HTML(HyperTextMarkupLanguage)
- HyperText : 노드와 링크를 단위로하는 정보의 구조화 방식
- MarkupLanguage : tag를 써서 문서의 구조를 정하는 언어
-> Web 문서상에 이루어진 HyperText를 이용해 문서의 구조를 정하는 언어
Public Domain으로 저작권 X
HTML 용어
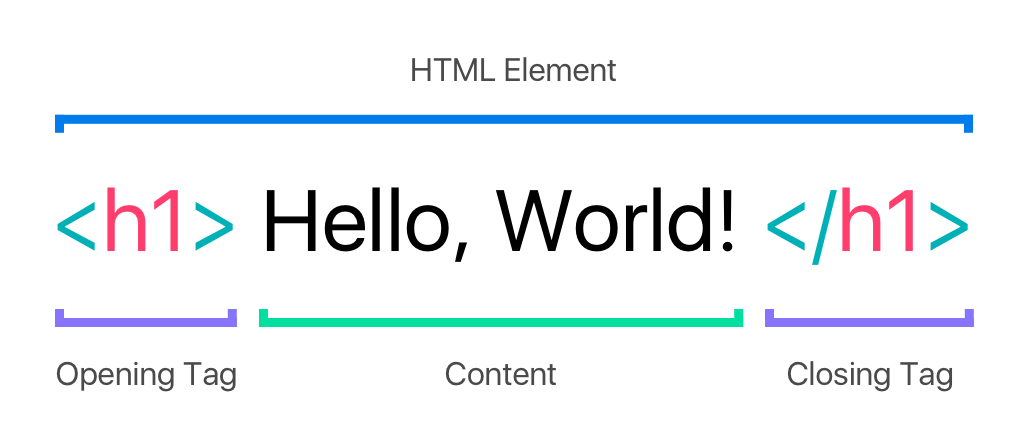
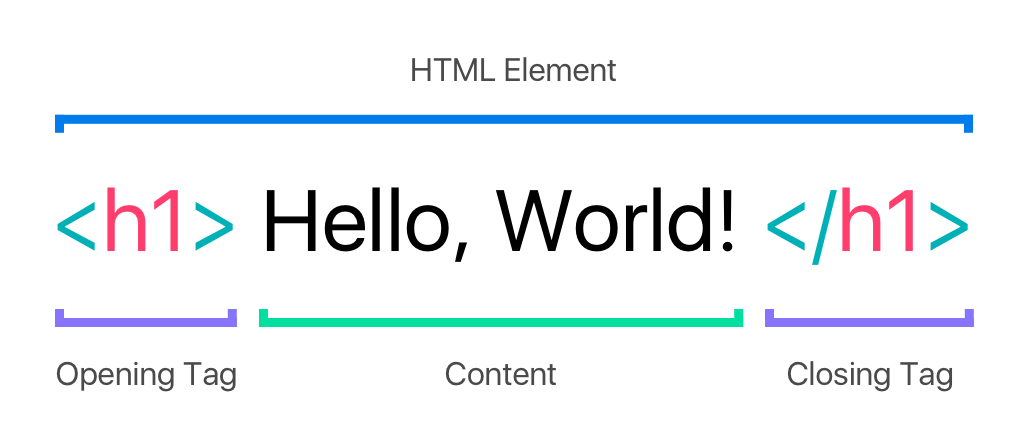
- 엘리먼트(element) : 요소
- opening tag : 여는 태그
- closing tag : 닫는 태그
- 닫는 태그가 없는 요소 : ex)
<br> 줄 바꿈이라는 시각적인 의미만 가지고 있기 때문에 닫는 태그가 필요없음

HTML 구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Hello
</body>
</html>
- DTD (DOCTYPE or Document Type Definition)
HTML 문서을 작성하기 위해 먼저 문서타입이 필요하고 반드시 문서 최상위에 위치해야한다. 만약 생략할 경우 비표준모드로 렌더링되어 크로스 브라우징이 어렵게 된다.
<head>,</head> : 콘텐츠를 표현하기 위한 내용이 들어간다.<body>,</body> : 웹페이지에 표현될 콘텐츠 표현하고 HTML elements를 다룬다.<meta> : 문서자체의 정보를 설명하는 태그, closing tag가 없다.<title>,</title> : 문서정보를 브라우저에 표현한다.
HTML 주요 elements
<h1>~<h6> : 사용자가 가장 먼저 읽는 제목이고, h+숫자->숫자의 크기가 작아질수록 크기는 커진다<p> : 단락을 표현하기 위해 사용된다.<ul>,<li> : <ul>비순차형,<ol>순차형 두 요소는 목록을 다루고 있고, <li>를 자식으로 가지고 있다.<a> : 다른 페이지로 이동 또는 페이지 내 링크 이동을 할때 쓰는 요소. href라는 특성을 이용한다. ex) <a href = ~~~~ >