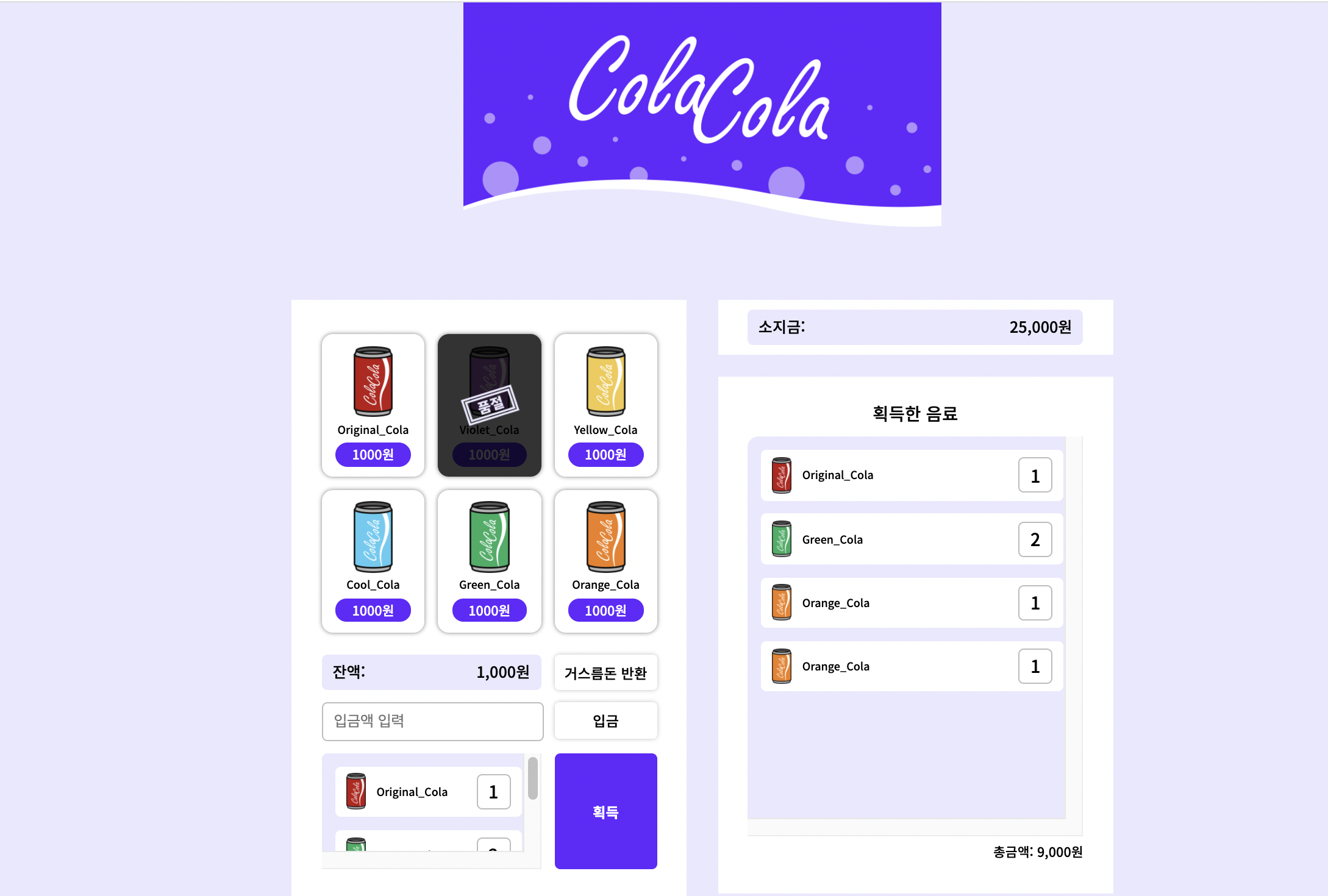
클론 코딩 과제

새로 배운 부분
- 스크린 리더가 읽을 수 있게 html에 파트마다 설명을 붙이고, css로 숨겨준다.
헤딩 태그로 각 파트마다 어떤 화면인지 설명을 붙인다.
<h1 class="tit-app ir">cola cola</h1> <h2 class="ir">자판기 화면</h2> <h2 class="ir">나의 정보 화면</h2>.ir { display: block; overflow: hidden; position: absolute; text-indent: -9999px; font-size: 1px; line-height: 0; color: transparent; }
- 몇 번째 자식부터 ~ li가 끝날 때 까지 선택하는 코드
3번째 자식부터 5번째 자식에게 margin을 줄 때 사용
<ul> <li>1번째</li> <li>2번째</li> <li>3번째</li> <li>4번째</li> <li>5번째</li> </ul>.vending-machine .list-item li:nth-child(3)~li { margin-top: 12px; }
오징어게임 프로젝트
결과 페이지를 모달 창으로 하려다가 재사용성을 고려해서 그냥 라우터로 연결했다.
오늘은 결과 페이지들 html, css 수정하고 라우터 연결해줬다.
회고
아직도 시맨틱 태그 다는게 어렵지만 경험이 쌓이면 금방 늘 수 있을 것이라 생각한다.
오늘은 한 페이지 만드는데 4시간이나 걸렸다..
익숙하게 사용할 때까지 열심히 연습해야쥐
오징어게임 프로젝트도 거의 다 끝나간다. 완벽하게 끝낼 수 있게 노력하쟈 아자


수고하셨어요 👍