Routing Fundamentals
모든 어플리케이션의 뼈대는 라우팅입니다. 이번 페이지에서는 라우팅 구조 그리고 Next.js에서 라우팅을 어떻게 다루는지를 소개합니다.
Terminology
당신은 문서내내 아래와 같은 용어들을 보게 될 것입니다.

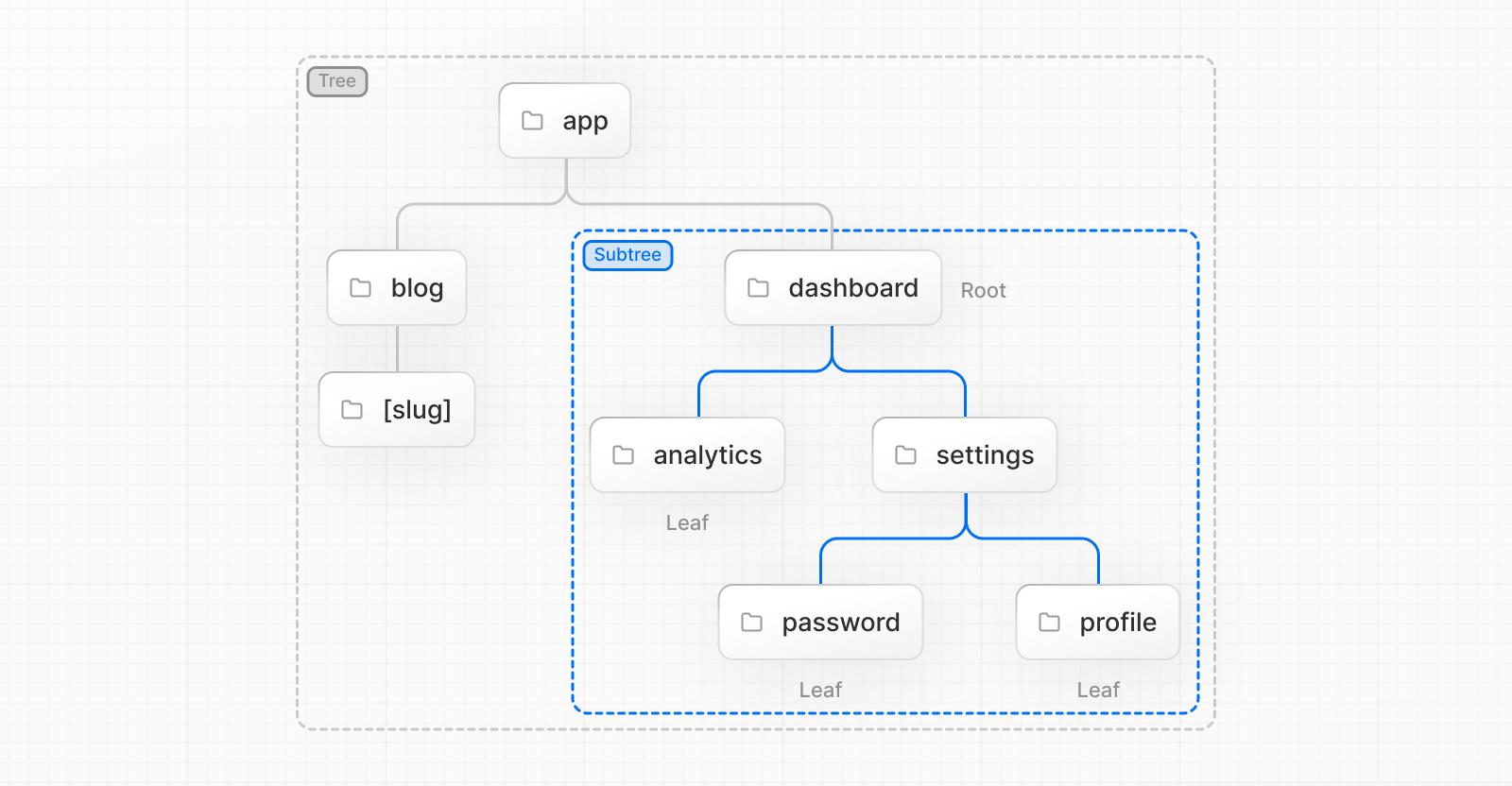
- Tree: 계층적 구조를 형상화하는 용어. 예를 들어 부모 컴포넌트와 자식 컴포넌트 그리고 폴더 구조로 이루어진 것을 컴포넌트 트리라고 부릅니다.
- SubTree: 트리의 일부, 새 root 에서 시작해서 leave 로 끝납니다.
- Root: Tree 혹은 SubTree 의 첫번째 노드, root layout(후술) 처럼요.
- Leaf: 자식이 없는 노드. URL path 의 마지막 segment 같은 것이요.

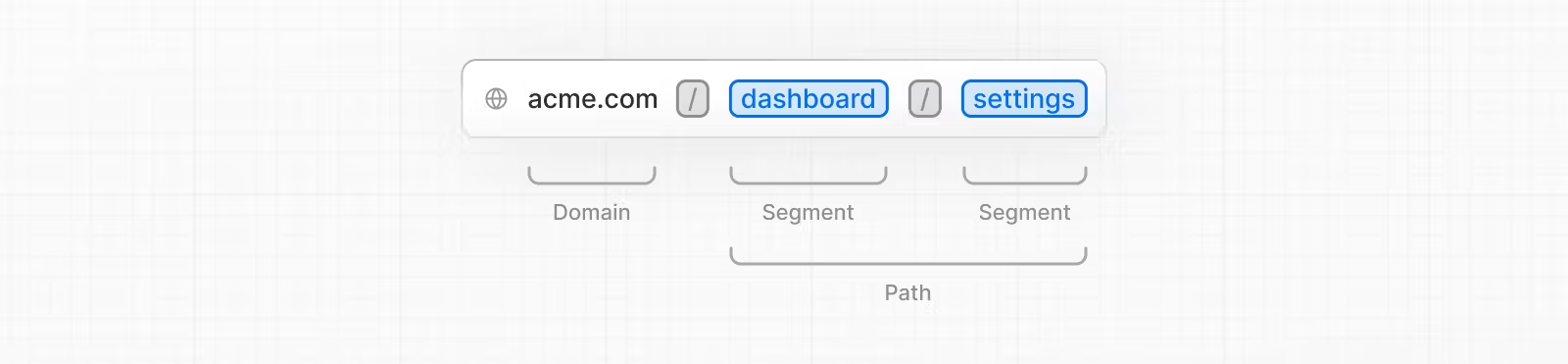
- URL Segment: URL path 를
/(슬래시)로 나눈 부분들입니다. - URL Path: URL 중 domain 이후에 오는 부분입니다. (segment 들로 이루어져있음)
The app Router
버전 13에서 React Server Components 를 기반으로 하고, shared layouts, nested routing, loading states, error handling 등을 지원하는 새로운 App Router 를 소개해드렸었죠.
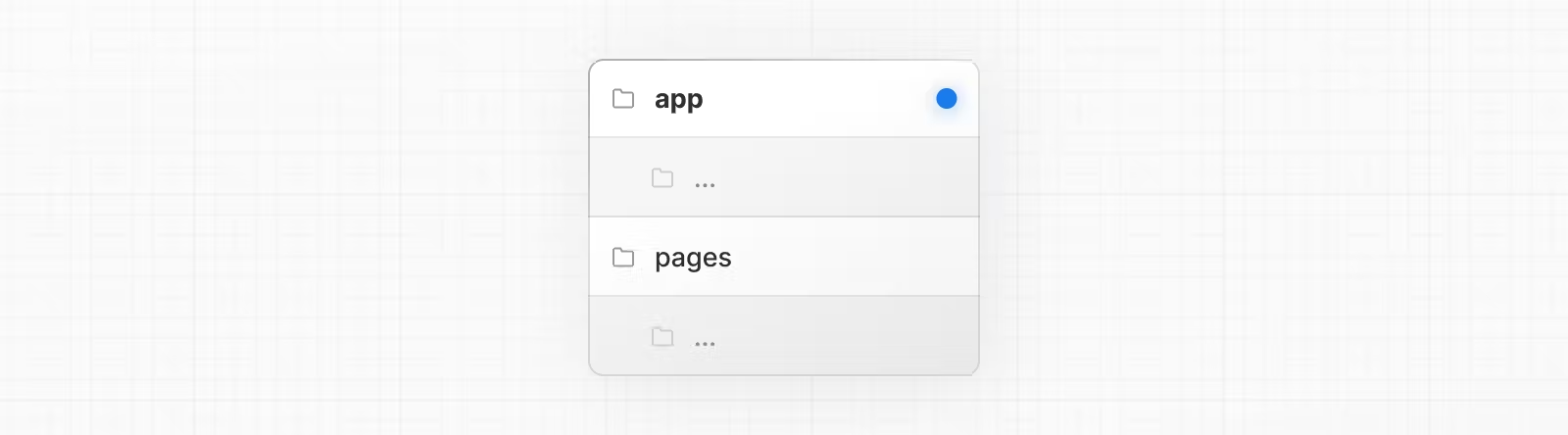
App Router 는 app 이라는 이름의 폴더에서 동작합니다. app 디렉토리는 pages 디렉토리와 함께 작동함으로써 점진적 적용을 가능하게 합니다. 어떤 경로들은 app에서 작동하게 하고, 다른 경로들은 pages에서 작동하도록 할 수 있죠. 당신의 어플리케이션이 pages 폴더도 사용한다면 Pages Router 문서도 봐주세요.
Good to know: App router 가 Pages Router 보다 우선권을 가집니다. 같은 경로를 두 Router 에서 동시에 사용하는 것은 허용되지 않으며, 에러를 막기위해 빌드타임 에러가 발생합니다.

기본적으로 app 폴더 안의 컴포넌트들은 전부 React Server Components 들 입니다. 이것은 성능 최적화되며 아주 쉽게 그것들을 사용할 수 있습니다. 그리고 Client Component 들도 사용할 수 있습니다.
Roles of Folders and Files
Next.js 는 파일시스템에 기반한 라우터를 사용합니다:
- 폴더들은 route(경로)를 정의하는데 사용됩니다. 중첩된 폴더들의 파일 구조를 따라 root 폴더에서 leaf 폴더로 내려가며 만들어지는 path가 route 가 됩니다. Defining Routes 문서를 참고해주세요.
- 파일들은 route segment의 UI 를 만드는데 사용됩니다.
Route Segments
route 의 각 폴더는 각각 route segment 를 나타냅니다. 각 route segment 는 URL path의 segment 들에 대응됩니다.

Nested Routes
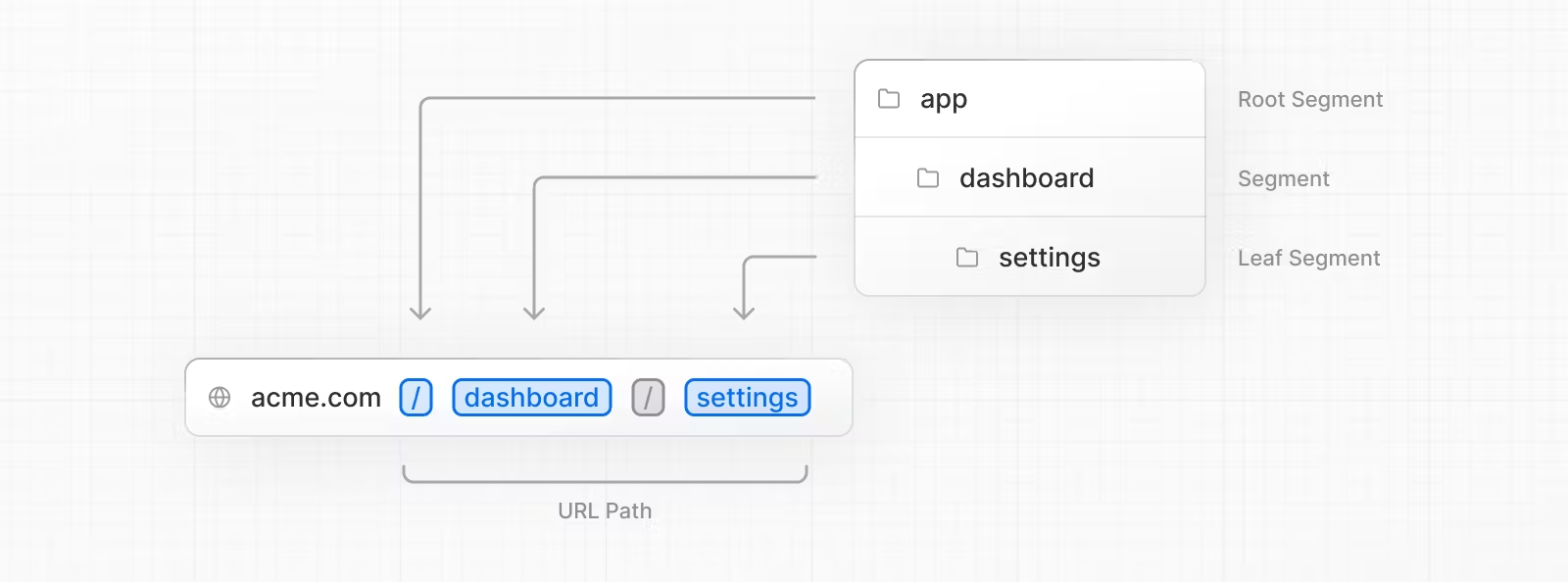
nested route 를 만들기 위해, 당신은 폴더들을 중첩시킬 수 있습니다. 예를 들어 당신은 app 폴더에 두 폴더를 중첩시킴으로써 /dashboard/settings route를 만들 수 있습니다.
/dashboard/settings route 는 세 segment 들로 이루어집니다 :
/(Root segment)dashboard(Segment)settings(Leaf segment)
File Conventions
Next.js 는 UI 를 생성하기 위한 special files 를 제공합니다.
layoutsegment와 그 children 에게서 공유되는 UIpage해당 route 의 유일한 UI 이며 해당 route를 접근가능하게 만든다.loadingsegment 와 그 children 을 위한 로딩 UInot-foundsegment 와 그 children 을 위한 Not found UIerrorsegment 와 그 children 을 위한 Error UIglobal-errorGlobal Error UIrouteServer-side API endpointtemplate리렌더링되는 Layout UIdefaultParallel Routes(후술) 를 위한 Fallback UI
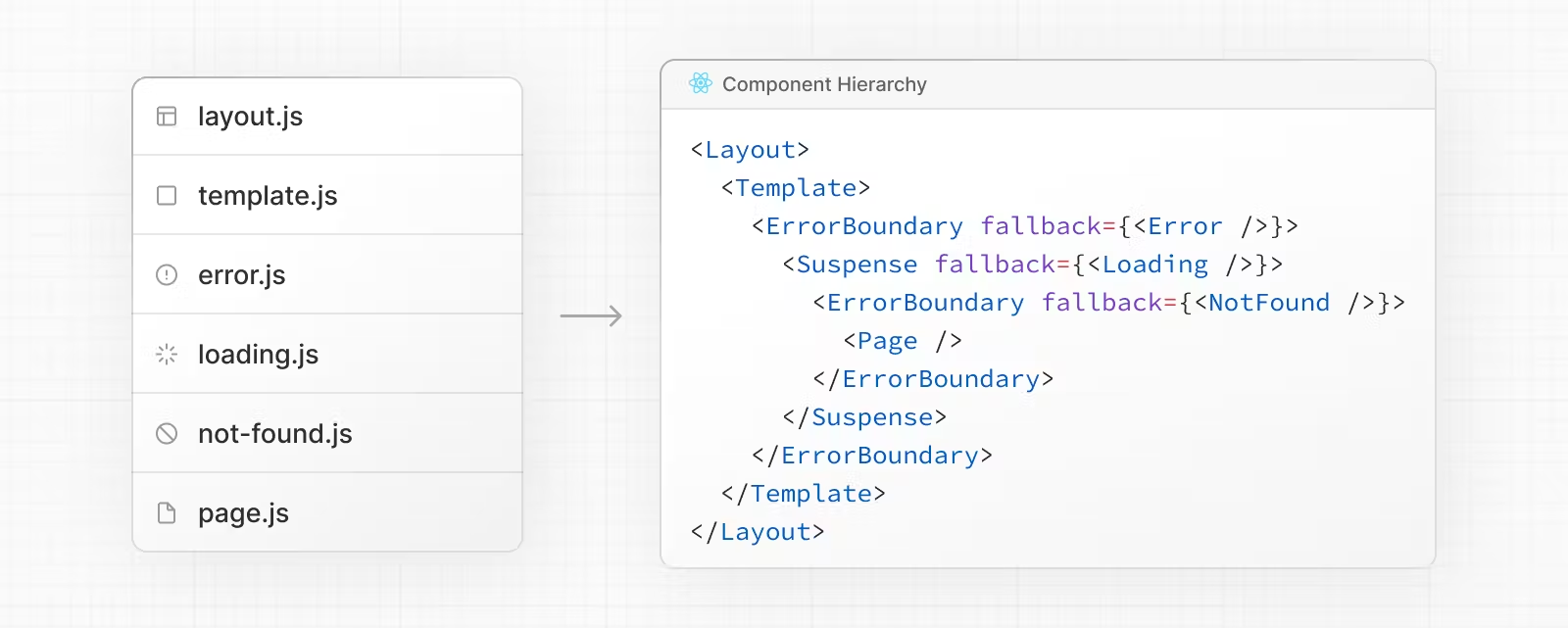
Component Hierarchy
route segment 를 위한 special files 로 정의된 React components 들은 특정한 순서대로 렌더링됩니다.
layout.jstemplate.jserror.js(React error boundary)loading.js(React suspense boundary)not-found.js(React error boundary)page.jsor nestedlayout.js

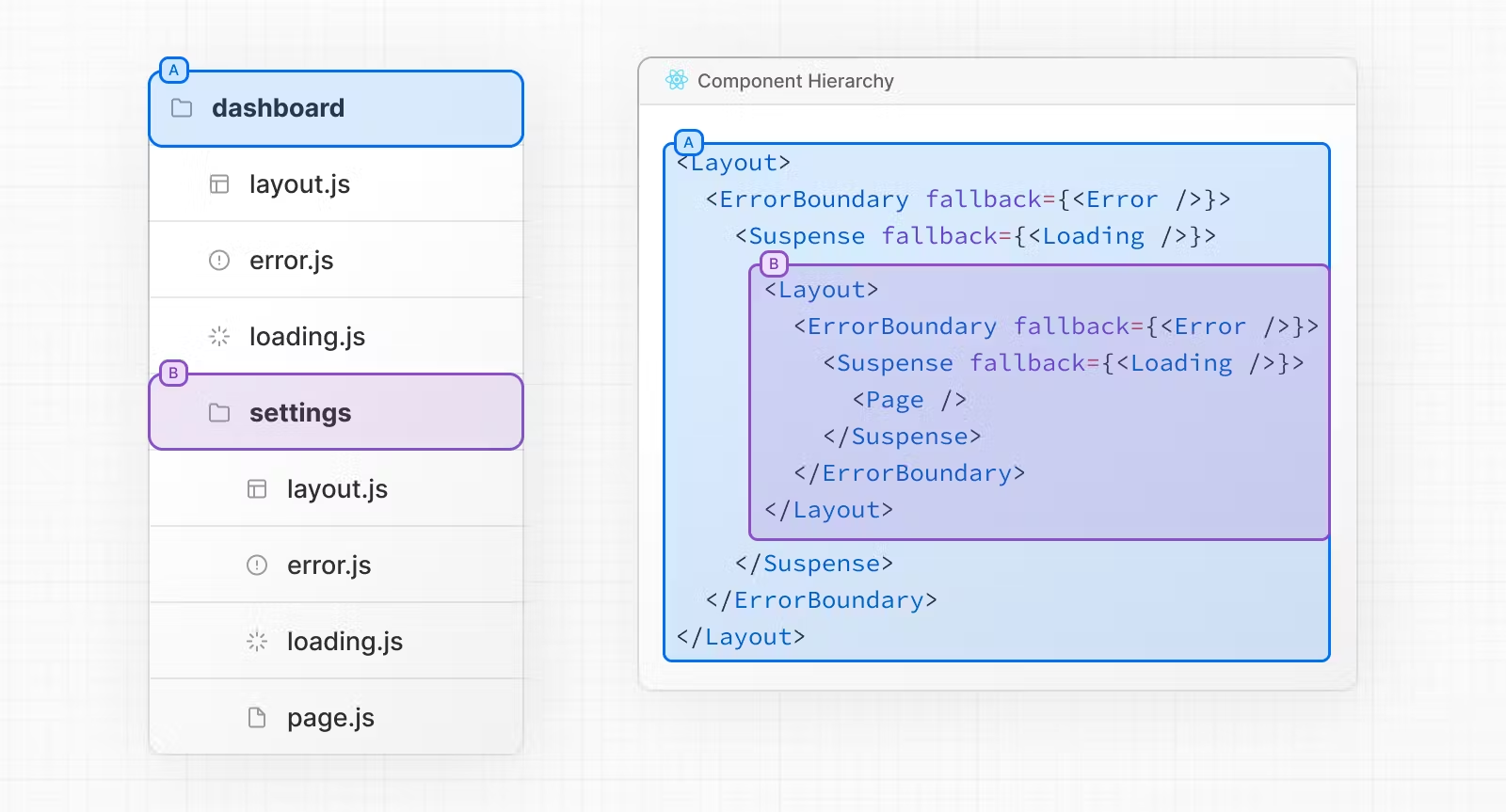
nested route 에서, segment 의 컴포넌트들은 부모 segment의 컴포넌트로 감싸집니다.

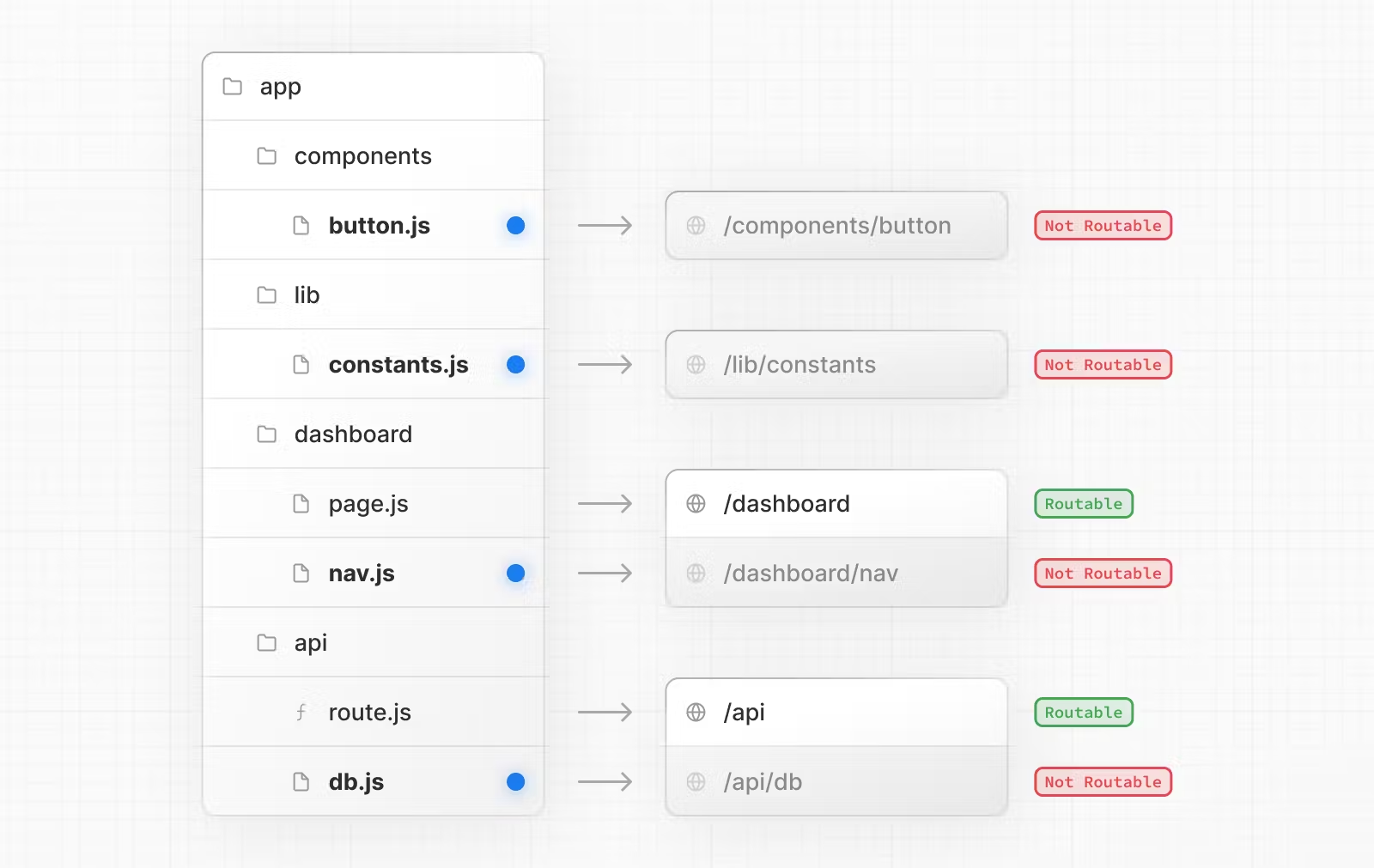
Colocation
app 폴더에 special files 말고도 다른 파일들(e.g. components, styles, tests, etc)을 위치시킬 수 있습니다. 폴더들이 routes 를 정의하지만, page.js 나 route.js 에 의해 리턴되는 컨텐츠만 접근 가능하기 때문입니다.

더 자세한 것은 Project Organization and Colocation 를 참고하세요
Advanced Routing Patterns
app router 는 더 진보한 routing 패턴을 적용하기 위한 방법들을 제공합니다.
-
Parallel Routes (후술): 한 view 에서 두개 이상의 페이지를 동시에 보여줄 수 있습니다. 각 sub-navigation 을 가지는 split view 를 만들때 사용할 수 있습니다. (E.g. Dashboards.)
-
Intercepting Routes (후술): route 를 가로채 다른 route 의 내용을 보여줄 수 있습니다. 현재 페이지의 내용을 유지하는 것이 중요할 때 사용합니다. (E.g. 하나의 과제를 수정할 때 다른 과제들도 한번에 볼 수 있도록 하거나 피드에서 사진을 확장하여 보여줄 때 사용할 수 있습니다.)
이러한 패턴은 더 풍부하고 복잡한 UI 들을 만들 수 있게합니다.
