
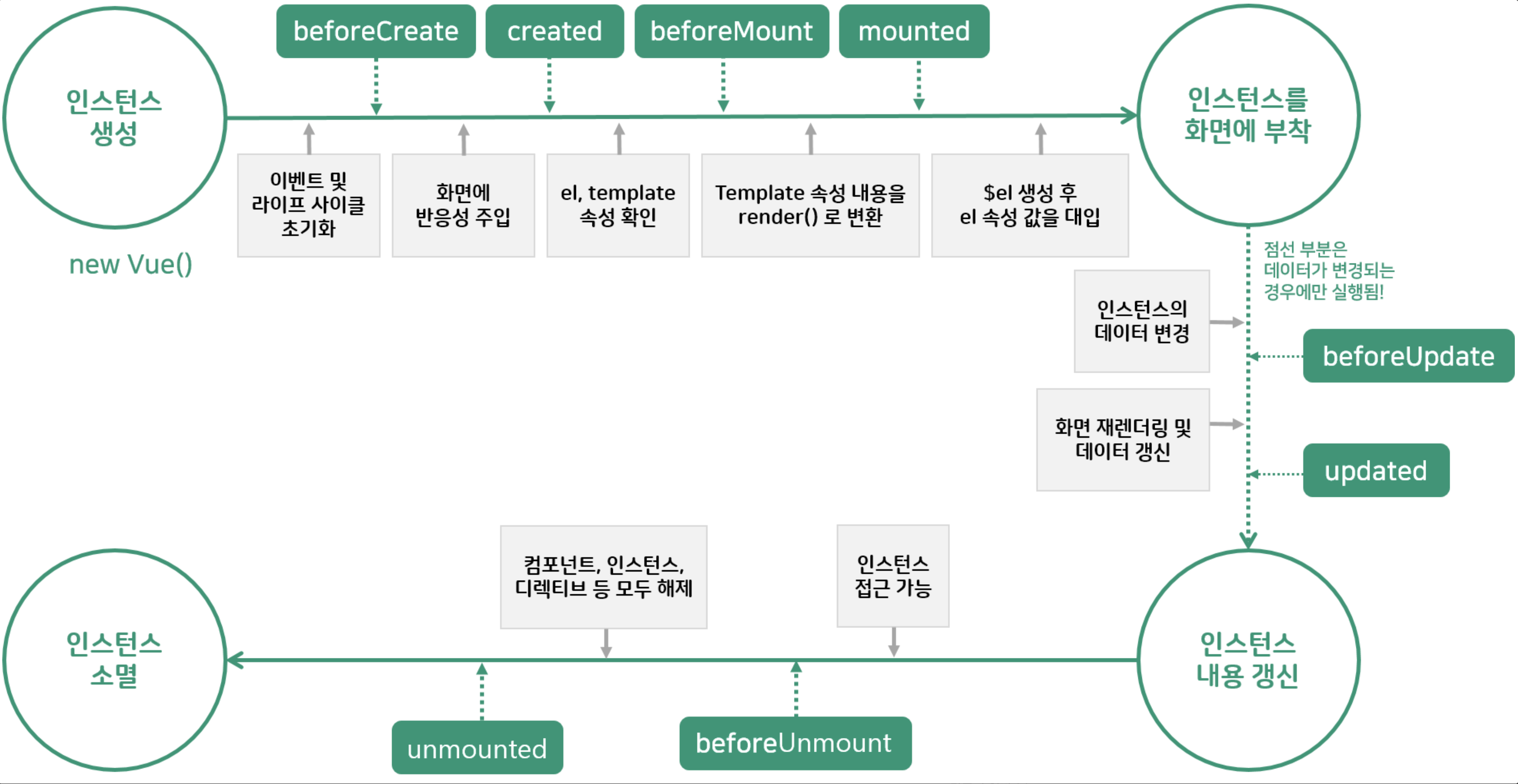
각 지점 별 특징
- beforeCreate는 라이프 사이클에 가장 먼저 실행된다. 이때는 컴포넌트가 DOM에 추가되기 전이므로 접근 할 수 없다.
- created는 data()변수와 event method 에 접근 할 수 있다.
beforeCreate -> data() -> created 순으로 실행- mounted 에서는 템플릿과 렌더링된 DOM에 접근이 가능하다.
beforeMount() => <template>{{exampleTemplate() => 템플릿 실행}} </template> => mounted() 순으로 실행된다.- 부모와 자식 관계에서 컴포넌트를 렌더링 할 때 자식 컴포넌트가 부모 컴포넌트보다 먼저 Mounted가 실행된다.
- beforeUpdated()는 컴포넌트가 데이터가 변하여 업데이트 시작될 때 실행된다. 정확히는 DOM이 재 렌더링 되고 패치되기 직전에 실행되며, 재 렌더링 전의 "새 상태의 데이터"를 얻을 수 있다. 여기서 값을 변경해도 재 랜더링 되지 않는다.
-
update()는 컴포넌트가 데이터가 변하여 재 렌더링이 일어난 후에 실행됩니다.
DOM이 업데이트 완료된 상태이며 연산과 기능을 할 수 있습니다.
-
beforeDestroy()는 소멸(뷰 컴포넌트 제거)되기 직전에 호출된다.
컴포넌트는 기본 모습과 기능을 그대로 가지고 있으며, 이벤트와 같은 부분을 제거한다고 하면 해당 생명주기를 활용.
-
destroyed()는 소멸된 후에 호출된다.
Vue의 모든 디렉티브(v-)가 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 Vue 컴포넌트도 삭제된다.
소스 작업을 할때 필요한 data나 service를 호출 및 세팅하는 시점은 beforeCreate나 created를 많이 사용했다.
jquery는 mounted에 넣어 사용하였다.
