 DNS 서버로 전달하여 해당 IP 주소를 찾음
3) DNS 서버는 도메인 이름을 IP 주소로 변환
4) 웹 브라우저는 해당 IP 주소로 HTTP 요청
5) IP 주소에 연결된 웹 서버는 요청(Request)을 받아 처리
6) 웹 서버는 처리 결과를 HTTP Response로 브라우저에게 전달
7) 웹 브라우저는 받은 HTTP Response을 바탕으로 사용자에게 표시2. 웹 브라우저의 주소창에 URL 입력

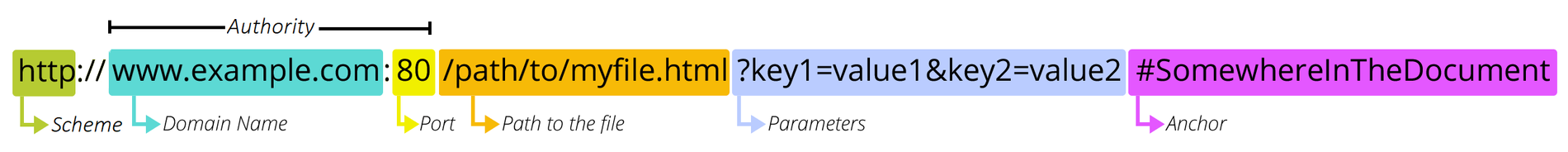
URL은 <프로토콜>://<도메인명>:<포트>/<경로>의 구조를 가진다.
http://cafe.naver.com/joonggonara 이 URL에서 http는 프로토콜을, cafe.naver.com은 naver.com 이라는 메인 도메인 명과 cafe라는 서브 도메인 명으로 이루어져있다.3. DNS로 조회하기

Domain Name Service는 도메인 이름을 중개하여 IP로 변경해주는 서비스를 제공한다.
blog.naver.com 주소를 입력할 때 해당하는 URL을 IP로 변환해주는 역할을 하는 서비스를 DNS라고 한다.
4. IP를 이용하여 웹 서버와 통신하기
IP는 각각의 네트워크에 연결된 장치들이 고유한 IP 주소를 가져 인터넷 상에 존재하는 해당하는 장치의 위치를 식별할 수 있게 한다.
*IPv4: 인터넷이 세상에 처음 나왔을 때 고유한 정보를 조회하기 위해 32비트의 주소를 사용하는 IPv4 체계가 도입되었다. 하지만 시간이 지나며 인터넷에 연결되는 기기가 늘어나면서 IPv4 주소가 부족하게 되었다.
*IPv6: 이런 문제를 해결하기 위해 128비트를 가진 주소체계인 IPv6가 도입되었다. 단순히 주소의 확장뿐만 아니라 더 나은 확장성과 보안성을 제공한다.2. HTTP의 이해
1. HTTP란?
- 데이터를 주고 받는 양식을 정의한 통신 규약(Protocol) 중 하나.
- 매우 범용적인 양식을 가지고 있어 전 세계에서 제일 널리 쓰인다.
- 통신 규약이란, 컴퓨터끼리 데이터를 주고 받을 때 정해둔 약속을 의미한다.- 대부분의 웹 서버가 HTTP를 기반으로 데이터를 주고 받는다.
* HTTPS:
- HTTP를 기반으로 데이터 통신의 안전성을 높이기 위해 암호화 기능이 포함된 프로토콜
- 최근 사용하고 있는 대다수의 사이트는 HTTPS를 지원한다.
- 기존 HTTP와 달리 정보를 비밀 코드처럼 만들어 전송. 이를 암호화라고 한다. 이를 통해 클라이언트와 서버 사이의 데이터가 외부에서 보이지 않는다.
- 암호화 기법, 인증서 제공 기관 등 다양한 개념이 필요하다.
2. 어떻게 HTTP로 데이터를 주고 받을까?
- HTTP에서는 언제나 요청(Request)과 응답(Response)라는 개념이 존재한다.
- 서버와 브라우저의 관계로 말해보면 아래와 같이 동작한다.
1) 브라우저는 서버에게 자신이 원하는 페이지를 요구(Request)
2) 서버는 브라우저가 원하는 페이지가 있는지 확인하고, 있다면 해당 페이지에 대한 데이터를 반환(Response). 없다면 없는 페이지에 대한 데이터를 반환.
3) 브라우저는 서버에게 전달 받은 데이터를 기반으로 브라우저에 그려준다.
