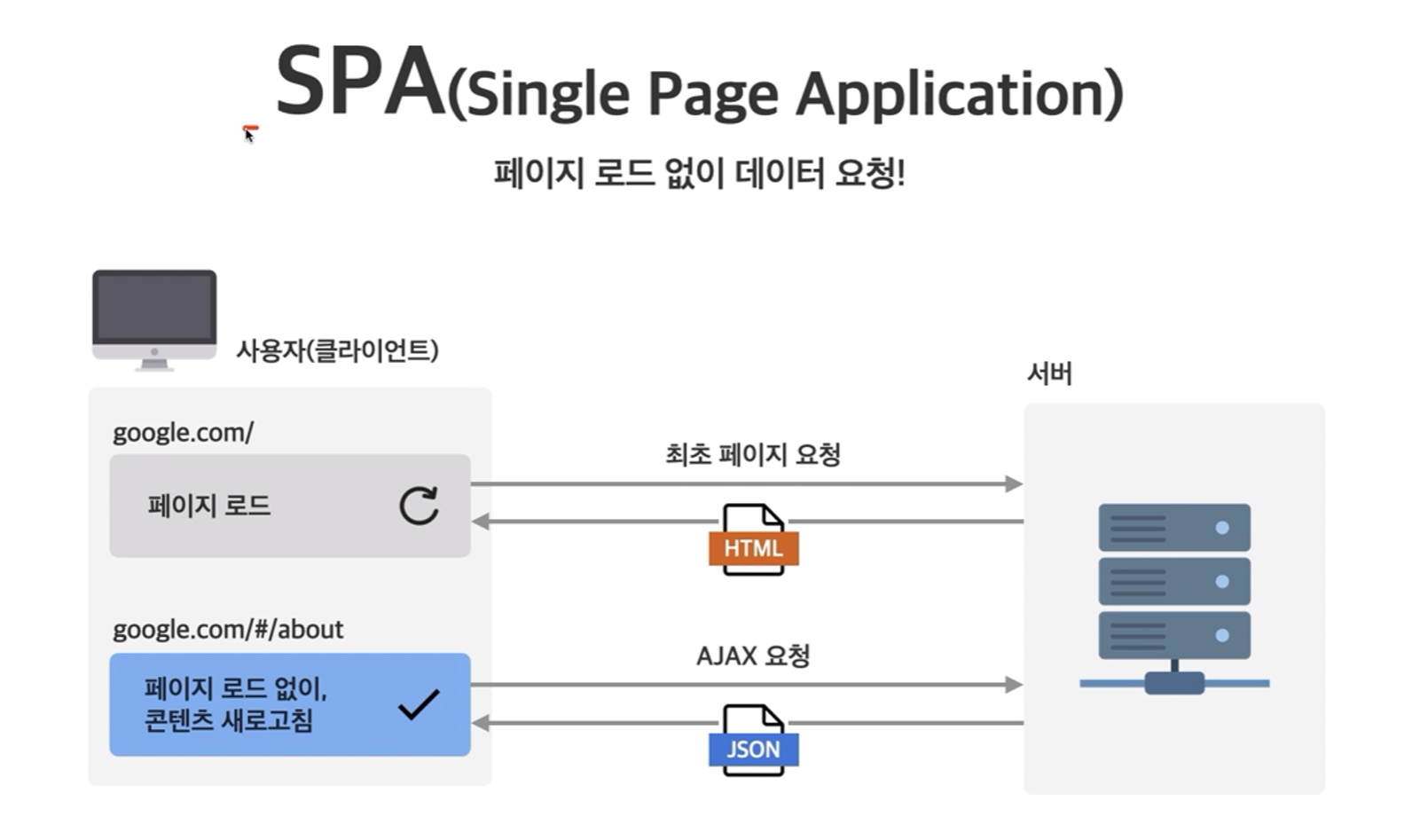
SPA(Single Page Application)
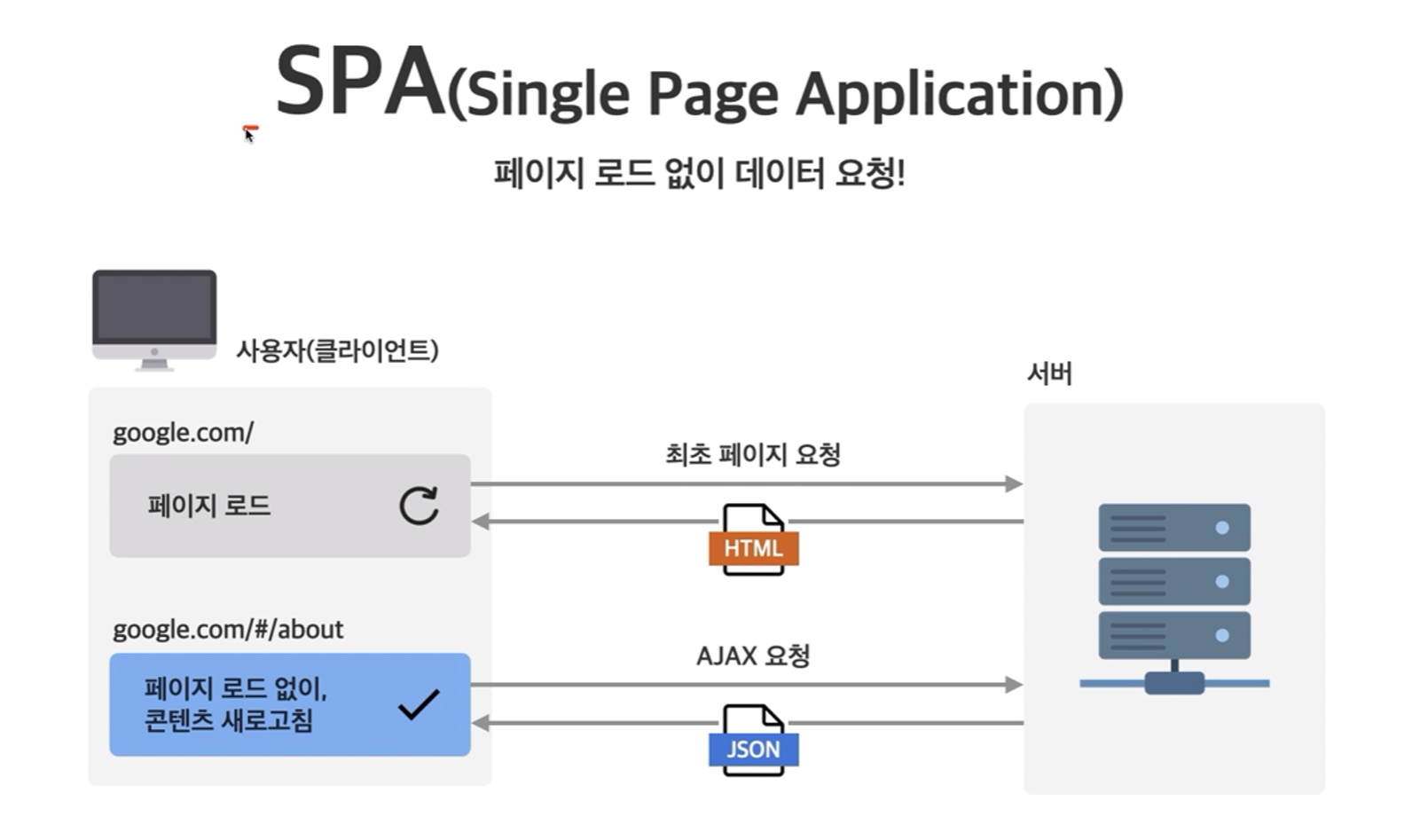
SPA (Single Page Application)

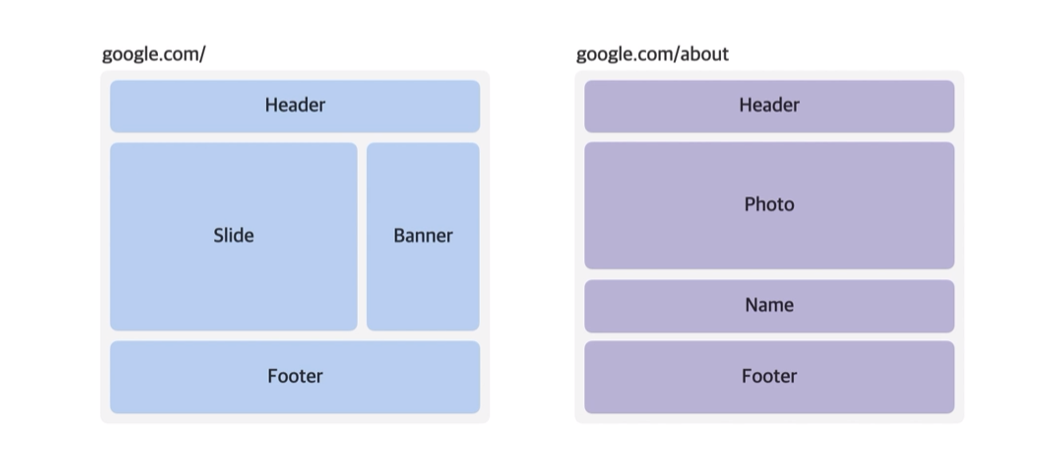
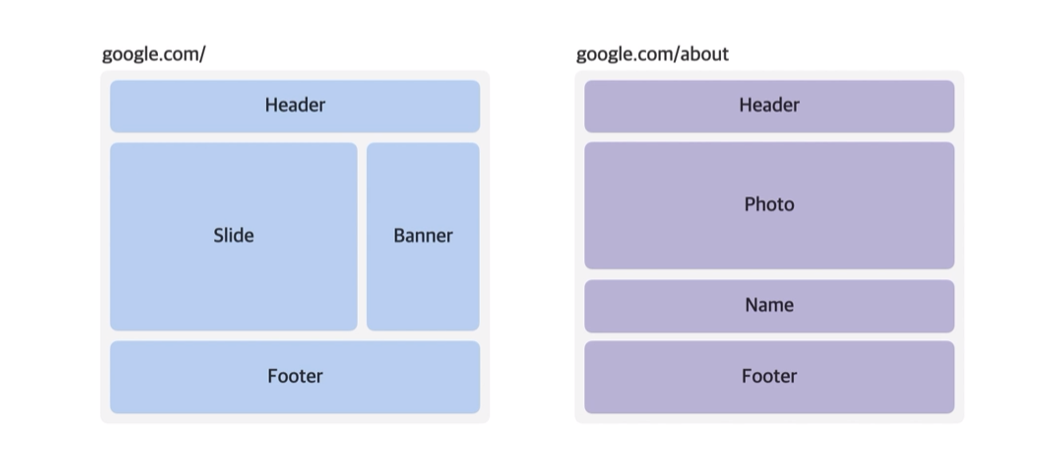
Traditional Web Application

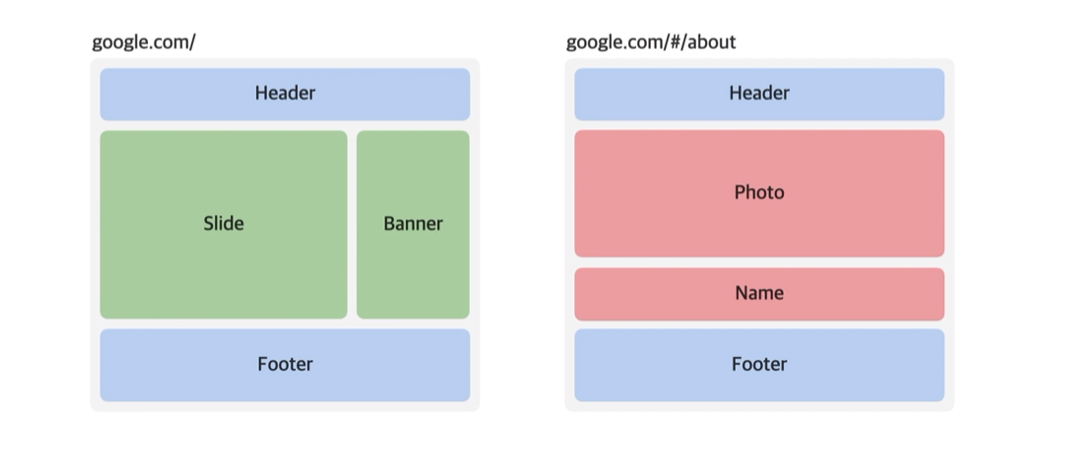
- 변경된 부분은 slide, banner 에서 photo, name만 변경된거지만 전통웹 어플리케이션은 공통부분인 Header, Footer도 같이 로드 한다.
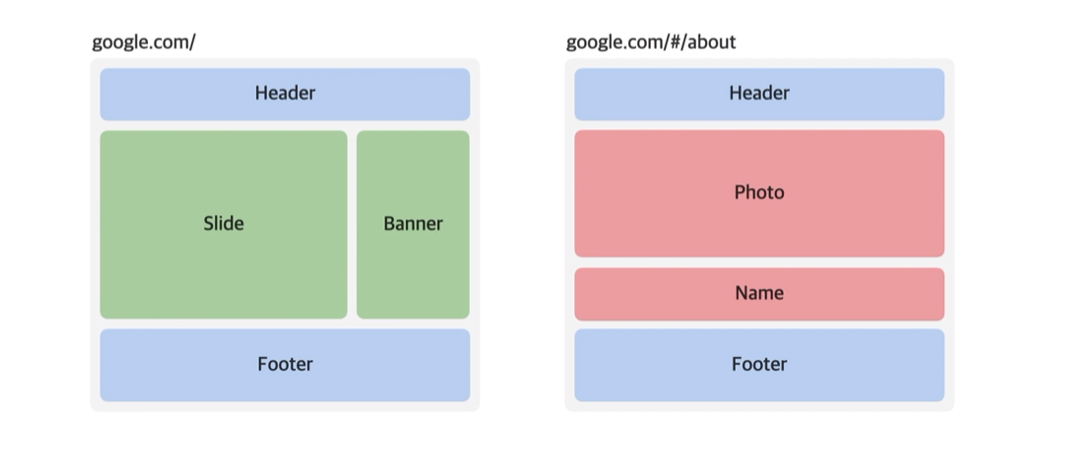
SPA(Single Page Application)

- 전통 웹 어플리케이션과 다르게 공통인 부분을 제외한 다른 부분만 랜더링한다.
SPA 장점
- 빠르고 자연스런 전환으로 훌륭한 사용자 경험 제공
- 더 적게 요청해 빠르게 렌더링 가능
- 컴포넌트 단위 개발로 생산성 향상
- 쉬운 분업화
SPA 단점
- 느린 최초 로드 => Lazy loadin, 브라우저 캐싱 (단점 보완 가능)
- 어려운 검색 엔진 최적화(SEO) => SSR, Serverless Functions
- 모든 데이터 노출 => 비지니스 로직 최소화
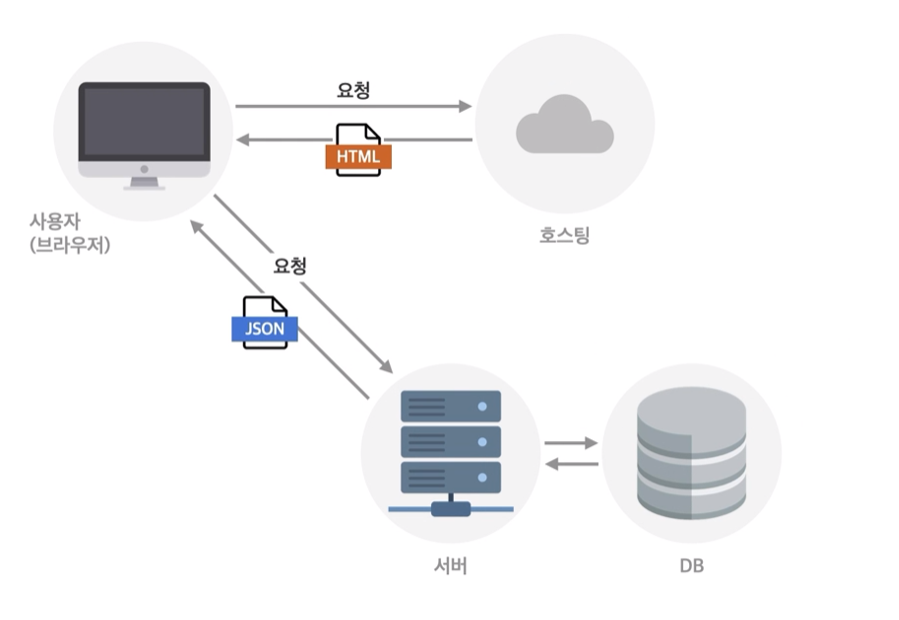
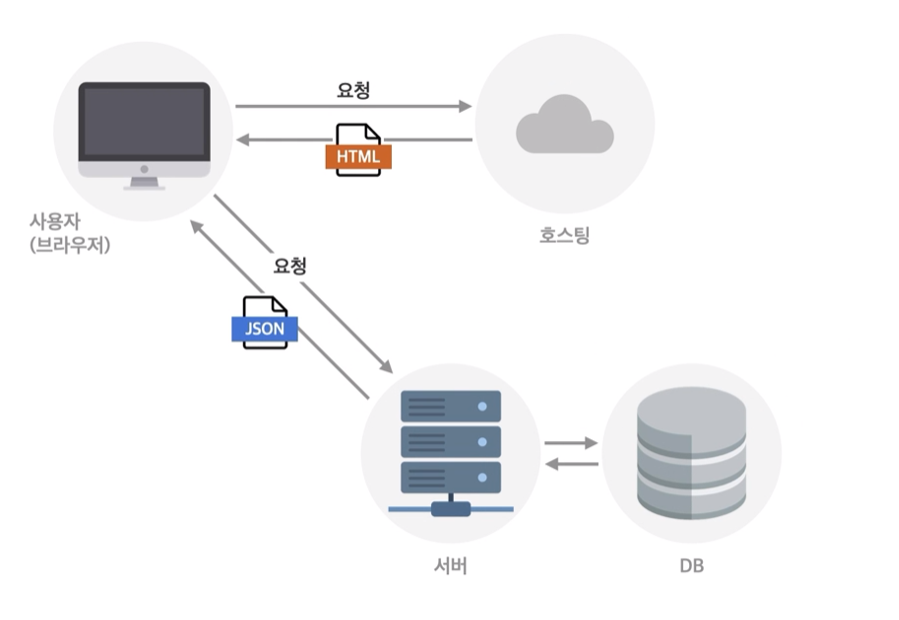
SPA 동작 방식

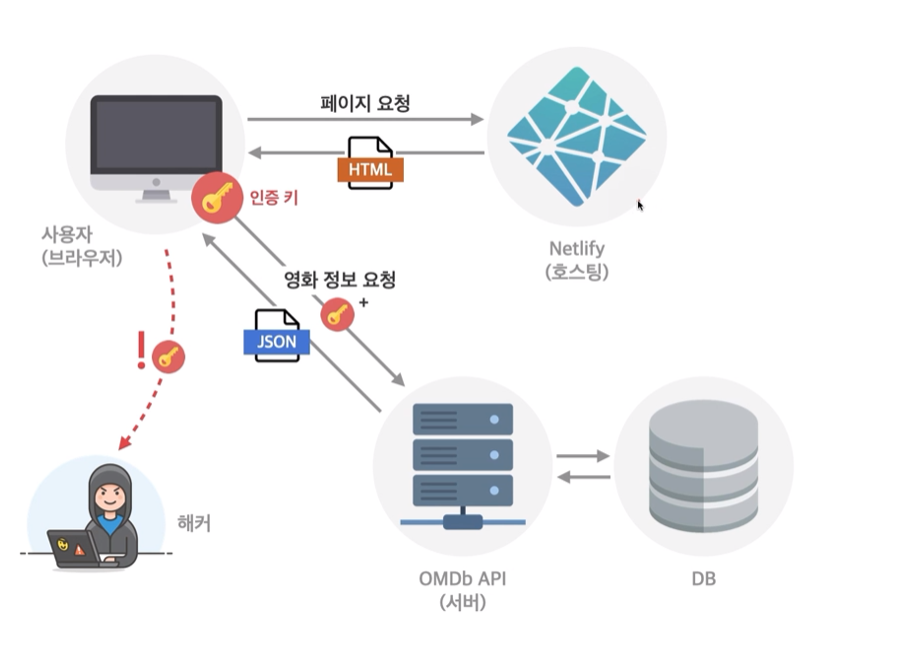
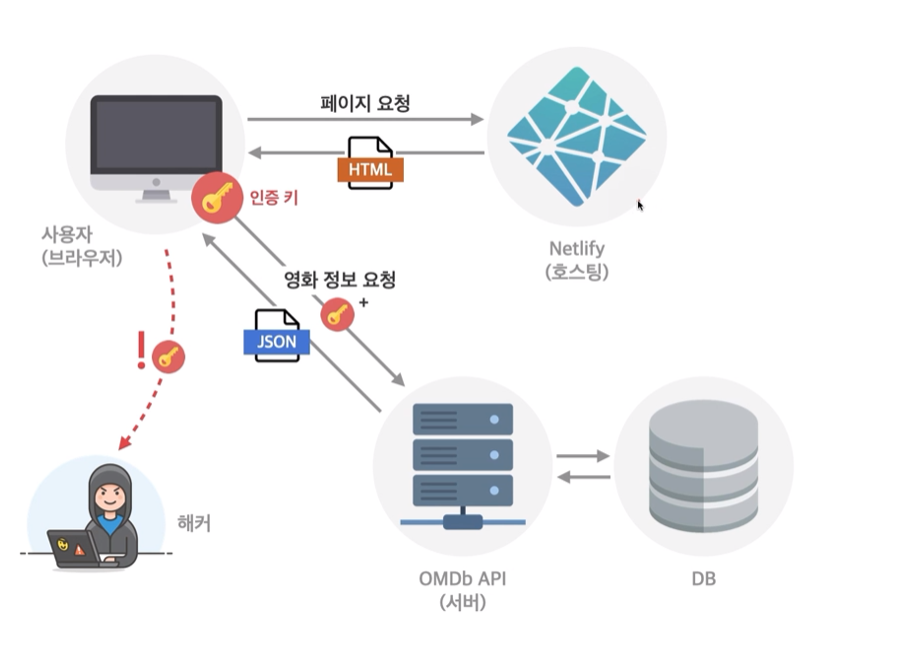
문제점

- 프론트 측에서는 중요한 정보를 최대한 사용하지 않아야한다.
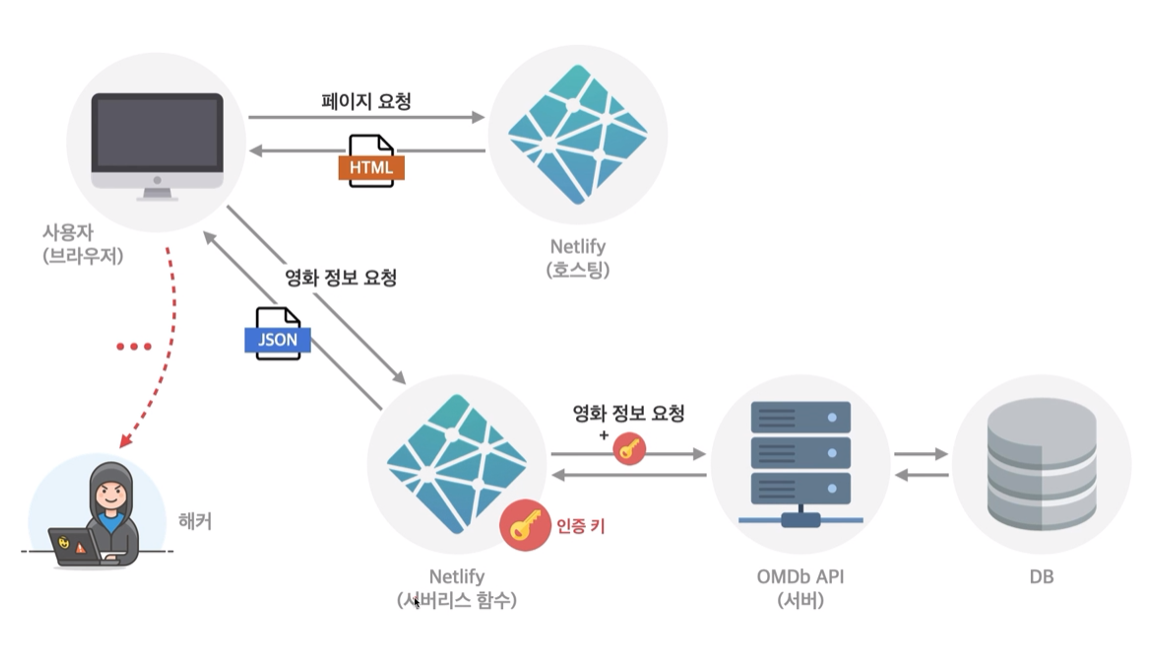
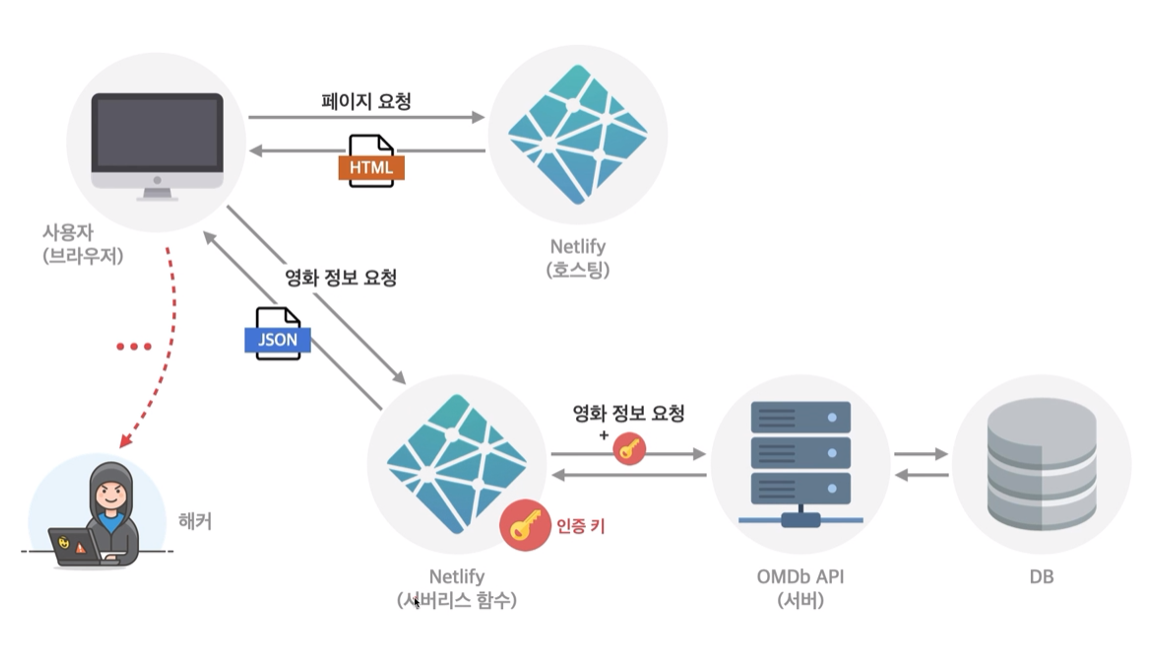
해결방안

- 서버리스 함수에 인증키를 보관해 해킹으로부터 안전할 수 있다.