React
React 공부 내용
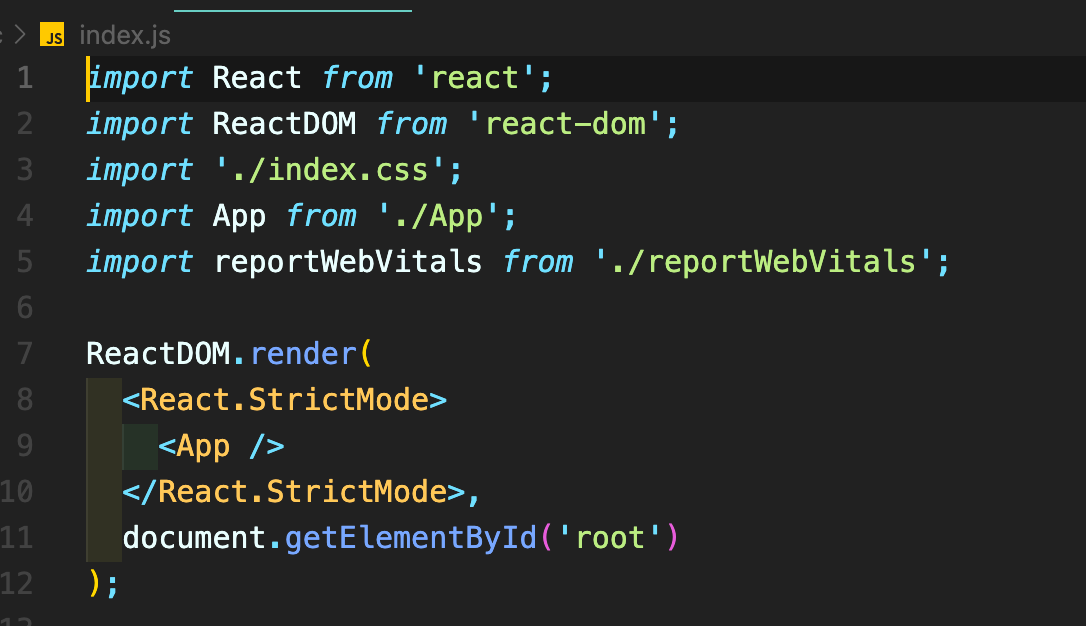
index.js에서 dom에 어떤 파일을 렌더링하냐에 따라 화면에 보여지는 페이지가 달라진다. 지금은 app.js의 App이 렌더링 되어있기 때문에 App()에서 보여질 페이지를 코딩하면 된다.

App 함수의 return문 안에 html을 작성하면 화면에 보여진다.
중요한 점은 return문 안에는 하나의 <div>로 시작하고 끝내야한다. 즉 최상단 태그는 하나만 존재해야하고, 그 안에는 여러 개가 존재해도 된다.
1. 클래스명
보통 html 클래스명은 class로 작성하나 react에서는 class라는 기능이 존재하기 때문에 클래스명은 className으로 작성해야한다.
import React from 'react';
function App() {
return (
<div className="App">
<p>안녕하세요</p>
</div>
);
}2. 데이터 바인딩
데이터는{ 변수명 }, { 함수() } 콧수염 하나로 바인딩
<p>안녕하세요<p>와 동일한 코드이다.
import React from 'react';
function App() {
let helloData = '안녕하세요';
return (
<div className="App">
<p>{helloData}</p>
</div>
);
}3. state로 데이터 저장
useState을 import 해서 useState(저장할 데이터)로 데이터 저장
destructuring 문법을 사용해서 데이터와 데이터변경 함수를 저장해서 사용한다.
state의 데이터 값은 데이터변경 함수를 이용해서 변경해야한다.
변수말고 state에 데이터를 저장하는 이유
state로 저장하면 데이터 값이 변경될 때 자동으로 HTML을 재렌더링해주기 때문
import React, { useState } from 'react';
function App() {
let helloData = '안녕하세요';
let [data, dataFunc] = useState(['데이터1','데이터2']);
return (
<div className="App">
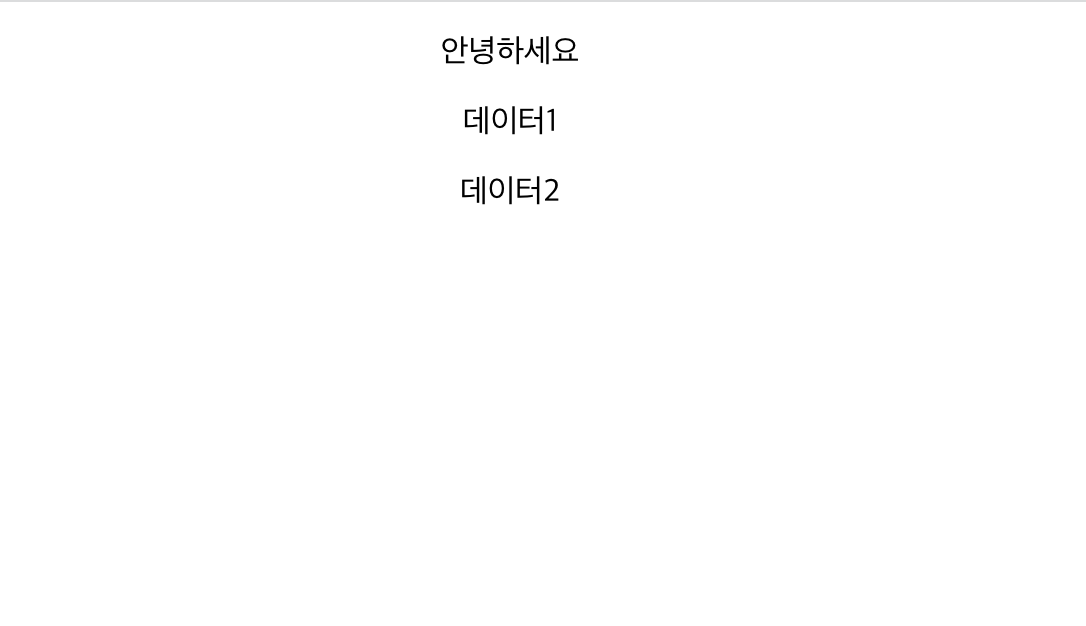
<p>{helloData}</p>
<p>{data[0]}</p>
<p>{data[1]}</p>
</div>
);
}
4. 컴포넌트 등록
Modal 함수를 <Modal>로 정의하여 컴포넌트 등록을 해주면 된다.
html 태그가 길어지거나 중요한 기능이라면 따로 컴포넌트 분리를 해서 관리해주는게 좋다.
컴포넌트 이름은 대문자로 시작해야한다.
import React, { useState } from 'react';
function App() {
let helloData = '안녕하세요';
let [data, dataFunc] = useState(['데이터1','데이터2']);
return (
<div className="App">
<p>{helloData}</p>
<p>{data[0]}</p>
<p>{data[1]}</p>
<Modal />
</div>
);
}
function Modal() {
return (
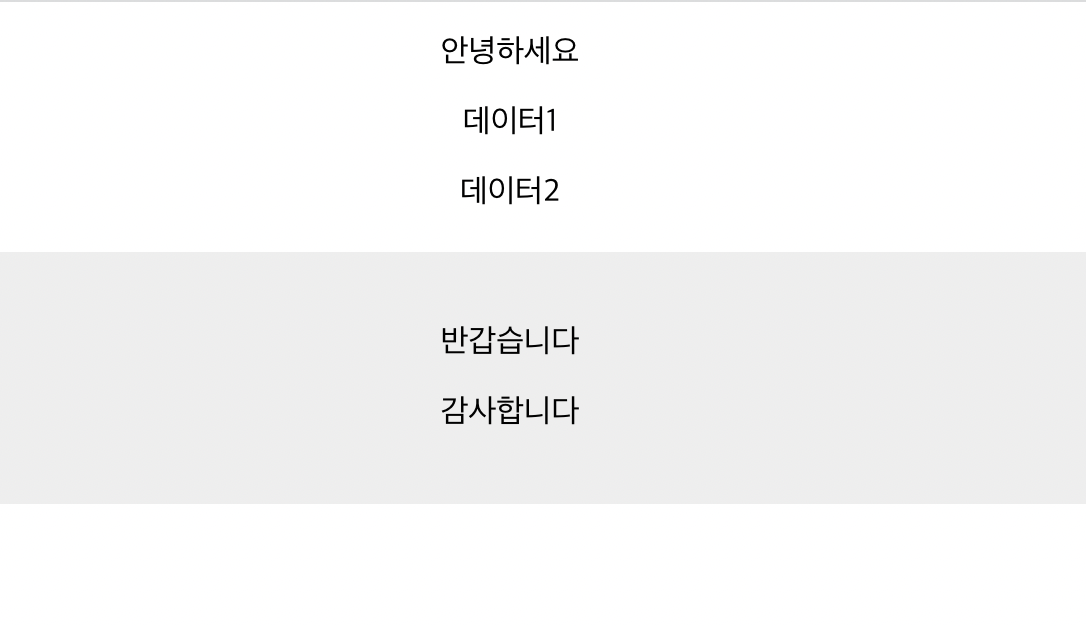
<div className="modal">
<p>반갑습니다</p>
<p>감사합니다</p>
</div>
)
}
5. props
부모에 있는 데이터를 자식이 사용할 때 props 사용
현재 Modal의 부모는 App()이기 때문에 App에 있는 데이터를 사용하고 싶으면 props를 사용하여 데이터를 받아야한다.
<Modal/ 자식에서 받을 이름 = { 보낼 데이터 }> <Modal/ propsData = { helloData }>
import React, { useState } from 'react';
function App() {
let helloData = '안녕하세요';
let [data, dataFunc] = useState(['데이터1','데이터2']);
return (
<div className="App">
<p>{helloData}</p>
<p>{data[0]}</p>
<p>{data[1]}</p>
<Modal / propsData={helloData}>
</div>
);
}
function Modal(props) {
return (
<div className="modal">
<p>{props.propsData}</p>
</div>
)
}
스터디 피드백
질문 받은 내용 & 대답 못한 내용
- png란 무엇인가요?
- svg와 png의 차이는 무엇인가요?
- 비트맵과 백터에 대하여 말씀해주세요
- 콜스택, 이벤트 큐, 이벤트 루프
- fetch()
회고
react랑 vue는 어느정도 비슷한 느낌이다. vue를 하고 react를 하니깐 내용이 비슷해서 이해가 더 잘된다. 비슷하기 때문에 둘을 동시에 사용한다면 엄청 헷갈릴 것 같다.
react로 프로젝트 시작하기 전에 서둘러 내용을 익혀야겠다.
오늘 스터디는 준비가 너무 안되서 스스로에게 부끄러웠다. 하하..다음번엔 제대로 준비하자..!