CSR(Client Side Rendering) VS SSR (Server Side Rendering)
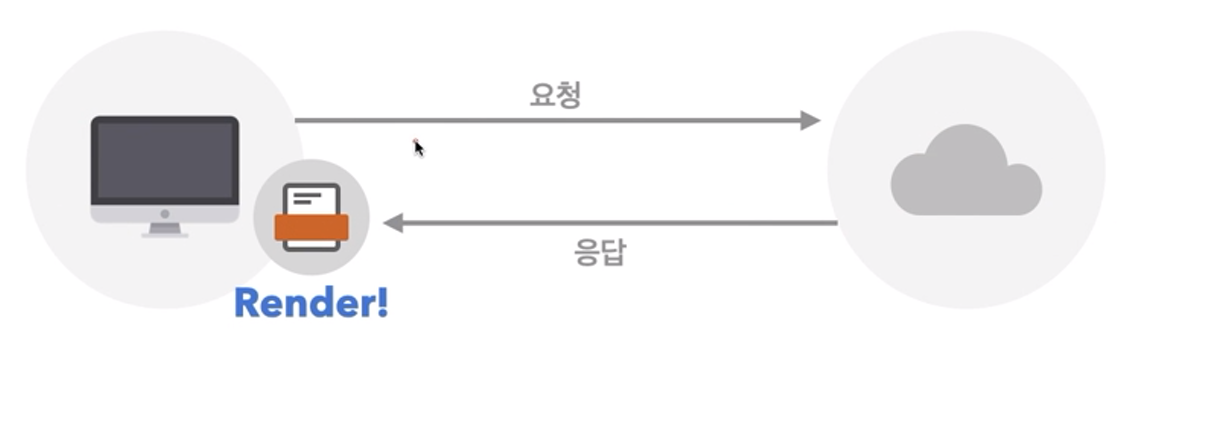
CSR

- 사용자의 컴퓨터에서 응답받은 HTML, CSS, JS 등의 파일들을 Rendering 해서 사용할 수 있다.

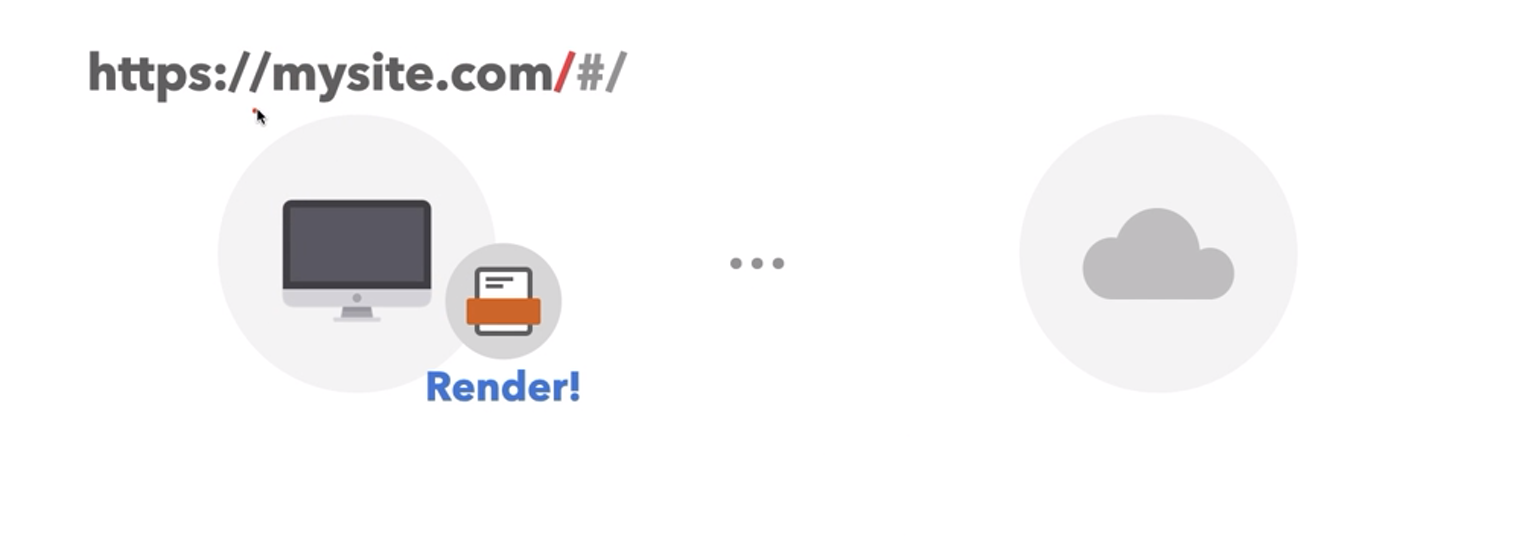
/about이라는 새로운 페이지에 접근한다 보면 새로운 소스를 받아오는 것이 아니다. 별도의 통신을 하는 것이 아니다. 단일 페이지로 출력해서 관리하는 것이기 때문! - SPA
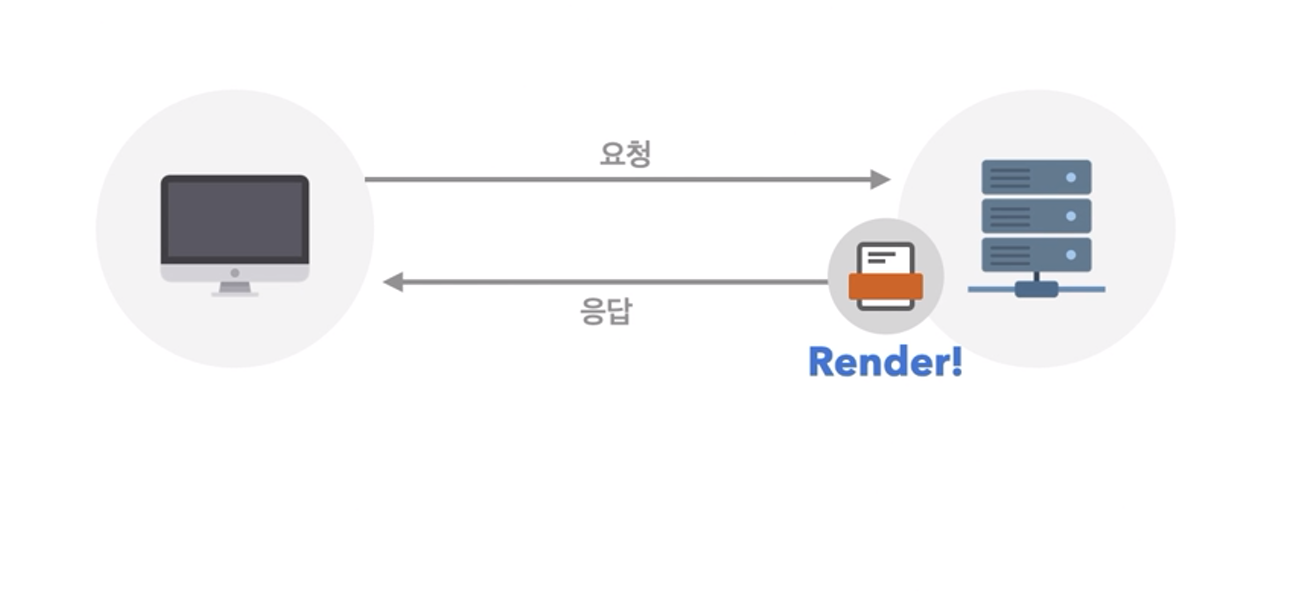
SSR

서버에서 사용자에게 보여줄 페이지를 서버에서 렌더링해서 보내준다. 단순히 응답시 페이지를 전송만 해줄 수 있다.
The Open Graph protocol
- 웹 페이지의 메타 데이터를 사용해 페이지 콘텐츠 표시를 표준화하기 위한 페이스북에서 만든 인터넷 프로토콜
