성능개선 & 리팩토링
1. Image Lazy Loading 를 이용한 이미지 최적화

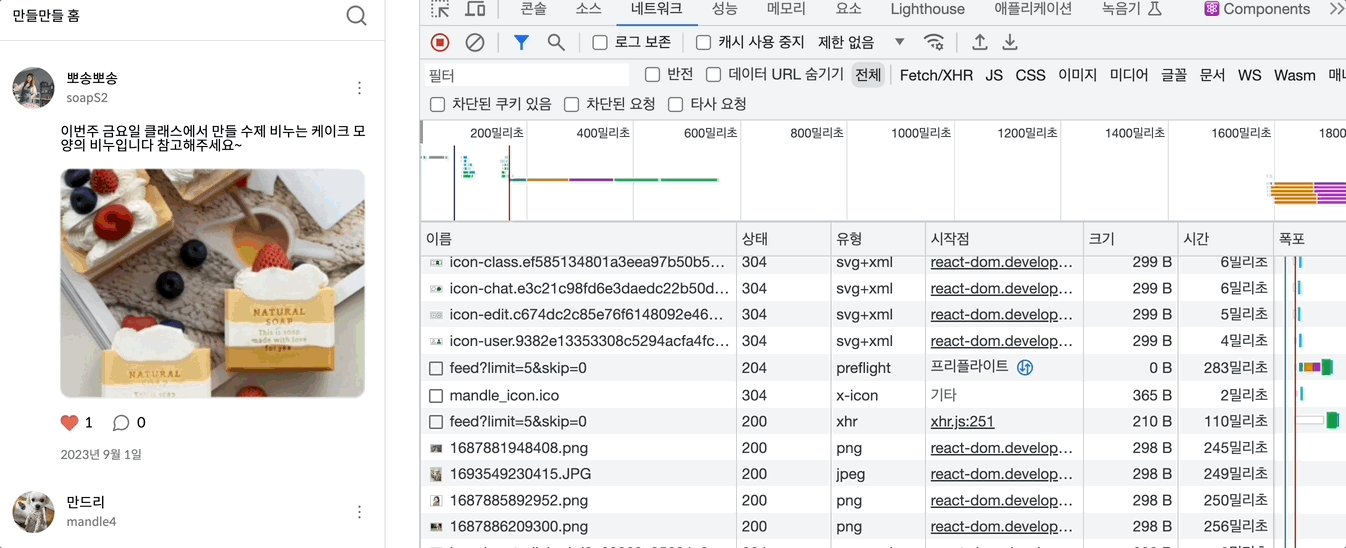
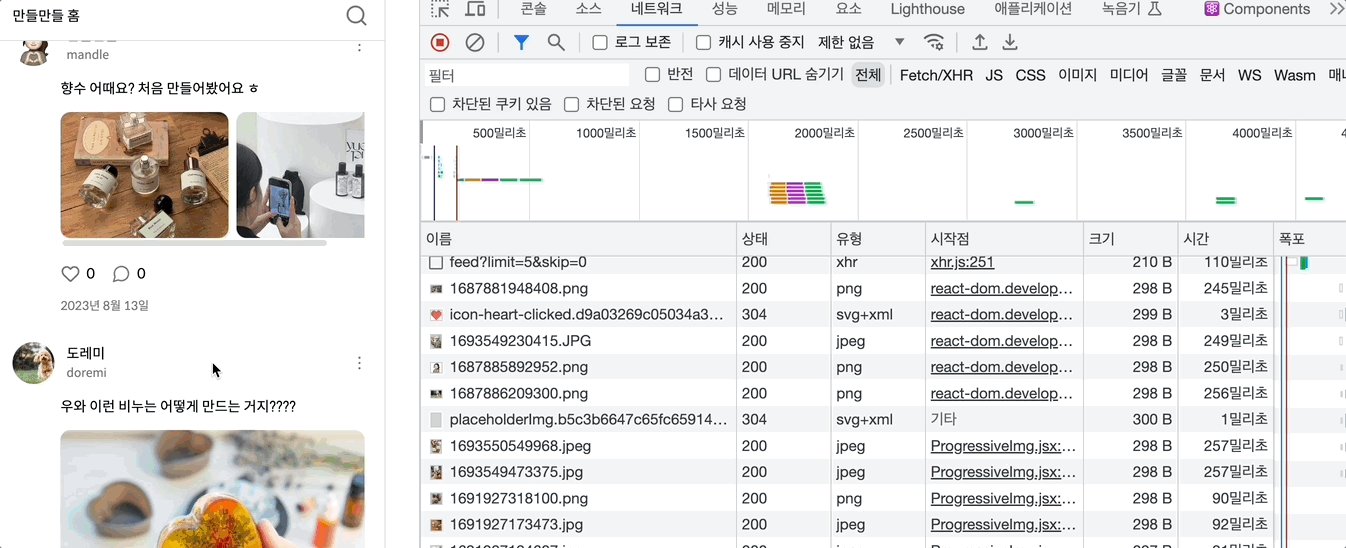
Image Lazy Loading이란? Image lazy loading은 아직 화면에 보여지지 않은 이미지들은 로딩 시점을 뒤로 미루어 초기 로딩시간을 단축할 수 있는 웹 성능 최적화 기법. 언제 사용하면 좋을까? 위 이미지는 팔로우한 사용자들이 작성한 게시글들
2023년 9월 1일
2.[성능개선] 성능 향상을 위한 코드 분할하기(React.lazy, Suspense)

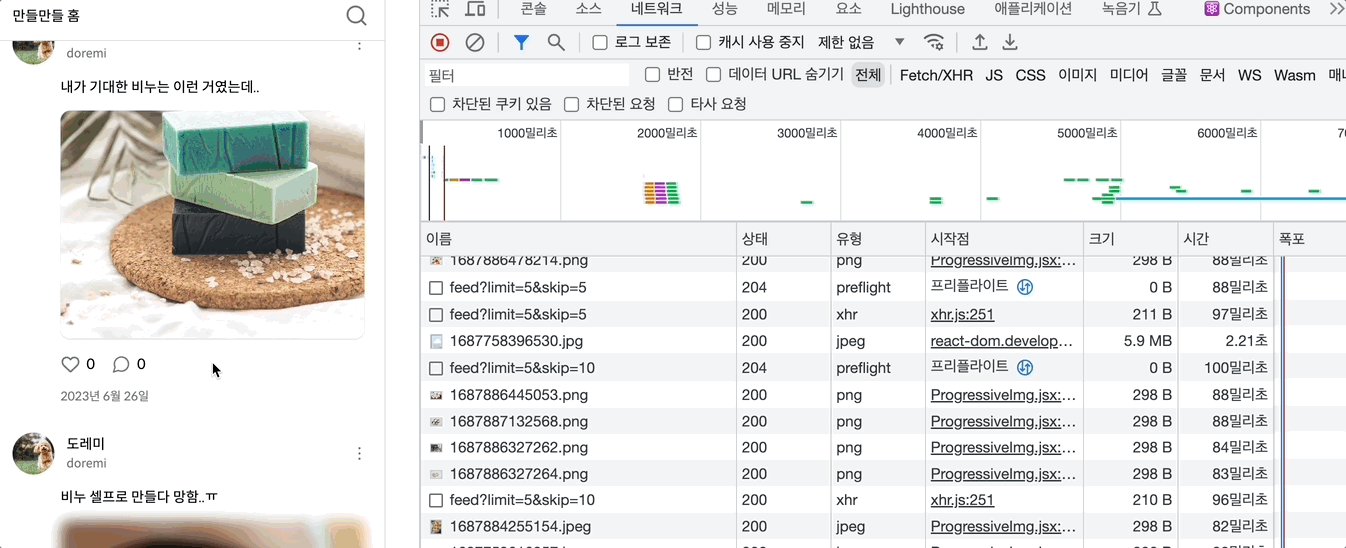
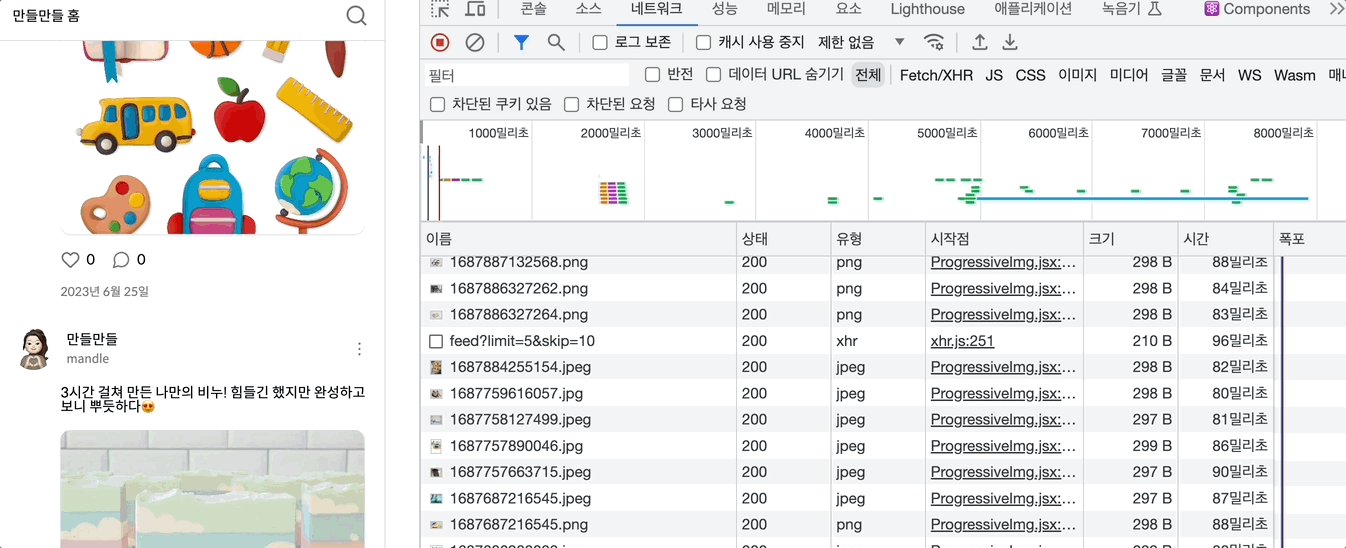
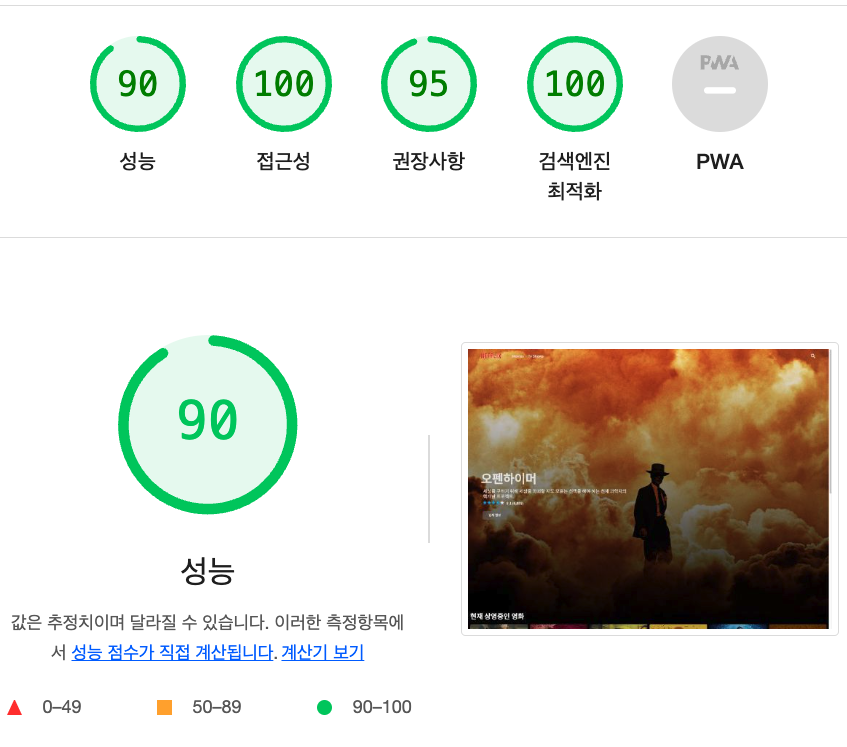
코드 스필리팅 전React + TypeScript 방식으로 개발한 프로젝트의 성능개선요소를 고려하던 중 React는 CSR(Client Side Rendering) 방식을 채택하고 있으며 초기 로딩 속도가 느리다는 단점을 개선해보기로 했습니다. Lighthouse 도구
2024년 3월 1일