(1)에서 만든 프로젝트에 AWS에서 받은 RDS 데이터베이스(mysql)를 연결
만들어둔 데이터베이스가 mysql이므로 관련 모듈은 mysql2를 사용했다. 그 이유는 mysql모듈 보다 이진 로그 프로토콜, 압축, utf8 외의 유니코드 인코딩, 프리페어드 스테이트먼트 등 성능이 조금더 좋은 모듈이라고 생각했다.
async await가 사용가능하다는 점이 좋았다.
참고
우선 db 접속 정보를 .env 파일에 만들어 두고
DB_USER='등록한 id'
DB_PASSWORD='등록한 비밀번호'
DB_HOST= 'aws rds host 정보'
DB_PORT= 등록한 포트번호
DB='등록한 데이터베이스 이름'myslq2를 받아왔다.
npm install mysql2그리고 ./src/common/config/db폴더를 만들고 db.ts에 db 모듈을 만들고
export {}
const mysql = require("mysql2");
require('dotenv').config();
let db;
try {
db = mysql.createConnection({
user : process.env.DB_USER,
password: process.env.DB_PASSWORD,
host: process.env.DB_HOST,
port: process.env.DB_PORT,
database: process.env.DB
});
} catch (err) {
console.error(err);
}
module.exports = db;./pages/api/test.tsx에 test용으로 db 호출 로직을 넣었다.
import type { NextApiRequest, NextApiResponse } from 'next';
const db = require('../../common/config/db/db');
export default function test(req : NextApiRequest, res : NextApiResponse) {
db.query("SELECT * FROM user_data",
function (err: any, result: any) {
if(err) {
console.log(err)
} else {
console.log(result);
res.json(result);
}
});
}index.tsx에 메인 페이지로 등록한 Home.tsx 쪽에 해당 로직을 실행하는 함수를 넣고 실행해보았더니
import Header from '../../components/header';
export default function Home () {
function test() {
fetch('http://localhost:3000/api/test')
.then(res => res.json)
.then(data => console.log(data));
}
return <section><Header />
<button onClick={test}>
test
</button>
</section>;
}
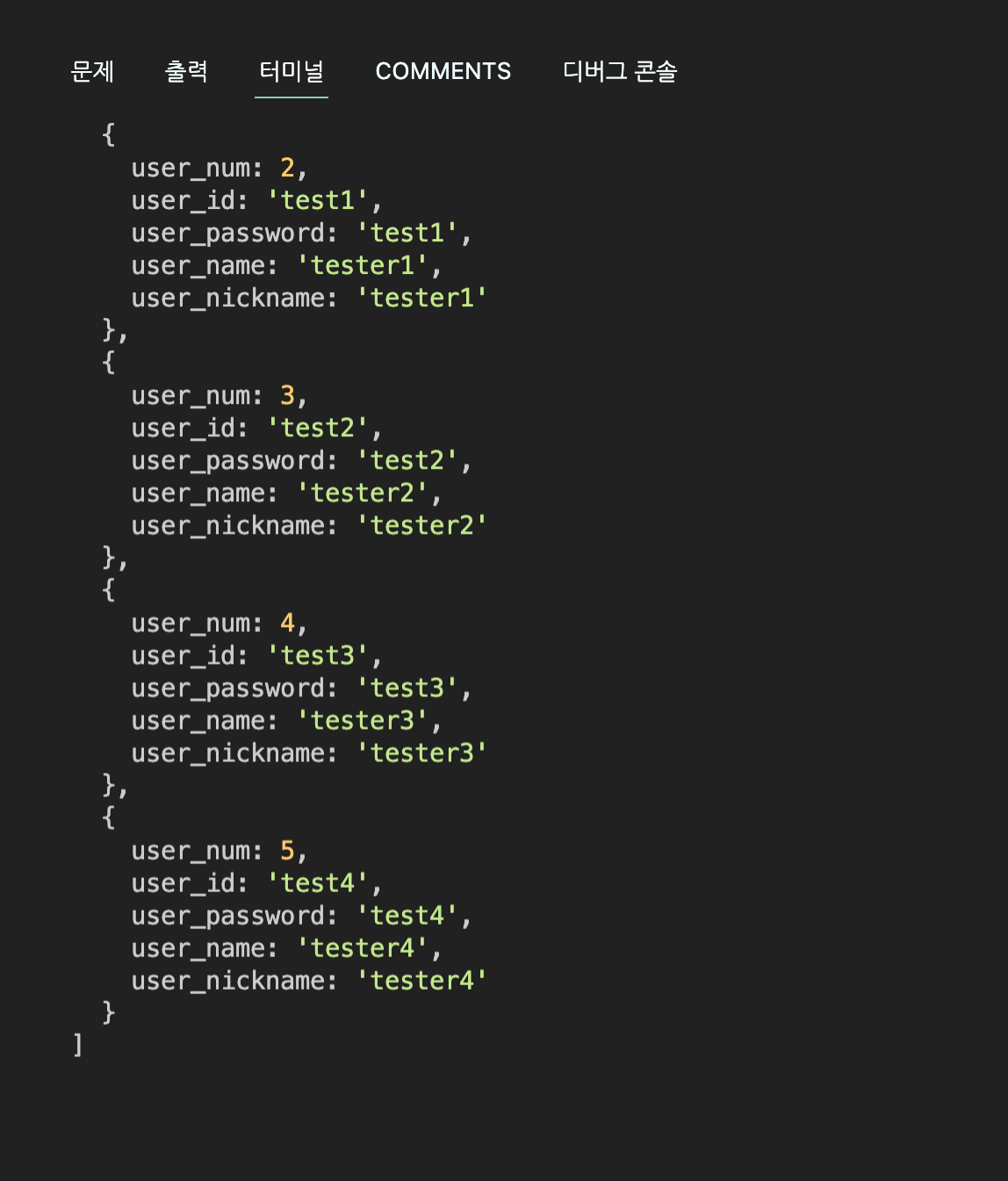
그림과 같이 테스트 데이터가 잘 나오는 것을 확인 했다!!
발생했던 문제점!!
처음에 빌드 과정에서 can't resolve 'fs' 또는 'net', 'tls' 같은 문제가 나왔었는데 찾아보니 mysql2쪽 모듈에 빌드시 적합하지 않은 로직이 존재하여 발생하는 문제 같았다.
그래서 next.config.js 쪽에 다음과 같이 webpack 관련 설정을 추가해주었더니 에러가 더 이상 표출되지 않았다.
const path = require('path');
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
webpack5 : true,
webpack: (config) => {
config.resolve.fallback = { fs : false, net : false, tls : false, cardinal : false };
return config;
},
swcMinify: true,
sassOptions : {
includePaths: [path.join(__dirname, 'styles')],
},
}
module.exports = nextConfig해야할일
- 데이터 베이스 연결 완료 했으니 home page, login page, signup page 만들고 로그인 구현
- redux 중요데이터를 관리를 위해 redux 붙히기
redux 활용하여 로그인 정보가 없다면 homepage -> loginpage로 바로 redirect.
